js检查ie低版本浏览器,并跳转更新页面
引言现在我们用的一些主流前端框架,如vue, angular, react等对低版本的ie浏览器支持不好,一般指的是ie9以下的。如果低版本ie浏览器,打开我们的网站页面时, 我们希望给用户温馨的提示,去升级浏览器,而不是页面混乱,各种报错。更新页面效果:更新页面demo怎么做为了实现以上需求,我们分两步来完成。1.用 js 检查当前浏览器版本,如果是ie9以下,跳转
·
引言
现在我们用的一些主流前端框架,如vue, angular, react等对低版本的ie浏览器支持不好,一般指的是ie9以下的。如果低版本ie浏览器,打开我们的网站页面时, 我们希望给用户温馨的提示,去升级浏览器,而不是页面混乱,各种报错。
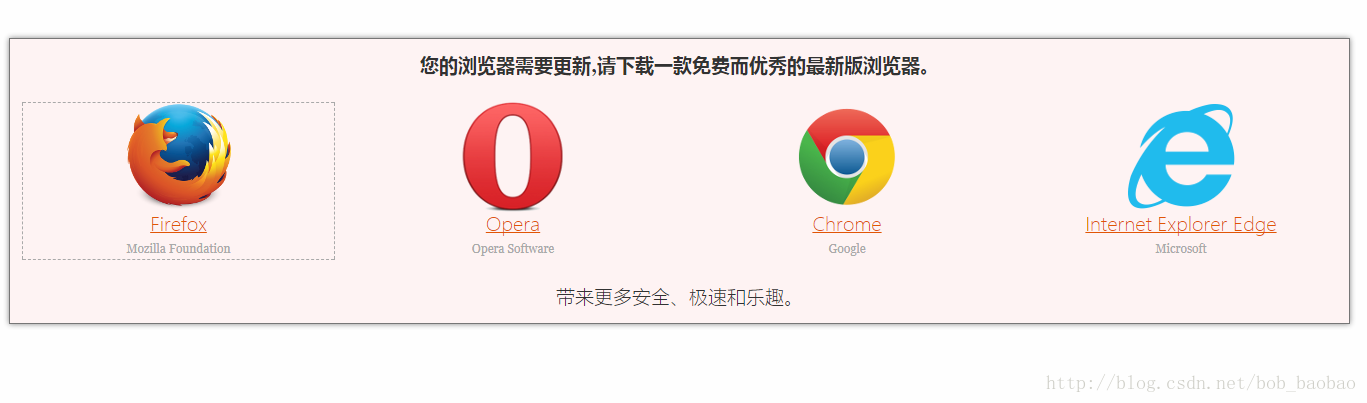
更新页面效果:

更新页面demo
怎么做
为了实现以上需求,我们分两步来完成。
(1) 用 js 检查当前浏览器版本,如果是ie9以下,跳转去更新页面。
这段js一般放在,项目的首页的head中。
/* 检查ie浏览器版本 */
(function() {
var o = navigator.userAgent.match(/MSIE (\d+)/);
o = o && o[1];
console.log('o', o);
// ie9 以下 || o != null
if (!!o && o < 9) {
// 更新页面
var newUrl = location.protocol + '//' + location.host + '/views/static/ieupdate/index.html';
location.href = newUrl;
}
})();(2) 更新页面的实现
源码如下, 其中四张浏览器图标可以从在线demo中下载。
<html>
<head>
<title>请升级您的浏览器</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<!-- IE8/9及以后的版本用最新的引擎渲染网页 -->
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<style>
body{
font-size: 13px;
font-family: Georgia,Verdana,sans-serif;
color: #333;
padding: 0;
margin: 0;
}
.wrap{
min-width: 1024px;
margin: 47px 20px;
background-color: #fff4f4;
border: solid 1px #777;
box-shadow: 0 0 8px #888;
position: relative;
}
.wrap .title{
text-align: center;
margin: 13px 25px;
font-weight: bold;
font-size: 19px;
}
.wrap .list{
width: 100%;
margin-bottom: 10px;
}
.wrap .list .item{
text-align: center;
padding: 10px;
width: 25%;
}
.wrap .list .item:hover .link{
border: dashed 1px rgb(170, 170, 170);
padding-top: 109px;
padding-bottom: 3px;
}
.wrap .list .item .link{
padding-top: 110px;
padding-bottom: 4px;
background-position: center top;
background-repeat: no-repeat;
display: block;
text-decoration: none;
}
.wrap .list .item .bf{
background-image: url('ff.png');
}
.wrap .list .item .bo{
background-image: url('op.png');
}
.wrap .list .item .bc{
background-image: url('ch.png');
}
.wrap .list .item .bi{
background-image: url('ie.png');
}
.wrap .list .item .link .name{
color: #e25600;
text-align: center;
text-decoration: underline;
font-size: 19px;
font-family: 'Open Sans',sans-serif;
font-weight: 300;
}
.wrap .list .item .link .vendor{
font-size: 10px;
color: #aaa;
text-align: center;
display: block;
margin-top: 5px;
text-decoration: none;
}
.wrap .tag {
text-align: center;
margin: 13px 25px;
font-size: 19px;
font-family: 'Open Sans',sans-serif;
font-weight: 300;
}
</style>
</head>
<body>
<div class="wrap">
<p class="title">您的浏览器需要更新,请下载一款免费而优秀的最新版浏览器。</p>
<!-- 用table,为了兼容 ie5 -->
<table class="list">
<tr>
<td class="item">
<a class="link bf" href="http://www.mozilla.com/firefox/" target="_blank">
<span class="name">Firefox</span>
<span class="vendor">Mozilla Foundation</span>
</a>
</td>
<td class="item">
<a class="link bo" href="http://www.opera.com/zh-cn" target="_blank">
<span class="name">Opera</span>
<span class="vendor">Opera Software</span>
</a>
</td>
<td class="item">
<a class="link bc" href="http://www.google.cn/chrome/browser/desktop/index.html" target="_blank">
<span class="name">Chrome</span>
<span class="vendor">Google</span>
</a>
</td>
<td class="item">
<a class="link bi" href="http://windows.microsoft.com/en-HK/internet-explorer/download-ie" target="_blank">
<span class="name">Internet Explorer Edge</span>
<span class="vendor">Microsoft</span>
</a>
</td>
</tr>
</table>
<p class="tag">带来更多安全、极速和乐趣。</p>
</div>
</body>
</html>结束语
看起来很简单, 实际做了一遍,发现还是有一些需要注意的地方。如下:
1. 判断ie浏览器版本,用的是正则 /MSIE (\d+)/, 但是ie10 以上是匹配不到的, 所以要加入 !!o.
2. 浏览器更新页面, 要兼容低版本ie浏览器, 所以用table布局, 不要用较新的css,或者css3等。
3. 来测试你的ie浏览器吧: 在线demo
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)