Laravel5.5+Vue+Element-ui+Vux 环境搭建
新手初次搭建这个环境有点困难,可能会遇到很对问题,所以写一篇详细的搭建过程分享本教程例子可到GitHub 上下载 Laravel5.5-Vue-Element-ui-Vux1. compose和node的安装这两个的安装网上教程多的是,大家可自行下载安装。2. Laravel5.5 安装首先进入项目搭建目录,在控制台中输入composer global ...
新手初次搭建这个环境有点困难,可能会遇到很对问题,所以写一篇详细的搭建过程分享
本教程例子可到GitHub 上下载 Laravel5.5-Vue-Element-ui-Vux
1. compose和node的安装
这两个的安装网上教程多的是,大家可自行下载安装。
2. Laravel5.5 安装
首先进入项目搭建目录,在控制台中输入
composer global require "laravel/installer" //安装laravel安装器
laravel new test //创建laravel项目 test为项目名称
当安装完成后会显示
这里我们需要配置一下虚拟主机,配置虚拟主机的教程可以在网上搜索。
3. Vue的安装
Laravel 默认是带vue环境的,所以我们可以非常方便的搭建使用
安装的话我们直接进入项目的根目录执行 npm install ,等待一段时间就OK了
然后,我们来写一些代码来测试下,我们进入 resources\assets 目录后会发现,laravel默认带了一个vue的例子,
我们可以看一下app.js的代码,发现他是引入了vue,然后注册了一个组件,也就时Example.vue , Example.vue 中输出两句话,这是一个完整的组件,我们可以直接使用。
我们找到resources\views\welcome.blade.php 文件,将其修改为下面的代码,也就是吧原来的HTML删了,添加一个id为app的div,在其中使用app.js 中注册的组件,需要注意的就是要添加crsf-Token的验证meta标签,和引入 app.js 文件,这个js文件也可以去根目录中的 webpack.mix.js 文集中修改。
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
</head>
<body>
<div id="app">
<example></example>
</div>
</body>
<script src="/js/app.js"></script>
</html>然后,我们npm run dev 一下然后到浏览器中看一下,我配置的虚拟主机访问地址是 vuxtest.cn npm编译好之后我们在浏览器查看发现已经安装好了。
4. Element-ui 安装
我们可以去 Element-ui 官方文档 查看安装教程,也就是简单的npm 安装一下
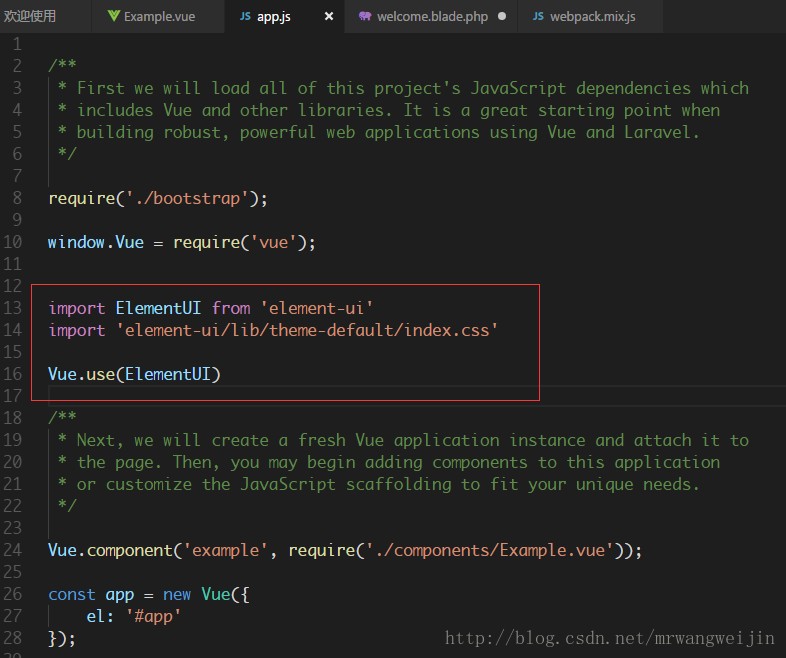
