初用vue2写一个超简陋知乎日报(不与知乎日报api交互)超详细记录
刚学vue,文档还没看全,写一个超简陋版知乎练手记录,因为css不太会所以很难看会计量超详细记录,主要为做记录包含左抽屉式导航,下拉更新,上拉加载,轮播用到:Font Awesomemuse-uimint-uivuex先创建项目:vue init webpack weihutestcd weihutest/cnpm install
刚学vue,文档还没看全,写一个超简陋版知乎练手记录,因为css不太会所以很难看
会计量超详细记录,主要为做记录
包含左抽屉式导航,下拉更新,上拉加载,轮播
用到:
先创建项目:
vue init webpack weihutest
cd weihutest/
cnpm install
cnpm i mint-ui -S
cnpm install --save muse-ui
cnpm install --save css-loader
cnpm install vuex -S
目录结构:
新建api,views,views/home,views/content,vuex目录,css和fonts目录是下载Font Awesome后复制过来的
新建vuex/store.js,views/home/home.vue,views/content/content.vue,api/contentdata.js(伪造数据,假装与后台通讯,哈哈哈)
components/appbar.vue(内容页头部组件),components/drawer.vue(左侧抽屉式导航加首页头部组件),swipe.vue(首页轮播组件)
编写vuex/store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
// 定义状态
state: {
//这是要用到的数据形式
contentdata1: [
{
id:"1",
title:"xxxxxx",
content:"xxxxxxxxxxx"
},
],
},
//修改状态
mutations:{
newData1(state,msg){
state.contentdata1=msg
},
}
})
//导出
export default store其实这个项目感觉用不到vuex,只是为了用而用
关于vuex可以看文档,或者这篇博客我觉得写得很简单http://www.cnblogs.com/wisewrong/p/6344390.html
修改main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入mint组件 和 样式
import MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';
// 引入muse组件 和 样式
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
//引入css文件
import './assets/css/font-awesome.min.css'
//引入vuex
import Vuex from 'vuex'
import store from './vuex/store'
Vue.use(Vuex)
Vue.use(MintUI)
Vue.use(MuseUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
//使用store
store,
template: '<App/>',
components: { App }
})
编写router/index.js(路由跳转)
import Vue from 'vue'
import Router from 'vue-router'
import home from '@/views/home/home'
import content from '@/views/content/content'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
},
{
path: '/index',
name: 'content',
component: content
}
]
})
修改App.vue
注释掉或者删掉下面这句话
<img src="./assets/logo.png">这样一来启动程序页面就是一片空白
提前配好路由是为了组件写好就只可以放进views中测试可以马上在页面看结果
编写api/contentdata.js(先写着,作用就是假装和后台假模假样的通讯,本来这里应该是写ajax请求的,现在直接写数据,数据还是某一天知乎日报上的)
function getdata1(){
datas = [
{
id:"1",
title:"第一次听见鸟儿说「欢迎光临」时,我是震惊的",
