最详细的安装一个vue项目,利用了vue-cli脚手架
1.vue-cli是基于node.js的所以必须安装node.js及其对于的包管理工具npm或者cnpm。用命令行生成vue项目框架需要npm包管理器来安装,而npm又是在安装nodejs的时候同时安装的,所以首先要安装nodejs,学习vue有必要了解下nodejs和npm的基本知识。2.安装脚手架:npm install -g vue-cli-g表示全局安装, vue-cli是模
1.vue-cli是基于node.js的所以必须安装node.js及其对于的包管理工具npm或者cnpm。
用命令行生成vue项目框架需要npm包管理器来安装,而npm又是在安装nodejs的时候同时安装的,
所以首先要安装nodejs,学习vue有必要了解下nodejs和npm的基本知识。
2.安装脚手架:npm install -g vue-cli
-g表示全局安装, vue-cli是模块,全局安装的模块可以在命令行直接使用.
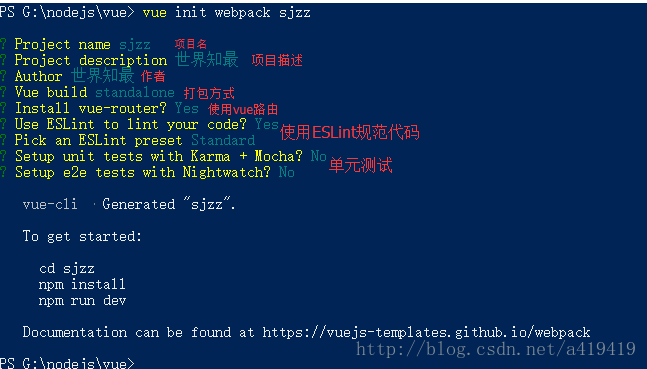
3.搭建vue项目:vue init webpack sjzz

4.项目工具完成

5.运行项目:cnmp run dev

6.竟然报错了:module.js:47 throw err; cannot find module ‘shelljs’
哦,原来是忘记在这个项目里面装包管理工具了,所以我们要进入当前项目内进行安装一个包管理工具,比如npm或者cnpm。

7.再次运行:cnpm run dev .很舒服,项目跑了起来。


8.而且项目所在文件夹多了一个node_module文件
至此,我们已经迈出一个vue开发者的重要一步,下面我们将会继续!!!
更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容








所有评论(0)