npm i element-ui -S //安装Element-ui然后在 resources\assets\js\app.js 中引入Element-ui组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)修改Example.vue 文件,使用Element-ui的组件,修改为
<template>
<div>
<el-radio class="radio" v-model="radio" label="1">备选项</el-radio>
<el-radio class="radio" v-model="radio" label="2">备选项</el-radio>
</div>
</template>
<script>
export default {
data () {
return {
radio: '1'
};
}
}
</script>最后 npm run dev 编译一下,到浏览器查看效果
5. Vux的安装
我们首先安装Vux必要的组件
npm install vux --save //安装vux
npm install vux-loader --save
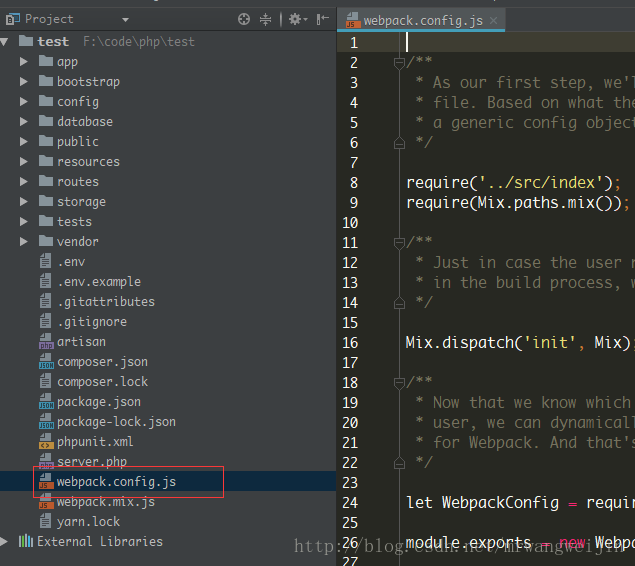
npm install less-loader --save 安装完成后我们还需要将 webpack.config.js 文件提出来
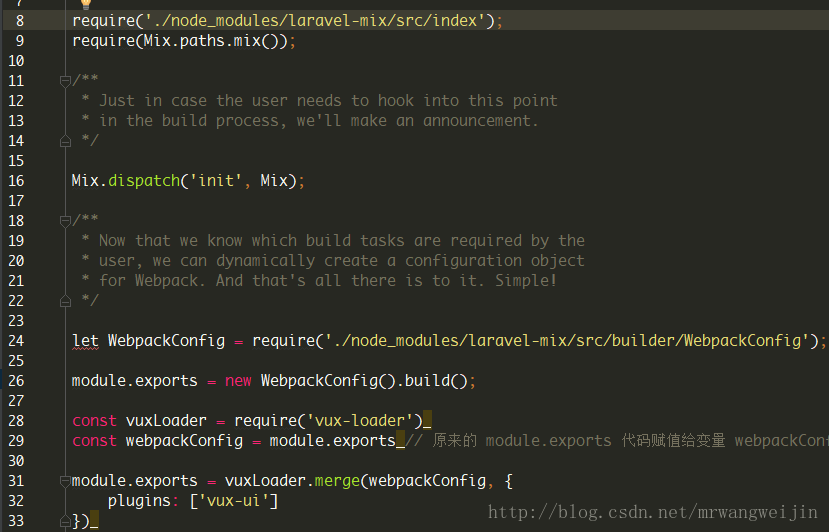
cp node_modules/laravel-mix/setup/webpack.config.js ./然后打开webpack.config.js 文件,向其中添加一些代码,然后将第8行和第24行的路径修改为 ./node_modules/laravel-mix/src/index和 ./node_modules/laravel-mix/src/builder/WebpackConfig
附加代码:
/**
* As our first step, we'll pull in the user's webpack.mix.js
* file. Based on what the user requests in that file,
* a generic config object will be constructed for us.
*/
require('./node_modules/laravel-mix/src/index'); // 修改路径
require(Mix.paths.mix());
/**
* Just in case the user needs to hook into this point
* in the build process, we'll make an announcement.
*/
Mix.dispatch('init', Mix);
/**
* Now that we know which build tasks are required by the
* user, we can dynamically create a configuration object
* for Webpack. And that's all there is to it. Simple!
