vue项目模拟后台数据
我们来模拟一些后台数据,然后去请求它并且将其渲染到界面上。
·
这次我们来模拟一些后台数据,然后去请求它并且将其渲染到界面上。关于项目的搭建鄙人斗胆向大家推荐我的一篇随笔《Vue开发环境搭建及热更新》
一、数据建立
我这里为了演示这个过程所以自己编写了这个data.json文件
{
"school":{
"students":[
{
"name":"方毅",
"sex":"男",
"age":21,
"class":1,
"Chinese":100,
"Math":90,
"English":88,
"TotalPoint":278
},
{
"name":"黎倩",
"sex":"女",
"age":20,
"class":1,
"Chinese":98,
"Math":80,
"English":75,
"TotalPoint":253
},
{
"name":"陈二",
"sex":"男",
"age":22,
"class":2,
"Chinese":70,
"Math":60,
"English":50,
"TotalPoint":180
},
{
"name":"邓珊",
"sex":"女",
"age":22,
"class":2,
"Chinese":72,
"Math":68,
"English":90,
"TotalPoint":230
},
{
"name":"李四",
"sex":"男",
"age":23,
"class":3,
"Chinese":88,
"Math":72,
"English":90,
"TotalPoint":250
},
{
"name":"何武",
"sex":"男",
"age":20,
"class":3,
"Chinese":75,
"Math":80,
"English":60,
"TotalPoint":215
},
{
"name":"冯柳",
"sex":"女",
"age":20,
"class":4,
"Chinese":100,
"Math":99,
"English":88,
"TotalPoint":287
}],
"teacher":[
{
"class":1,
"name":"Miss Lee"
},
{
"class":2,
"name":"Miss Gao"
},
{
"class":3,
"name":"Mr Fang"
},
{
"class":4,
"name":"Miss wu"
}
]
}
}
这个json的构建思路,就是学校里面有学生students和老师teacher,学生有成绩等信息,老师有执教班级姓名信息。
二、编写 dev-server.js文件
在dev-server.js文件中,我们在var app = express()后面加入这么一段代码
var app = express()
//获取data.json数据
var scoreData = require('../data.json');
//获取data.json文件里面的school
var school = scoreData.school;
//编写路由
var apiR = express.Router();
apiR.get('/school', function (req, res) {
res.json({
errno: 0,
data: school
});
});
app.use('/api', apiR);
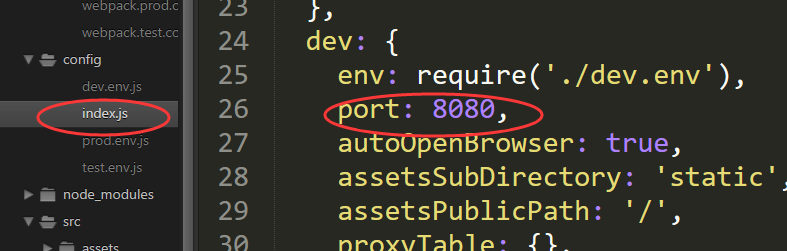
8080是我默认的端口,具体的还要看config目录下的index.js文件

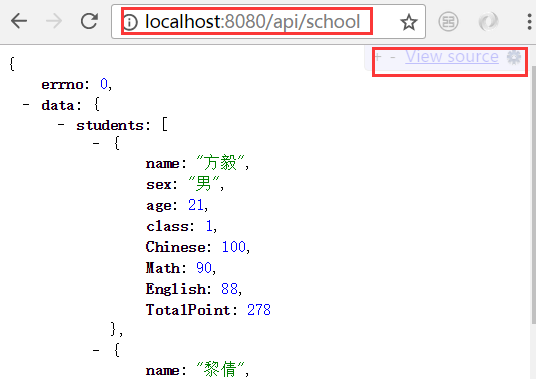
修改这里即可更改端口号,我们刚才说所有接口相关的api都会通过/api这个路径,所以我们在地址栏的地址就是如上所示。
在这里有一个小小的坑,如果我们修改的是项目的配置文件的话,记得重新cnpm run dev重新启动项目,不然是不会生效,还可能出错的!千万记住这一步,有时候经常犯浑的。
enter之后我们就可以看到请求到的json

三、将请求的数据渲染到页面上
接下来我们就来把请求到的数据渲染到页面上。
1.请求数据,数据传递
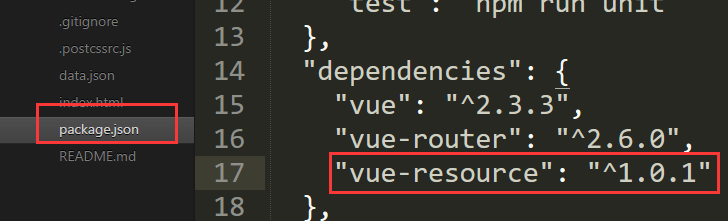
我们首先在App.vue这个组件获取数据,再传递给子组件hello,这时候我们异步请求数据需要用到vue-resource,这时候我们要先安装vue-resource,在package.json文件中,加上这句话

