Swagger+NodeJS Mock前端数据
现在Web开发越来越倾向于前后端分离,前端使用AngularJS,React,Vue等,部署在NodeJS上,后面采用SpringBoot发布Rest服务,前后端进行分离。这样的架构灵活且特别适合大型团队的协作开发。 那么问题来了,因为前端都是和后端通过API进行交互的,那么如果后端没有开发完成,前端的进度超前了,难道前端要等后端开发完了才能继续当前或者下一个功能的开发吗? 有没有一种方式可以不必
现在Web开发越来越倾向于前后端分离,前端使用AngularJS,React,Vue等,部署在NodeJS上,后面采用SpringBoot发布Rest服务,前后端进行分离。这样的架构灵活且特别适合大型团队的协作开发。 那么问题来了,因为前端都是和后端通过API进行交互的,那么如果后端没有开发完成,前端的进度超前了,难道前端要等后端开发完了才能继续当前或者下一个功能的开发吗? 有没有一种方式可以不必等后端的API实现开发完,前端也能把相应的功能渲染出来呢?其实方案有很多种,比如用deployd, swagger+Node等方式,或者通过Swagger+EasyMock。
其实笔者认为deloyd也挺好用的,大家可以参考这篇文章。
但是由于在Swagger提供的功能更为强大,不但可以与SpringBoot集成,还可以与NodeJS集成,还能通过网页进行在线编辑API的接口定义,更为牛的是还能生成的接口网页上直接进行测试。既然功能这么强大,我想其应该有和deployd类似的功能,结果还真被我发现了,只不过配置起来比deployd稍微复杂一些。
1. 首先安装swagger
加上读者已经安装了最新版的nodejs,然后在cmd上输入下面的命令
npm install -g swagger2. 创建一个swagger的项目
swagger project create movie-collection创建好后项目结构如下:
-- api
---- controllers
------ hello_world.js
---- helpers
---- mocks
---- swagger
------ swagger.yaml
-- config
---- default.yaml
-- test
---- api
------ controllers
-------- hello_world.js
------ helpers
-- app.js
-- package.json3. 启动当前的swagger的编辑页面
swagger project edit将会打开当前的swagger的编辑界面,然后在左边的编辑页面输入下面的swagger的yaml描述
swagger: "2.0"
info:
version: "0.0.1"
title: Hello World App
# during dev, should point to your local machine
host: localhost:10010
# basePath prefixes all resource paths
basePath: /
#
schemes:
# tip: remove http to make production-grade
- http
- https
# format of bodies a client can send (Content-Type)
consumes:
- application/json
# format of the responses to the client (Accepts)
produces:
- application/json
paths:
/movie:
# our controller name
x-swagger-router-controller: movie
get:
#in /movie
operationId: getAll
description: get the movies list
# define the type of response for Success "200" and Error
responses:
"200":
description: Success
schema:
$ref: "#/definitions/GetMoviesListResponse"
default:
description: Error
schema:
$ref: "#/definitions/ErrorResponse"
post:
operationId: save
description: add a new movie to the list
# movie info to be stored
parameters:
- name: title