content:"鹦鹉为什么能说话?小叶叔叔,北京林业大学鸟类学博士在读两千多年前的《山海经 · 西山经》里曾记载:“黄山,有鸟焉,其状如鸮(xiao),青羽赤喙(hui,鸟兽的嘴),人舌能言,名曰鹦鹉。”意思是,在黄山有一种鸟儿,浅绿色的羽毛,红色的喙,能像人一样说话,名字叫鹦鹉。可见,古人已经发现了鹦鹉有学人说话的本事。大家还记得吗? 2011 年,网络上疯传着一只鹩哥引吭高歌《忐忑》的视频(鹩哥唱“忐忑”),一时间这只神奇的鸟儿红遍大江南北。人们惊呼,这鸟儿要逆天啊!竟然能唱“神曲”!鸟儿真的能像人一样,用语言和歌曲来表达自己的情感吗?",
},
{
id:"2",
title:"有哪些对犯罪心理学影响深远的案件?",
content:"在犯罪心理学领域,有哪些被反复讨论、推衍的犯罪案件?分别指向了怎样的研究结果?\
十方迦南,你以为你以为的就是你以为的\
首先明确一个定义,就是犯罪心理学领域的一些被反复讨论和推衍的案件,并不一定是大案和有名的案件,更多的大案要案可能改变的是法律,可能不是犯罪心理学的研究,我们现在开始。\
95 年 5 月山东某监狱在押强奸幼女犯人张某,与同样是在押犯人的王某发生了鸡奸行为。王某为了洗清自己,把张某写给他的信和字条留下来交给队长,把责任都推给对方。结果张某受到处分,被撤销执勤员,而王某却因检举有功当上了考评员。张某自认犯错误是受到了王某的引诱与教唆,监狱民警处理不公,便想调去别的地方服刑,还准备了一把刀企图杀死王某。后被发现,被介入。\
(此案件虽然是很小的一个案件,但是其影响是心理咨询被用来作为有效介入手段,防止了狱内暴力犯罪的发生,在这个过程中,犯罪心理咨询的作用被明确,而后发展出来的一系列心理咨询方法在针对罪犯的适用,帮助了狱内心理重建的进步。)\
2. 1954 年,西德法院针对一起儿童性侵犯案件召开专家座谈会,报告这起案件的人是一位心理学家,叫 Udo Undeutsch,他在资讯过程中发现了这个个案所经历的现实行为,当时这个个案只有 14 岁,而个案在之前所说的经历是不被很多人相信的,但是心理学家坚信个人的证词的可信度,于是有了专家会议。\
(此案确立了一种在测谎外的谎言识别技术,陈述有效性评价技术—SVA,SVA 在德国,瑞典等国家发展成为在儿童性侵犯案件中决定儿童证人证言可信度的技术,因为在司法实践中去判断一个儿童性侵害案件是有难度的,缺乏证据,而儿童通常处于一个很不利的证言位置,成人有不信任儿童陈述的倾向。在此次专家会议之后,西德确定了在所有有争议的儿童性侵害案件中,都要有心理访谈和 SVA 出现,后这一评价技术发展到世界众多国家。)\
3. 万宁小学校长开房事件,2013 年 05 月 08 日,海南省万宁市后郎小学 6 名读 6 年级的小学女生集体失踪,引起家长恐慌,随后面在不同区域找回,但脖子,手出现青肿,6 名女孩下体均受到不同程度的伤害。万宁市第二小学校长陈在鹏被发现在这期间进入两名女生所在房间。\
(此案件之后 20 天内至少 8 起校园内猥亵性侵犯幼女案被揭露,而后续调查发现,仅某些省,过去 2010-2013 年就有 2506 名女童遭遇性侵害。这个案件使得儿童性侵犯和性虐待的问题一下浮出水面,针对有恋童倾向的犯罪行为人心理和行为的研究,以及针对受害者的心理干预和重建都被放到了第一序列。)\
4. 甘肃白银案就不多介绍了,网上有介绍,之前也分析过。\
(此案件被讨论的很多的原因主要是人格障碍对于犯罪者犯罪行为的影响,以及本身形成转变时的影响,除了这方面外,还有变态型犯罪者的分析和病理问题的设想等。)\
5. 2011 年 08 月 24 日,台大医院艾滋器官案,台大附属医院错误的把一名艾滋病死者的器官移植给了病人,导致 5 名接受移植的病人可能感染,47 名移植手术医护人员可能感染。\
(此案件主要是掀起了一场关于过失犯罪心理的巨大讨论,而在实践中,过失犯罪的数量和占比绝对是不能忽视的。)\
6. 延边传销 3000 人案,2004 年 11 月,延边出现了交 500 元,买两盒保健品,然后介绍给自己的亲友,一年就能暴富的传销案件,短短一年时间,4000 人参与到了这场传销中,但是上线只有 200 人,剩下的多数参与者血本无归。\
(此案件轰动一时,因为人数众多,且发展极快,这个案件比较典型的讨论要点在于传销的犯罪心理特点,以及群体犯罪中的犯罪心理特点和行为特点。)\
7. 北京顺义“二胡案”,二胡案是新中国成立以来首例受审的黑社会性质组织案,以二胡兄弟为核心的犯罪组织,在 96-05 年这段时间里,实施故意伤害 2 起,非法买卖枪支弹药 1 起,非法持有 2 起,敲诈勒索 20 起。\
(此案件作为第一例受审,主要是把我国关于有组织犯罪的犯罪心理研究提了出来,有组织犯罪的头目和跟班的犯罪心理是有很大区别的,并且这些区别严重影响着组织稳定性和分工情况)\