然后在cmd命令行中cnpm install重新安装依赖。
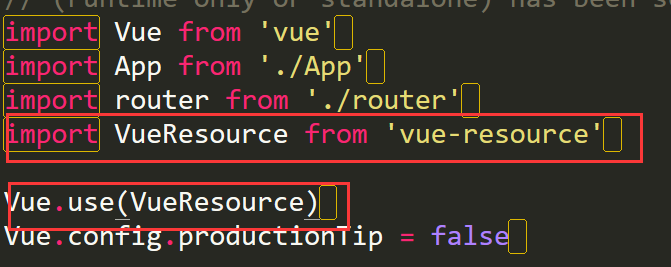
记住,使用之前先在src文件夹下面的入口文件main.js里面导入vue-resource插件并使用

安装完vue-resource之后我们首先来使用它异步请求数据,在App.vue文件中
<template>
<div id="app">
<hello :school="school"></hello><!--v-bind传递数据-->
</div>
</template>
<script>
import hello from './components/Hello.vue'//导入组件
export default {
data(){
return{
school:{}
}
},
created(){
this.$http.get('/api/school').then((response)=>{//异步请求数据
response=response.body
if(response.errno===0){
this.school=response.data
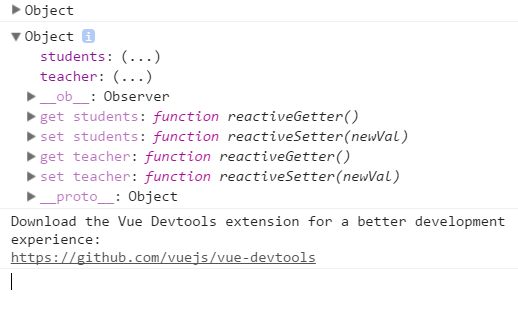
console.log(this.school)//我们先来控制台看看数据有没有获取到,这句测试完之后记得删除
}
})
},
components:{//注册hello组件
'hello':hello
}
}
</script>
<style>
</style>
我们得到了一个
Object类型的数据,接下来我们来编写一下
hello组件,将App父组件获取到的数据传递给它,并渲染到页面上
<template>
<div class="hello">
<table class="stu">
<caption>学生成绩表</caption>
<tr class="stu-th">
<th v-for="t in title">{{t}}</th>
</tr>
<tr v-for="row in school.students">
<td>{{row.name}}</td>
<td>{{row.sex}}</td>
<td>{{row.age}}</td>
<td>{{row.Chinese}}</td>
<td>{{row.Math}}</td>
<td>{{row.English}}</td>
<td>{{row.TotalPoint}}</td>
</tr>
</table>
<table class="che">
<caption>教师执教班级</caption>
<tr class="che-th">
<th v-for="c in teacher">{{c}}</th>
</tr>
<tr v-for="rows in school.teacher">
<td>{{rows.name}}</td>
<td>{{rows.class}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data(){
return{
title:['姓名','性别','年龄','语文','数学','英语','总分'],
teacher:['教师姓名','班级']
}
},
props:{//接收App父组件传递过来的school数据
school:{
type:Object//定义传递过来的数据类型为Object,因为我们前面说到获取到的数据类型为Object
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
</style>
太难看了,接下来我们用stylus来给它添加一些样式
2.stylus的安装和使用
Stylus - 富有表现力的、动态的、健壮的CSS,这是张鑫旭大神对它的定义,我们现在来安装和使用它
首先在package.json里面的devDependencies项目依赖添加"stylus-loader": "^2.1.1"这一项,然后再重新安装,npm install stylus
接下来编写他们的样式,在hello.vue文件中
<style>
.stu
width:700px
border:solid 2px black
.stu-th
background:rgb(0,136,225)
tr
text-align:center
.che
width:700px
border:solid 2px black
.che-th
background:rgb(0,136,225)
tr
text-align:center
</style>
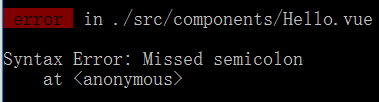
语法出错,我们
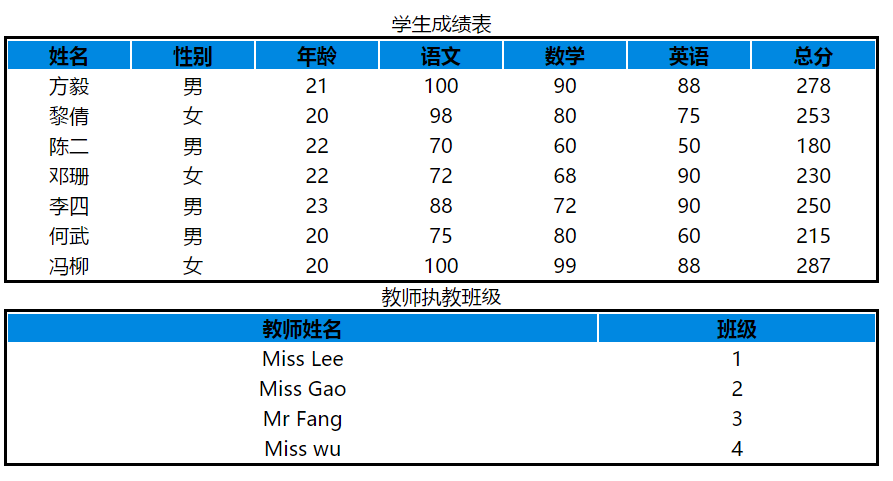
把<style>改成<style lang="stylus" rel="stylesheet/stylus">这样,就没问题了,我们来看看效果

现在效果好看多了。
四、结语
这个项目主要是为了了解一下前后端交互的过程,大家下载完项目模板之后,按照上面的步骤修改相应的代码就可以得到你想要的效果。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)