【Vue】—Vue.js入门教程
前言 公司最近的项目前后端分离,前端用到了Vue.js框架,是是一套构建用户界面的渐进式框架。相对于同是MVVM的angular来说,更加轻量级。 正文 1、为什么选用Vue.js?更轻量级 近几年来前端流行的开发框架主要有Angular、React、 Vue.js三种,官网称gzip压缩后只有25.11kb,相比Angular的144kb缩小了一半,而且没有任何依赖,更适合
| 前言 |
公司最近的项目前后端分离,前端用到了Vue.js框架,是是一套构建用户界面的渐进式框架。相对于同是MVVM的angular来说,更加轻量级。
| 正文 |
| 1、为什么选用Vue.js? |
-
更轻量级
近几年来前端流行的开发框架主要有Angular、React、 Vue.js三种,官网称gzip压缩后只有25.11kb,相比Angular的144kb缩小了一半,而且没有任何依赖,更适合移动端的开发,用户在选择时有更大的自由性。 -
简单易学
相对于Angular来说,vue.js使用起来更为简单,也不需要引入太多的新概念,声明实例new Vue({data: data})后自然对data里面的数据进行了视图上的绑定,只关注视图层;官网介绍的比较清晰,学习成本低。 -
吸收借鉴Angular和React的特长,更具优势
vue.js借鉴了Angular的指令和React的组件化,指令封装了对DOM的操作,使我们从原生的DOM操作中解放出来;而且Vue.js的组件化和React异曲同工,“一切都是组件”,抽象为组件,极大程度上减少重复开发。
| 2、什么是Vue.js? |
由国内大牛原Google员工尤雨溪开发,起初只是一个视图层库,随着vue生态圈的蓬勃发展,vue逐渐成为前端框架。
1. 一个轻量级的MVVM框架
2. 组件开发和数据驱动的前端开发库
| 3、Vue.js 的 Hello World |
.vue文件
/************ html模板部分************/
<template>
<div id="app">
//v-model双向绑定
<p>{{message}}</p>
<input type="text" v-model="message" />
</div>
</template>
/*****************js部分*************/
<script type="text/javascript">
export default {
data() {
return {
message: 'hello word'
}
}
}
</script>
/****************css部分************/
<style>
#app {
height: 30px;
width: 60px;
}
</style>效果展示:
| 4、Vue的核心思想 |
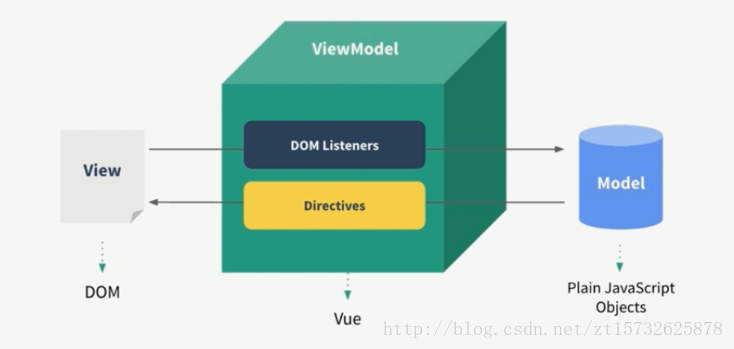
- 数据驱动
前端自然要跟界面打交道,传统的方式是手动操作Dom节点改变页面数据,vue中的Directives对view进行了封装,当model里的数据发生改变时,vue就会通过Directives指令去修改Dom,同时Dom Listener实现view视图的监听,当Dom改变时,就会被监听到,实现model的改变,实现数据的双向绑定。 - 组件化
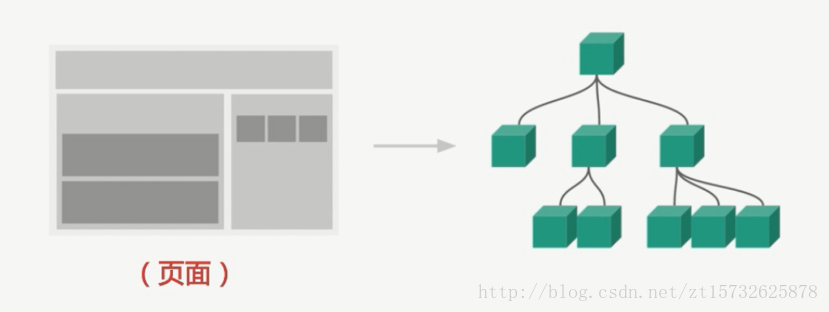
扩展html元素,封装可重用的代码。页面每个独立的可视/可交互区域可视为一个组件,每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;页面就相当于组件的容器,组件可以嵌套自由组合成完整的页面;每个组件对应一个viewmodel,最终生成viewmodel的一个树,和页面的Dom是一一对应的关系。
| 总结 |
对于vue的学习就简单介绍到这里,下篇博客将为您介绍Vue.js的安装和第一个应用例子,感谢您的阅读。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容












所有评论(0)