这样的案子其实是有很多的,在犯罪心理学发展的过程中,都被反复提出讨论,也都对犯罪心理学领域中的某个概念和问题起到过影响,先回答到这里。\
希望回答可以帮到你。",
},
{
id:"3",
title:"3333333333",
content:"33333333333333333",
},
{
id:"4",
title:"44444444444",
content:"4444444444444444",
},
{
id:"5",
title:"55555555555",
content:"55555555555555",
},
{
id:"6",
title:"6666666666666",
content:"66666666666666666",
},
{
id:"7",
title:"777777777",
content:"777777777777777",
},
{
id:"8",
title:"888888888",
content:"88888888888888",
},
{
id:"9",
title:"999999999",
content:"9999999999999999",
},
{
id:"10",
title:"10101010101010101010",
content:"1010101010101010101010",
},
{
id:"11",
title:"111111111111111",
content:"1111111111111111111111",
},
]
return datas;
}
//导出
module.exports = getdata1;
编写组件轮播组件components/swipe.vue
<template>
<div class="vue-swipe">
<!--轮播使用mint-ui组件 :auto 为轮播间隔时间 -->
<mt-swipe :auto="10000">
<mt-swipe-item v-for="item in swipeList" :key="item.id">
<div class="imgtitle">
<a :style="{background: 'url(' +item.img+ ')'}">{{item.title}}</a>
</div>
</mt-swipe-item>
</mt-swipe>
</div>
</template>
<script>
//轮播组件
export default{
name:"swipe",
data(){
return {
swipeList:[
{
img: "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3799833582,3315348340&fm=27&gp=0.jpg",
title:"11111",
},
{
img: "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3799833582,3315348340&fm=27&gp=0.jpg",
title:"22222",
},
{
img: "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3799833582,3315348340&fm=27&gp=0.jpg",
title:"33333",
}
],
}
},
}
</script>
<style scoped>
.mint-swipe{
height: 100px;
}
.mint-swipe a{
height: 100px;
width: 100%;
display:block;
}
</style>
修改views/home/home.vue,倒入组件显示看结果
<template>
<div>
<swipe></swipe>
</div>
</template>
<script>
import swipe from '../../components/swipe.vue'
export default {
components:{swipe},
}
</script>
<style>
</style>
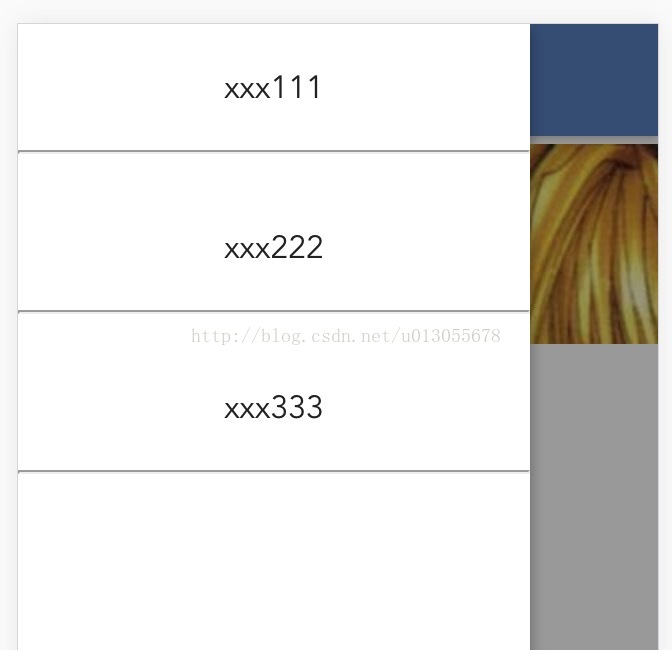
编写components/drawer.vue(左侧抽屉式导航和首页顶部)
<template>
<div class="vue-drawer">
<mu-appbar title="首页" >
<!--class="fa fa-navicon fa-lg"是css图标
下面顶部和左侧导航是参考muse官网例子改写的
-->
<mu-raised-button class="fa fa-navicon fa-lg" @click="toggle(true)" slot="left"/>
</mu-appbar>
