nginx动态访问静态资源,图片服务器配置2中方式,tomcat访问图片
项目中经常会用到的图片域名配置访问指定图片,一般情况下我们把图片上传到服务器的指定image目录下,有两种方法能够访问到图片,一种是nginx配置静态资源访问,一种是依赖于tomcat容器进行初始化访问。下面我们先看下通过tomcat容器访问图片的方式,主要更改的地方有2出,一个是server.xml中的端口一定要保证是唯一的并且未被系统中使用的,不然会启动不了可以通过命令 netstat
项目中经常会用到的图片域名配置访问指定图片,一般情况下我们把图片上传到服务器的指定image目录下,有两种方法能够访问到图片,一种是nginx配置静态资源访问,一种是依赖于tomcat容器进行初始化访问。
下面我们先看下通过tomcat容器访问图片的方式,主要更改的地方有2出,一个是server.xml中的端口一定要保证是唯一的并且未被系统中使用的,不然会启动不了
可以通过命令 netstat -anp |grep 8882 来查看8882端口是否被使用,如果什么都没有输出的话证明是没有使用可以以80端口筛选为例子
修改server.xml的地方我贴出来
<Server port="8087" shutdown="SHUTDOWN">
下面是tomcat启动配置的相关性能参数和连接池信息
<Connector port="8882" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
maxThreads="1000"
minSpareThreads="100"
maxSpareThreads="1000"
minProcessors="100"
maxProcessors="1000"
compression="on"
compressionMinSize="2048"
acceptCount="1000"
maxKeepAliveRequests="1"
/>
8009这个端口我们一般是不会使用的
<!-- <Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />-->
如果是直接访问到项目的话我们要在server.xml文件中多添加一行,直接指定到项目名称的文件
在<Host></Host>标签内添加下面内容LyDemo是项目war包的名称
<Context path="" docBase="LyDemo" reloadable="true"></Context>
下面我们只需要在webapps建立image目录下面有个a.jpg文件
ll /data/server/apache-tomcat/apache-tomcat8882/webapps/image/
到bin目录执行命令查看启动日志
./startup.sh && tailf ../logs/catalina.out
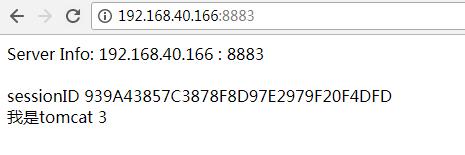
然后我们通过浏览器访问
通过tomcat访问图片就完成了,下面我们继续讲下通过nginx配置静态资源
我们先在服务器的指定目录下创建具体目录并且有一张图片
下面我们看下nginx主配置文件nginx.conf里面去配置具体的静态资源访问
less /usr/local/nginx/conf/nginx.conf
#进程数一般根据服务器的内核版本数量保持一致
worker_processes 1;
#支持最大并发数
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#负载均衡配置,weight权重配置,数值越大分配的几率越大
upstream tomcat {
server 127.0.0.1:8883 weight=1;
server 192.168.40.204:8882 weight=1;
server 192.168.40.219:8883 weight=1;
}
server {
#监听的端口,一般正式线上环境默认是采用80端口,9999是方便虚拟机测试
listen 9999;
server_name localhost; #正式环境使用的域名多个罗列出来用逗号隔开
#项目访问时走负载均衡调用相应的端口
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcat;
proxy_redirect default;
}
#配置访问image目录下的图片时,指定具体的图片目录
location /image/ {
root /data/server/smb/;
autoindex on;
}
location /status {
access_log off;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
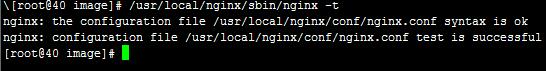
检测nginx配置文件是否正常
执行重启命令
/usr/local/nginx/sbin/nginx -s reload
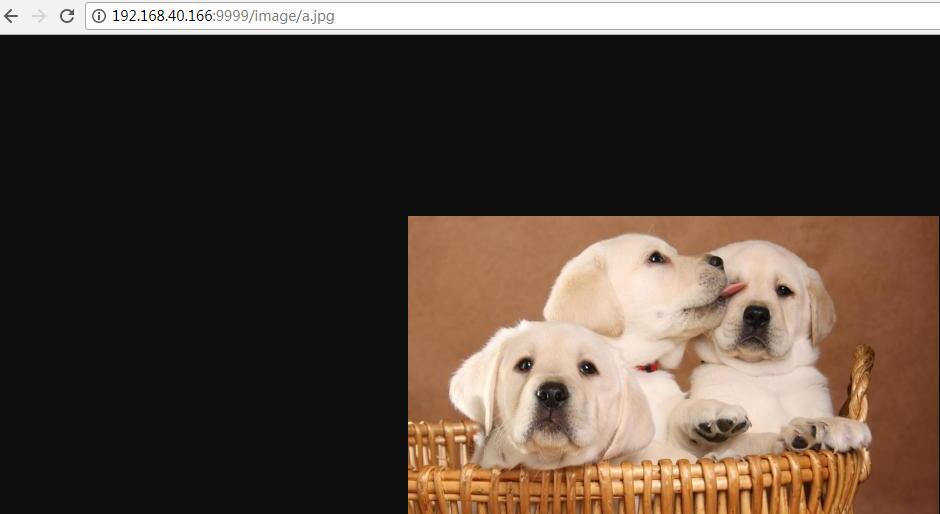
访问本机IP+9999nginx监听端口 + /image/a.jpg进行访问查看图片
也可以正常的同时访问项目动态程序
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容












所有评论(0)