hammer.js自定义vue指令的简单例子
因为vue没有触摸事件的指令所以自己写一个简单的例子function vueTouch(el,type,binding){this.el = el;this.type = type;this.binding = binding;var hammertime = new Hammer(this.el);
·
因为vue没有触摸事件的指令所以自己写一个简单的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://hammerjs.github.io/dist/hammer.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script>
function vueTouch(el,type,binding){
this.el = el;
this.type = type;
this.binding = binding;
var hammertime = new Hammer(this.el);
hammertime.on(this.type,this.binding.value);
};
Vue.directive("tap",{
bind:function(el,binding){
new vueTouch(el,"tap",binding);
}
});
Vue.directive("swipeleft",{
bind:function(el,binding){
new vueTouch(el,"swipeleft",binding);
}
});
Vue.directive("swiperight",{
bind:function(el,binding){
new vueTouch(el,"swiperight",binding);
}
});
Vue.directive("press",{
bind:function(el,binding){
new vueTouch(el,"press",binding);
}
});
</script>
</head>
<body>
<div id="app">
<h1
v-tap="tap"
v-swipeleft = "swipeleft"
v-swiperight = "swiperight"
v-press = "press"
>{{name}}</h1>
</div>
<script>
app = new Vue({
el:"#app",
data:{
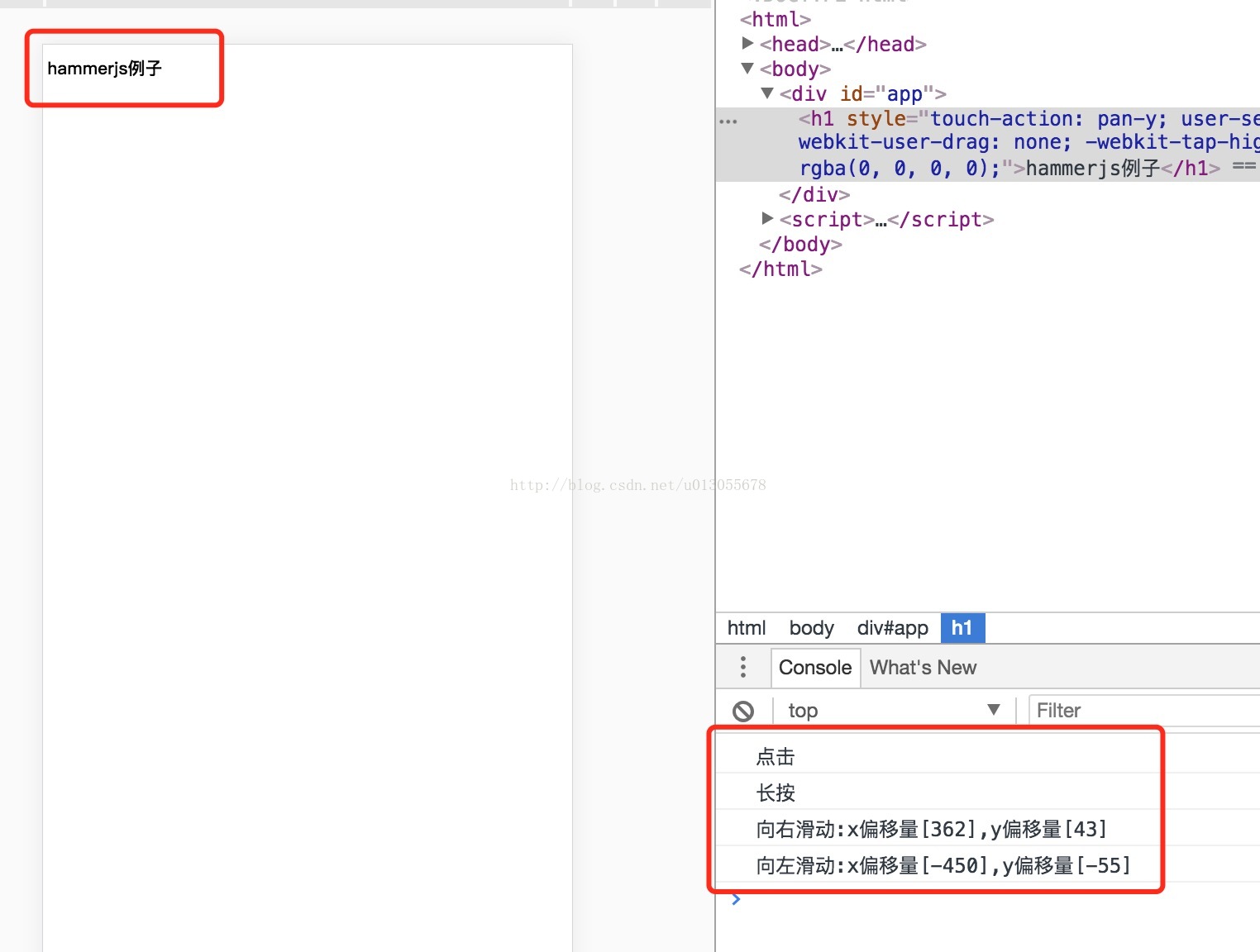
name:"hammerjs例子"
},
methods:{
tap:function(s,e){
console.log("点击");
},
swipeleft:function(s,e){
console.log("向左滑动:x偏移量["+s.deltaX+"],y偏移量["+s.deltaY+"]");
},
swiperight:function(s,e){
console.log("向右滑动:x偏移量["+s.deltaX+"],y偏移量["+s.deltaY+"]");
},
press:function(s,e){
console.log("长按")
},
},
});
</script>
</body>
</html>

这里有个问题hammer.js的上滑(swipeup),下滑(swipedown)无效,不知道怎么解决,知道的朋友请告知,谢谢
官方文档,关于自定义指令:https://cn.vuejs.org/v2/guide/custom-directive.html
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)