<mu-drawer :open="open" :docked="docked" @close="toggle()">
<mu-list @itemClick="docked ? '' : toggle()" v-for="item in datalists" :key="item.id" >
<mu-list-item :title="item.title" @click="gocontent(item.id,item.title,item.content)"/>
<hr>
</mu-list>
</mu-drawer>
</div>
</template>
<script>
export default {
name:"drawer",
data () {
return {
open: false,
docked: true,
datalists:[
{id:"111",title:"xxx111",content:"xxx111xxx"},
{id:"222",title:"xxx222",content:"xxx222xxx"},
{id:"333",title:"xxx333",content:"xxx333xxx"},
],
}
},
methods: {
toggle (flag) {
this.open = !this.open
this.docked = !flag
},
gocontent(id,title,content){
this.$router.push({ name:'content',params: { id:id,title: title,content:content }})
}
},
}
</script>
<style scoped>
.mu-appbar{
position: fixed;
top: 0;
background-color: #577dc2;
}
.mu-raised-button{
background-color: rgba(0, 0, 0, 0);
webkit-box-shadow:none;
box-shadow:none;
top: 10px;
}
</style>修改views/home/home.vue,倒入组件显示看结果,因为内容页面没有写所以导航跳转到空白页
<template>
<div>
<drawer></drawer>
<swipe></swipe>
</div>
</template>
<script>
import swipe from '../../components/swipe.vue'
import drawer from '../../components/drawer.vue'
export default {
components:{swipe,drawer},
}
</script>
<style>
</style>
编写components/appbar.vue 内容页头部,加一个返回首页按钮
<template>
<div class="vue-appbar">
<mu-appbar title="">
<mu-icon-button class="fa fa-chevron-left" slot="left" @click="quit"/>
</mu-appbar>
</div>
</template>
<script>
export default{
methods:{
quit(){
this.$router.go(-1)
}
},
}
</script>
<style scoped>
.mu-appbar{
position: fixed;
top: 0;
background-color: #577dc2;
}
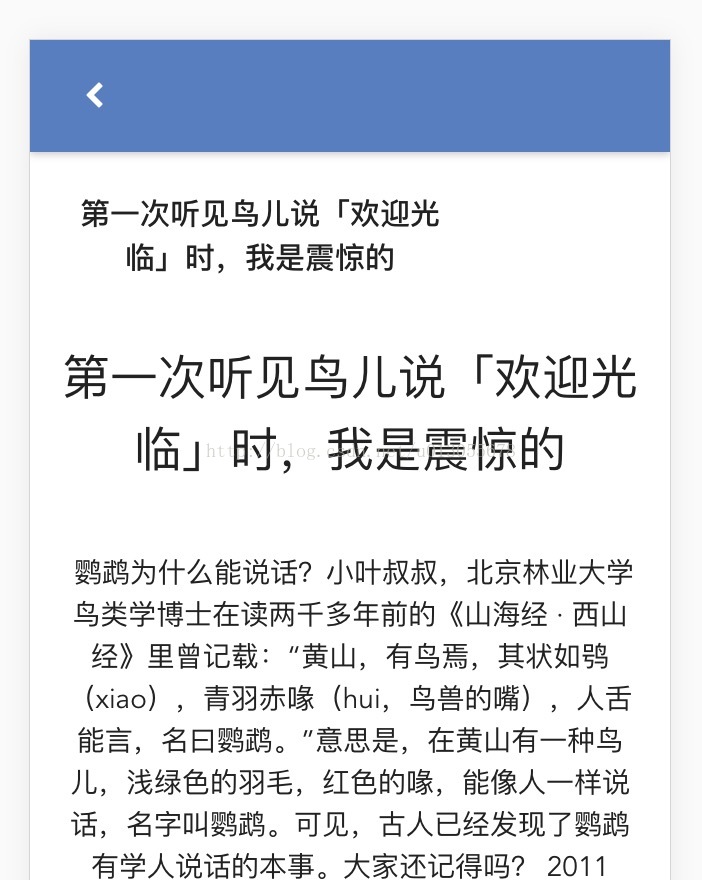
</style>修改content/content.vue,有个不好消息,我突然取消了vuex,用路由传值,所以之前vuex/store.js这些都不需要,尴尬
<template>
<div>
<appbar></appbar>
<mu-card-header :title=title subTitle=""/>
<mu-card-title :title=title subTitle=""/>
<mu-card-text>
{{content}}
</mu-card-text>
</div>
</template>
<script>
import appbar from '../../components/appbar.vue'
export default {
name:"content",
data(){
return{
content:this.$route.params.content,
title:this.$route.params.title
}
},