description: Movie properties
in: body
required: true
schema:
$ref: "#/definitions/Movie"
responses:
"200":
description: Success
schema:
$ref: "#/definitions/GeneralResponse"
default:
description: Error
schema:
$ref: "#/definitions/ErrorResponse"
/movie/{id}:
# our controller name
x-swagger-router-controller: movie
get:
operationId: getOne
description: get a movie
# define the type of response for Success "200" and Error
parameters:
- name: id
type: string
in: path
required: true
responses:
"200":
description: Success
schema:
$ref: "#/definitions/GetMovieResponse"
default:
description: Error
schema:
$ref: "#/definitions/ErrorResponse"
put:
operationId: update
description: update a movie
# define the parameters
parameters:
- name: id
description: Movie id
type: string
in: path
required: true
- name: title
description: Movie properties
in: body
required: true
schema:
$ref: "#/definitions/Movie"
responses:
"200":
description: Success
schema:
$ref: "#/definitions/GeneralResponse"
default:
description: Error
schema:
$ref: "#/definitions/ErrorResponse"
delete:
operationId: delMovie
description: delete a movie
# define the parameters
parameters:
- name: id
description: Movie id
type: string
in: path
required: true
responses:
"200":
description: Success
schema:
$ref: "#/definitions/GeneralResponse"
default:
description: Error
schema:
$ref: "#/definitions/ErrorResponse"
/swagger:
x-swagger-pipe: swagger_raw
# complex objects have schema definitions
definitions:
GetMoviesListResponse:
required:
- movies
properties:
# The array of movies
movies:
type: array
items:
type: object
properties:
id:
type: string
title:
type: string
year:
type: number
ErrorResponse:
required:
- message
properties:
message:
type: string
Movie:
type: object
properties:
title:
type: string
description: task object name
year:
type: number
description: task description
required:
- title
- year
GeneralResponse:
type: object
properties:
success:
type: number
description: returns 1 if successful
description:
type: string
description: a short comment
required:
- success
- description