*/
let WebpackConfig = require('./node_modules/laravel-mix/src/builder/WebpackConfig'); //修改路径
module.exports = new WebpackConfig().build();
/**
*添加的内容
*================================================
*/
const vuxLoader = require('vux-loader')
const webpackConfig = module.exports // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
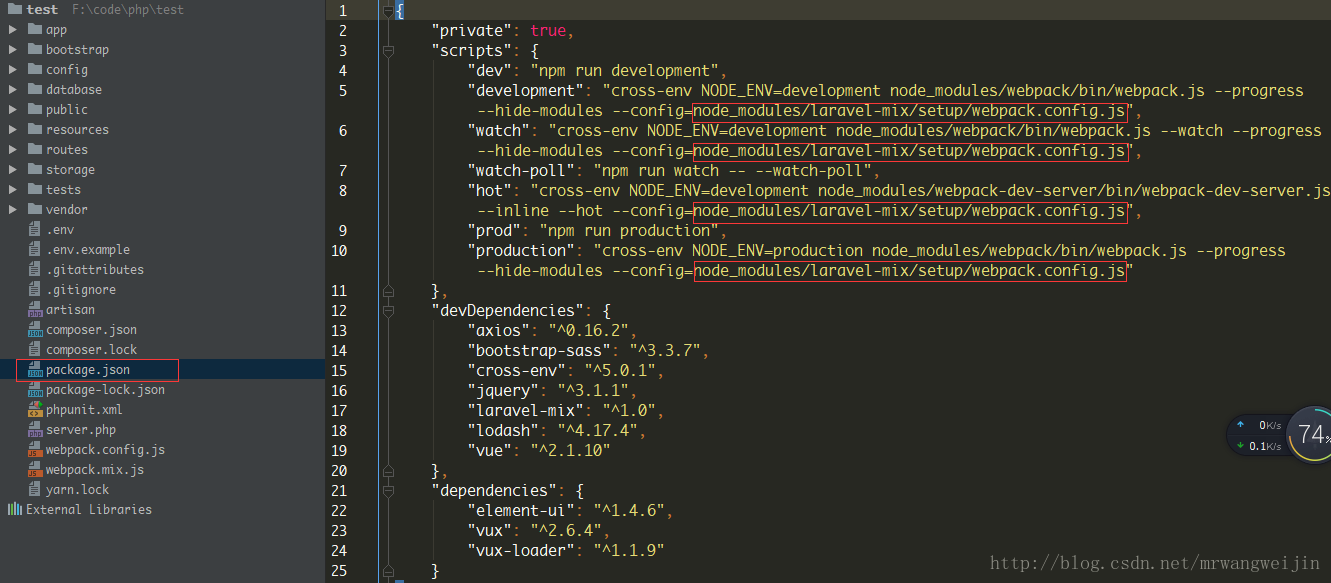
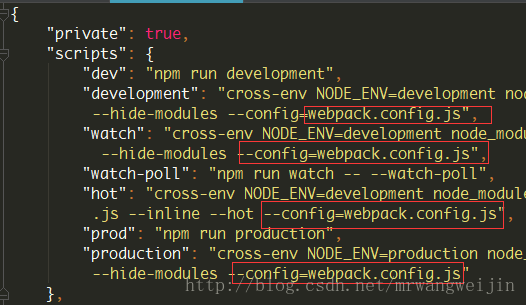
})修改package.json文件的config文件路径 为根目录的webpack.config.js文件
修改为
然后我们去Vux中找一个demo 然后修改 Example.vue文件为
<template>
<div>
<group>
<cell title="Total" value="¥1024"></cell>
<cell-form-preview :list="list"></cell-form-preview>
</group>
</div>
</template>
<script>
import { CellFormPreview, Group, Cell } from 'vux'
export default {
components: {
CellFormPreview,
Group,
Cell
},
data () {
return {
list: [{
label: 'Apple',
value: '3.29'
}, {
label: 'Banana',
value: '1.04'
}, {
label: 'Fish',
value: '8.00'
}]
}
}
}
</script>然后 npm run dev 编译后刷新浏览器即可看到
如果有什么不懂得,欢迎留言提问
