vue2.0全家桶+elementui开发遇到的脑残问题
1.树形插件删除必须有node-key=id2.vue20.配置跨域问题config ----> index.js ----->-proxyTable对象3.vue 父子组件之间通信 传给子组件的数据在子组件标签写入 子组件用props接收4.elementui 表格里插入下拉框:表格里加template标签 template标签里加入下拉框
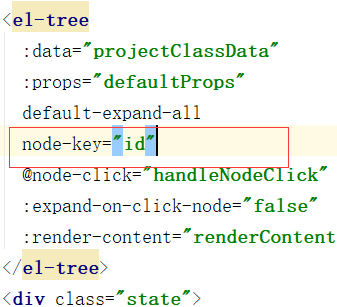
1.树形插件删除必须有node-key=id
2.vue20.配置跨域问题config ----> index.js ----->-proxyTable对象
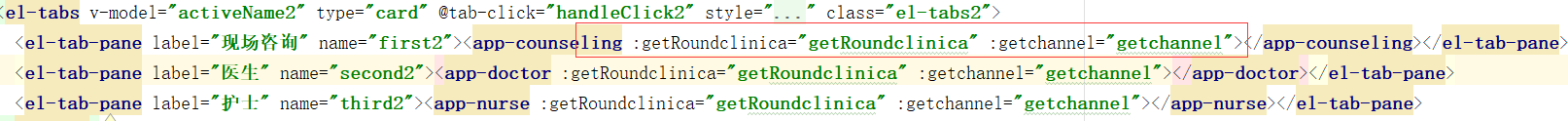
3.vue 父子组件之间通信 传给子组件的数据在子组件标签写入 子组件用props接收
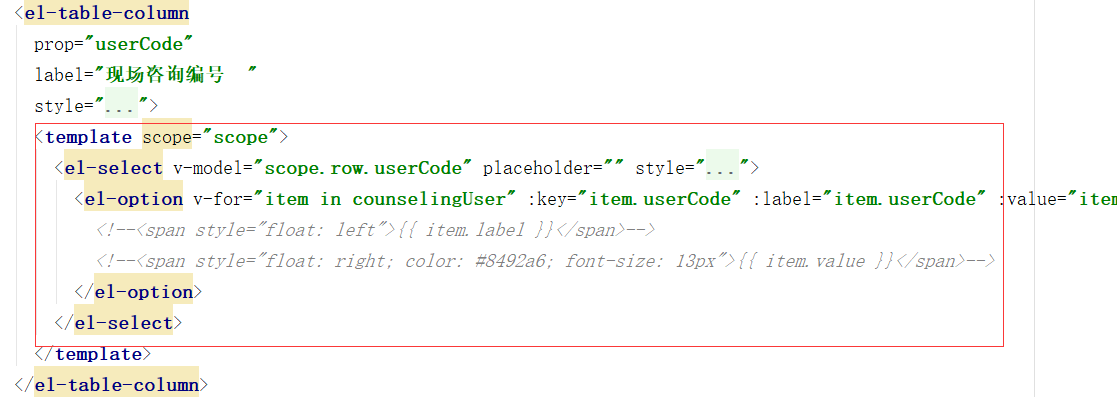
4.elementui 表格里插入下拉框:表格里加template标签 template标签里加入下拉框
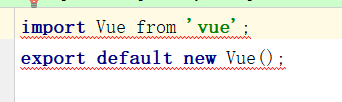
5.组件之间信息传递 多方面原因没用vuex 可以新建一个中间文件
这是public.js文件里的内容
.vue文件里引入public.js
如 import bus from ‘./public.js’
要传递数据的vue文件里事件里触发 bus.$emit('event',data)
要接收数据的vue文件里接收bus.$on('xiugai',function(data) {}); data就是接收过来的数据
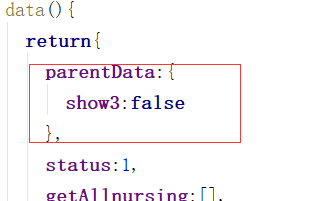
6.在vue2.0之后的版本中,不允许子组件直接改变父组件的数据,在1.0的版本中可以这样操作的,但是往往项目需求需要改变父组件的数据,2.0也是可一个,区别是,当我们把父元素的数据给子组件时,需要传一个对象。
这是父组件的数据
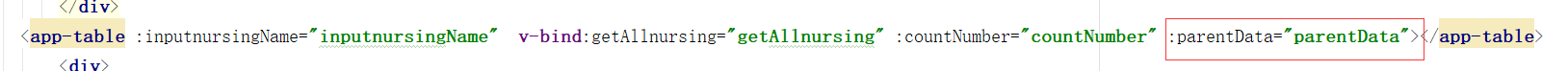
子组件标签传递
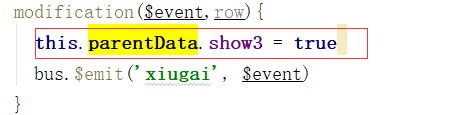
子组件事件里修改父组件同步改变
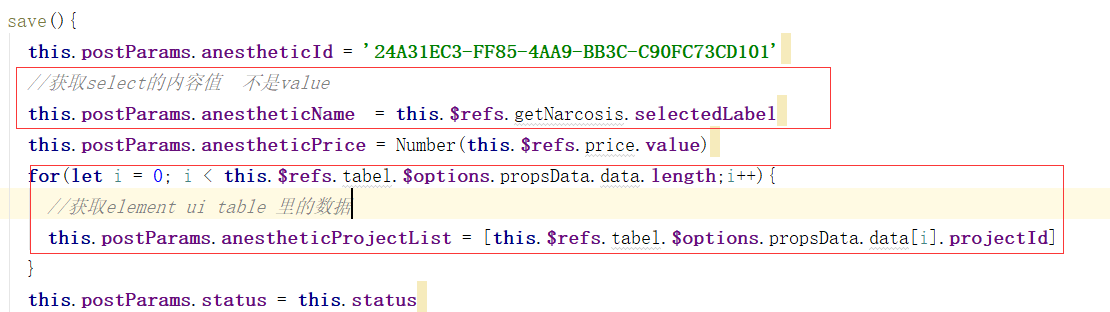
7.获取select内容值 不是绑定的value 以及table里所有的数据
8.element ui input change事件获取直接获取value blur事件不能直接获取
9.vue渲染数据
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容


















所有评论(0)