Vue2.0做的项目在IE11下面打开一片空白?
Vue2.0做的项目在IE11下面打开一片空白?
·
解决方式:安装 "babel-polyfill" 即可。
命令:cnpm install --save-dev babel-polyfill //我用的是淘宝镜像,所以是cnpm,如果你没有安装使用npm 即可。
在入口main.js文件引入:import 'babel-polyfill'
最后一步,在build文件夹下找到webpack.base.conf.js.
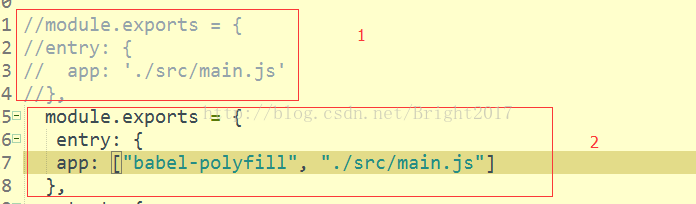
将第10行的内容替换一下即可。
把上图中的1替换成2即可,懒得动手就复制吧 。
。
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"]
},
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容









所有评论(0)