Vue +Node +Mysql 从简至全(二)
从数据库取出数据并显示到前端–这一部分是实现数据库连接以及前后端的交互。后端:vue-cli脚手架搭建 还需要 npm install axios用作ajax访问修改之前的那个路由文件:代码很简单,先建立一个数据库连接,然后在调用路由的时候对数据库进行操作,并把结果send()出去。编写前端 app.vue: 这里用vue 的mounted钩子函数中获取后台数据,并将数据存储至data
·
从数据库取出数据并显示到前端
–这一部分是实现数据库连接以及前后端的交互。
后端:
-
vue-cli脚手架搭建 还需要npm install axios用作ajax访问 -
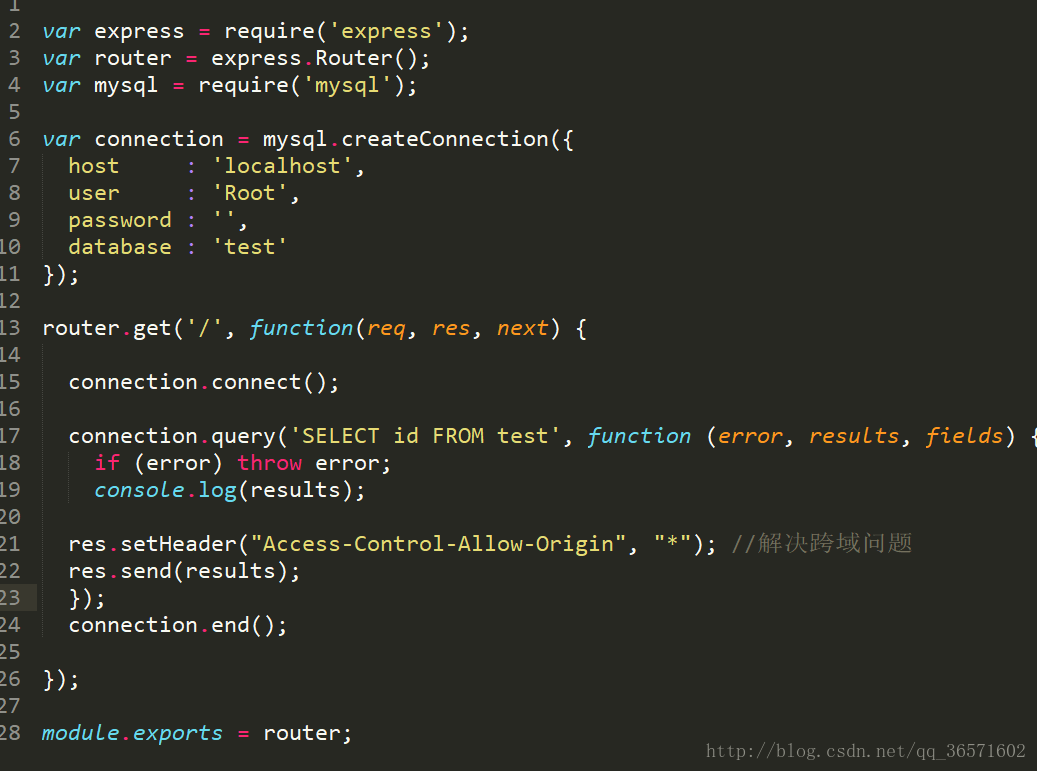
修改之前的那个路由文件:
代码很简单,先建立一个数据库连接,然后在调用路由的时候对数据库进行操作,并把结果
send()出去。 -
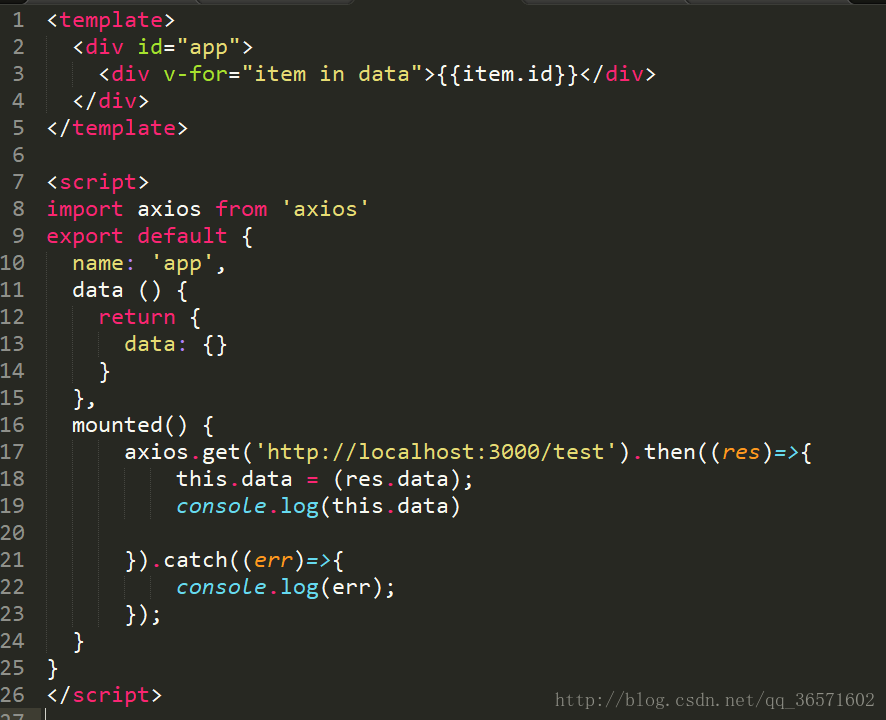
编写前端 app.vue:
这里用vue 的mounted钩子函数中获取后台数据,并将数据存储至data中,在页面中用v-for把数据全部渲染出来
- 至此前后端已经走了一遍了,后续就看小伙伴们灵活的大脑了,至于我自己也会建一个个人博客系统来丰富自己。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容











所有评论(0)