// computed: {
// author () {
// return this.$store.state.contentdata1.content
// }
// },
components:{appbar},
}
</script>
<style scoped>
</style>
上图是从导航跳过来的结果
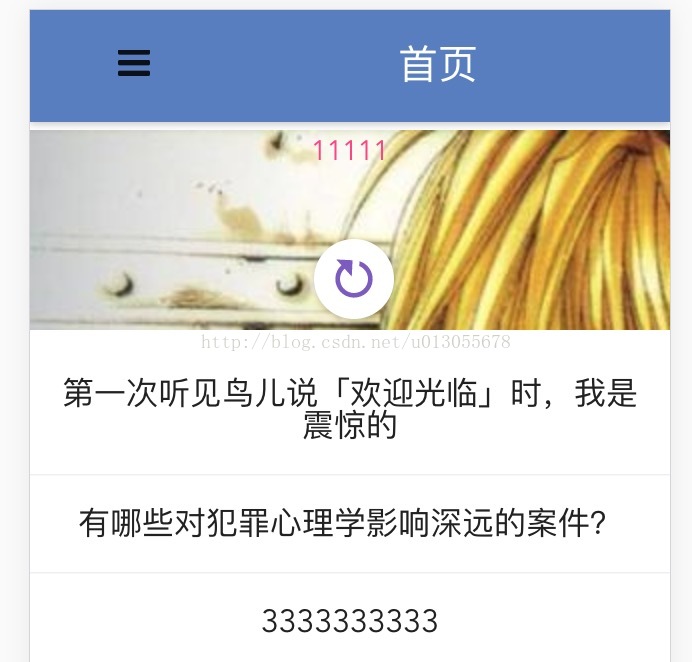
修改views/home/home.vue
<template>
<div>
<!--
mu-refresh-control 是下拉更新组件
refresh函数是从新获得数据再覆盖原来的数据,等于更新
-->
<mu-refresh-control :refreshing="refreshing" :trigger="trigger" @refresh="refresh"/>
<drawer class="drawer"></drawer>
<swipe class="swipe"></swipe>
<mu-list>
<!--
数据列表,每一项都有一个点击事件,将内容通过路由传到内容页
-->
<div :id="data.id" v-for="data in datas" :key="data.id" @click="goc(data.id,data.title,data.content)">
<mu-list-item :title="data.title"/>
<mu-divider/>
</div>
</mu-list>
<!--
mu-infinite-scroll 上拉加载组件
loadMore函数这里是重新获得数据再加进列表中,可以做成根据页数获得数据再加进列表
-->
<mu-infinite-scroll :scroller="scroller" :loading="loading" @load="loadMore"/>
</div>
</template>
<script>
import swipe from '../../components/swipe.vue'
import drawer from '../../components/drawer.vue'
import getdata1 from '../../api/contentdata'
export default {
name:"home",
data(){
return{
datas:getdata1(),
loading: false,
scroller: null,
refreshing: false,
trigger: null,
}
},
methods:{
//跳转到内容页,通过路由传值
goc(id,title,content){
this.$router.push({ name:'content',params: { id:id,title: title,content:content }})
},
//上拉加载
loadMore(){
this.loading = true
var lists = getdata1()
setTimeout(() => {
for (var line in lists) {
this.datas.push(lists[line])
}
this.loading = false
this.refreshing = false
}, 3000)
},
//下拉更新
refresh(){
this.refreshing = true
var listsx = getdata1()
setTimeout(() => {
this.datas = listsx
this.refreshing = false
}, 2000)
}
},
//直接加载
mounted(){
this.trigger = this.$el
this.scroller = this.$el
// this.$store.commit("newData1",this.datas)
},
//导入组件
components:{swipe,drawer},
}
</script>
<style scoped>
.drawer{
position:absolute;
top:0;
left:0;
}
.swipe{
top:0px;
}
.datac{
height:50px;
}
</style>
下拉更新-------------------------------
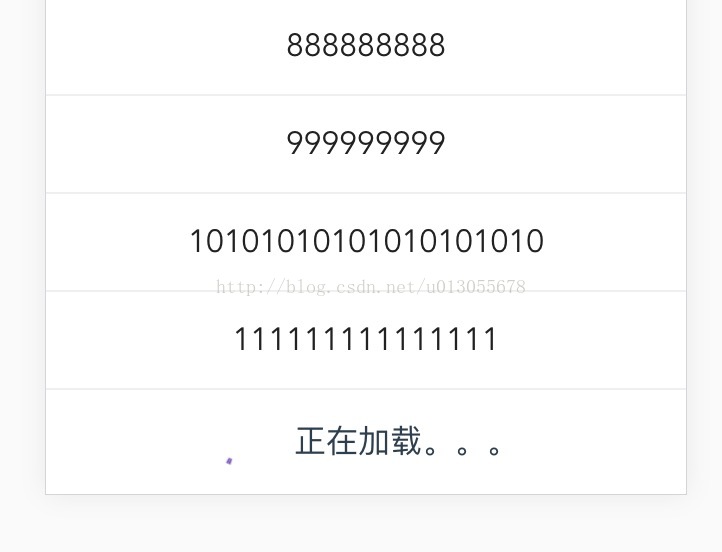
上拉加载----------------
内容页--------------
好了,超简陋版知乎就这样了
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容











所有评论(0)