sublime Text 3安装模板插件和制作vue模版
一、安装模板插件通过Ctrl+shift+p调出packagecontrol,然后输入install回车,输入sublimeTmpl找到这个插件然后回车安装完成后就可以使用html/js/css/php/python/ruby的模版了。也可以使用快捷键打开模版SublimeTmpl默认的快捷键ctrl+alt+h htmlctrl+alt+j javascriptctrl+alt+c
·
一、安装模板插件
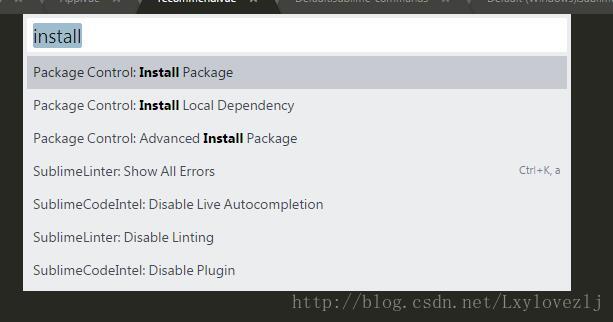
通过Ctrl+shift+p调出packagecontrol,然后输入install回车,输入sublimeTmpl找到这个插件然后回车
安装完成后就可以使用html/js/css/php/python/ruby的模版了。
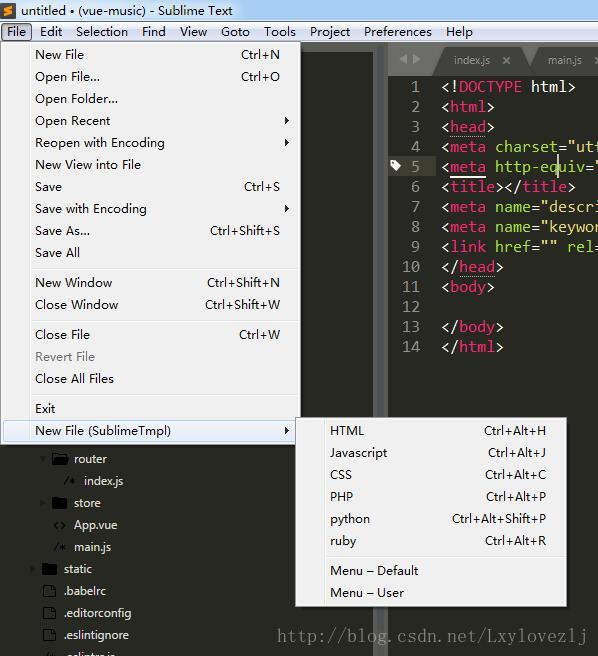
也可以使用快捷键打开模版
SublimeTmpl默认的快捷键
ctrl+alt+h html
ctrl+alt+j javascript
ctrl+alt+c css
ctrl+alt+p php
ctrl+alt+r ruby
ctrl+alt+shift+p python二、制作vue模版
在C:\Users\LXY\AppData\Roaming\Sublime Text 3\Packages\SublimeTmpl\templates下新建vue.tmpl文件,文件内容为
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>
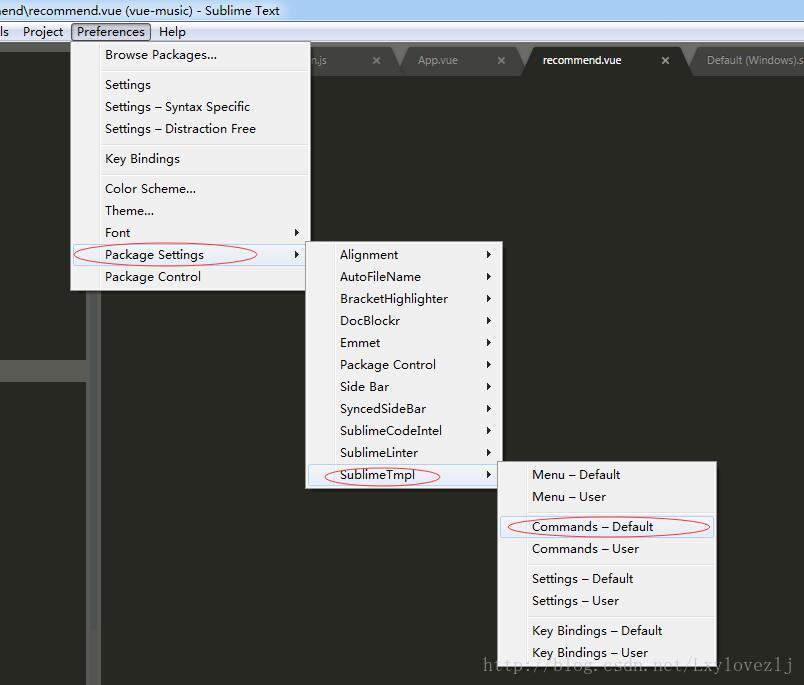
在sublime的菜单栏打开 Preferences,打开Package Settings,再打开SublimeTmpl,再打开Settings-Commands,在里面粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
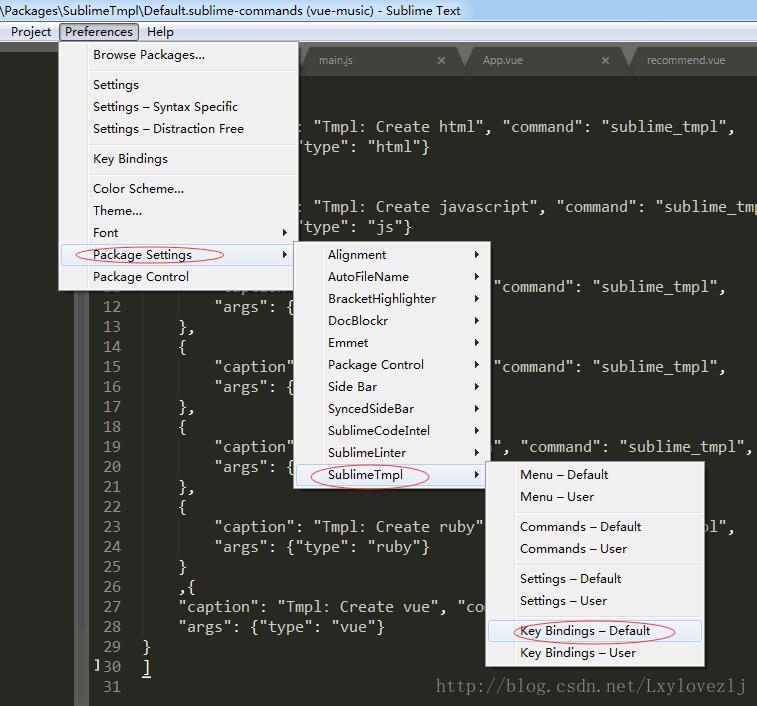
}再在刚刚的位置找到 Key Bindings-Default设置热键
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)