GetMovieResponse:
required:
- id
- title
- year
properties:
id:
type: string
title:
type: string
year:
type: number
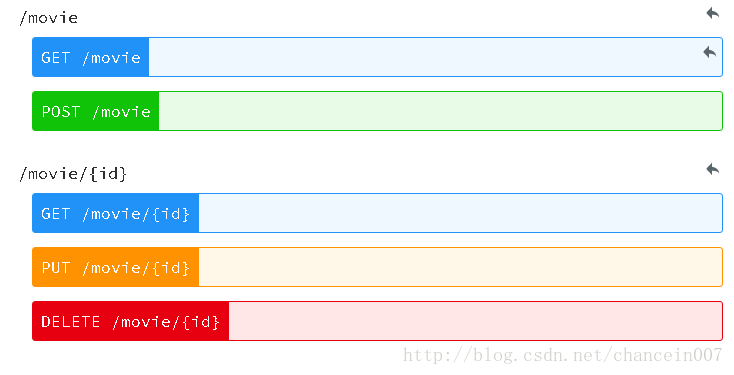
其定义了下面的一些API REST接口,
4. 编辑 在api–>Controllers目录下新建一个movie.js文件
上面的API已经暴露出来了,但是直接调用的话,是调用不成功的。因为我们刚刚生成的swagger项目没有启动,movie-collection,为了返回我们想要的数据,
我们可以修改api–>Controllers–>movie.js文件,在修改文件之前,我们先安装一个nodejs的内存数据库包:crypto ,安装命令如下:
npm install crypto --save安装好后,修改hello_world.js文件,把下面的代码黏贴上。
'use strict';
// Include our "db"
var db = require('../../config/db')();
// Exports all the functions to perform on the db
module.exports = {getAll, save, getOne, update, delMovie};
//GET /movie operationId
function getAll(req, res, next) {
res.json({ movies: db.find()});
}
//POST /movie operationId
function save(req, res, next) {
res.json({success: db.save(req.body), description: "Movie added to the list!"});
}
//GET /movie/{id} operationId
function getOne(req, res, next) {
var id = req.swagger.params.id.value; //req.swagger contains the path parameters
var movie = db.find(id);
if(movie) {
res.json(movie);
}else {
res.status(204).send();
}
}
//PUT /movie/{id} operationId
function update(req, res, next) {
var id = req.swagger.params.id.value; //req.swagger contains the path parameters
var movie = req.body;
if(db.update(id, movie)){
res.json({success: 1, description: "Movie updated!"});
}else{
res.status(204).send();
}
}
//DELETE /movie/{id} operationId
function delMovie(req, res, next) {
var id = req.swagger.params.id.value; //req.swagger contains the path parameters
if(db.remove(id)){
res.json({success: 1, description: "Movie deleted!"});
}else{
res.status(204).send();
}
}
5. 启动movie-collection的swagger项目
通过下面的命令启动swagger的movie-collection项目
swagger project start注意不能通过下面的命令启动,否则其只会启动debug模式
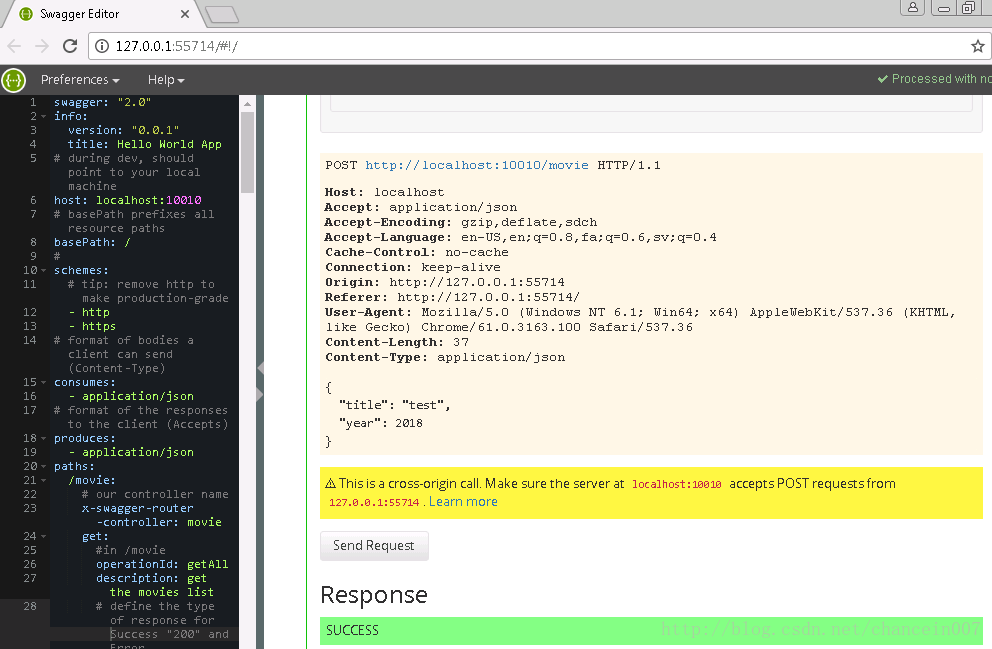
swagger project start -m6. 直接swager edit页面进行测试
比如我们新创建一个movie的记录,从下面可以看出其创建成功了。
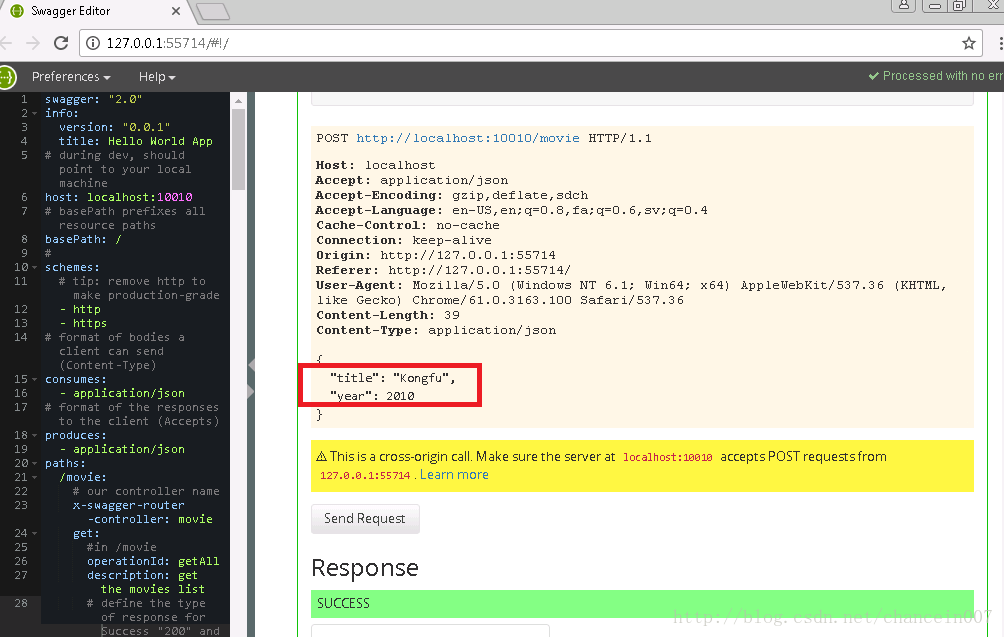
在创建一条,
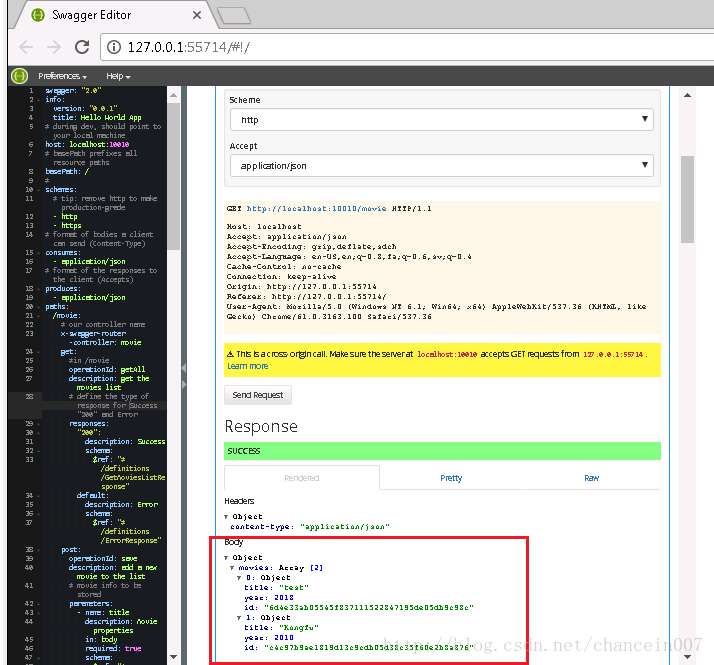
然后,在得到所有的记录,可知前面两条记录创建成功。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容













所有评论(0)