6. Vue-router 的使用
这里扩展Vue-router的使用,首先,我们要安装vue-router组件
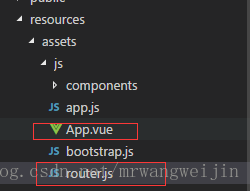
npm install vue-router --save 然后我们在 resources\assets\js 目录下创建 router.js 和 App.vue 文件
在App.vue文件中添加 模板代码:
<template>
<div>
<router-view></router-view>
</div>
</template>
<script scoped>
export default {
data(){
return {}
},
components: {
},
computed: {},
methods: {
},
mounted() {
},
}
</script>在 router.js 文件中添加:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
name:"test",
path:'/',
component: resolve =>void(require(['./components/Example.vue'], resolve))
},
]
})
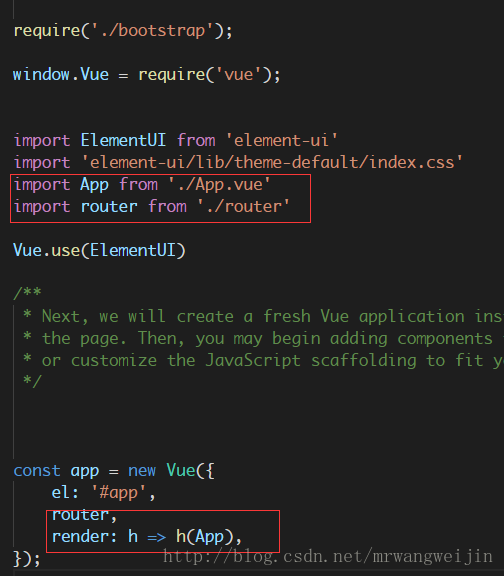
然后我们来修改 app.js 文件,我们需要引入刚才的路由文件,在Vue创建时添加路由和App.vue,
然后我们访问浏览器。
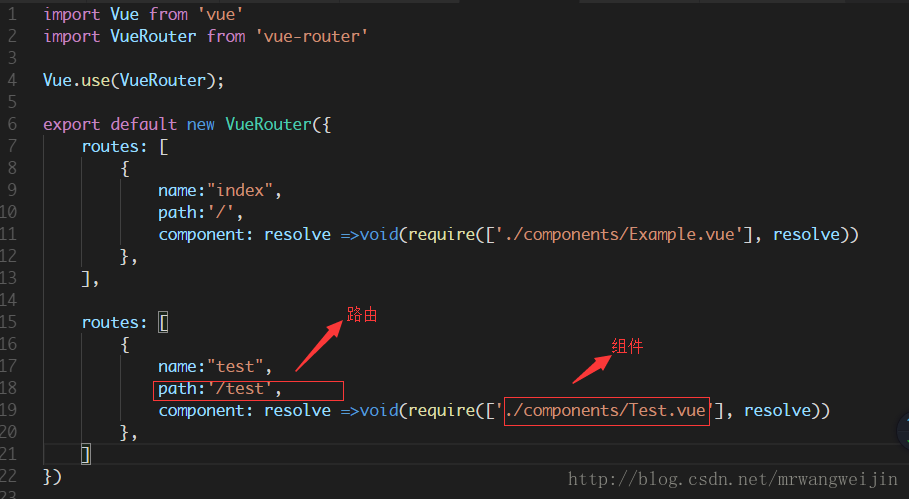
到这里,我们的路由配置就完成了,如果需要添加更多的路由,可以在router.js 中添加一条路由,然后路径指向相应的组件就ok了。
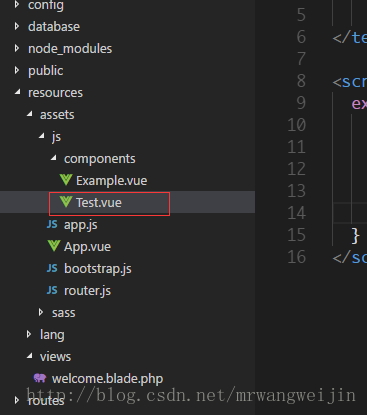
对应相应的文件
访问 vuxtest.cn/#/test 即出现 Test.vue 组件
有问题欢迎随时提问!!!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





























所有评论(0)