Vue.js双向数据绑定原理
vue双向绑定就是指model层与view层的同步,两者之间任意一个发生变化都会同步更新到另一者。View为视图层,Model为数据层,ViewModel为逻辑控制层。vue.js采用数据劫持结合发布者-订阅者模式的方法,通过Object.defineProperty()劫持各个属性的setter,getter在数据变动时发布消息给订阅者,触发相应的监听回调。(这里看不懂没关系,接着往下看…
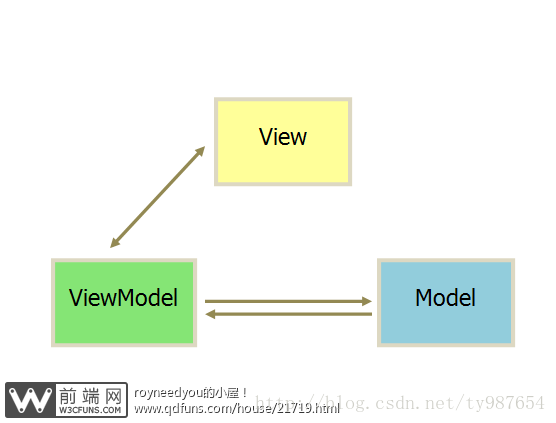
vue双向绑定就是指model层与view层的同步,两者之间任意一个发生变化都会同步更新到另一者。
View为视图层,Model为数据层,ViewModel为逻辑控制层。
vue.js采用数据劫持结合发布者-订阅者模式的方法,通过Object.defineProperty()劫持各个属性的setter,getter在数据变动时发布消息给订阅者,触发相应的监听回调。
(这里看不懂没关系,接着往下看…….)
1. Object.defineProperty()方法
Object.defineProperty(obj,prop,descriptor)
obj:目标对象
prop:目标对象的属性
descriptor:属性的描述符
先来看一段代码:
var obj = {
name:"张三"
};
console.log(obj.name); //张三
这种方法可以直接访问到obj中的name属性。
我们也可以使用defineProperty()方法为obj定义name属性,代码如下:
这个name属性为访问器属性,它是对象的特殊属性,不能在对象中直接设置,必须通过defineProperty()方法设置。
var obj = {};
Object.defineProperty(obj,"name",{
get:function(){
console.log("get方法被调用了");
return name;
},
set:function(val){
name = val;
console.log("set方法被调用了,参数是"+val);
}
});
obj.name="张三";
console.log(obj.name);代码执行结果为: 
obj.name=”张三”,为属性赋值,就是调用set函数,赋值就是进行传参。
console.log(obj.name),读取属性,就是调用get方法,读取的值就是get函数的返回值。
2. 简单双向绑定的实现
<input type="text" id="text">
<p id="show"></p>
<script>
var obj = {};
Object.defineProperty(obj,"name",{
get:function(){
return name;
},
set:function(value){
document.getElementById("text").value = value;
document.getElementById("show").innerHTML = value;
}
});
var input = document.getElementById("text");
input.addEventListener("input",function(event){
var text = event.target.value;
obj.name = text;
});
</script><input type="text" id="text">
<p id="show"></p>
<script>
var obj = {};
Object.defineProperty(obj,"name",{
get:function(){
return name;
},
set: function(value){
document.getElementById("show").innerHTML = value;
}
});
var input = document.getElementById("text");
input.addEventListener("input",function(event){
var text = event.target.value;
obj.name = text;
},false)
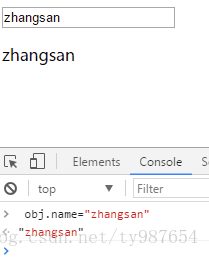
</script>随着文本输入框文字的变化,p元素中会显示相同的文字内容。实现了model=>view的绑定。
在控制台修改obj.name,视图会相应更新。实现了view=>model的绑定。
3. 实现双向绑定要实现的几点
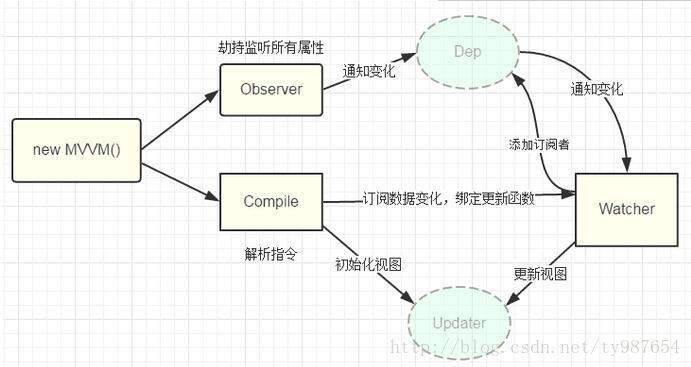
第一点:对数据进行劫持监听,设置一个数据监听器Observer,用来监听所有属性,如果有属性发生变化,就通知订阅者。
第二点:设置一个订阅者Watcher,订阅者可以收到属性的变化通知,从而执行相应的函数,来进行视图更新。
第三点:设置一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
第四点:入口函数。
图片说明:因为存在多个订阅者,所以需要一个消息订阅器Dep来专门收集这些订阅者。
第一点说明:利用Object.defineProperty()来监听属性变动,为每一个属性添加setter和getter,一旦属性发生改变,触发setter,就能监听到数据变化。
第二点说明:订阅者Watcher是Observer和Compile之间通信的桥梁。
第三点说明:Compile实现步骤:
解析模板指令,并替换模板数据,初始化视图;
将模板指令对应的节点绑定对应的更新函数,添加监听数据的订阅者,一旦数据发生变化,则更新视图。
总结:
数据实现双向绑定,包含两个方面:model层=>view层,view层=>model层。
实现view层=>model层,可以通过事件监听。如上述例子,对input标签监听oninput事件,代码obj.name = text直接调用set函数,将监听到的数据直接赋值给p元素的内容。
实现model层=>view层的重点是如何知道数据发生了改变。通过Object.defineProperty()方法对属性设置一个set函数,当model层数据发生改变时就会触发这个函数。
主要参考了下面的这篇博文,里面有非常详细的源码解读:链接参考博文
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容













所有评论(0)