mint-ui —— search的使用
Search搜索框,可显示搜索结果列表。 Import按需引入:import { Search } from 'mint-ui';Vue.component(Search.name, Search); 全局导入:全局导入后不用再导入importMint from'mint-ui'import'mint-ui/lib/style.css'V
·
Search
搜索框,可显示搜索结果列表。
Import
按需引入:
import { Search } from 'mint-ui';
Vue.component(Search.name, Search);
全局导入:全局导入后不用再导入
importMintfrom'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
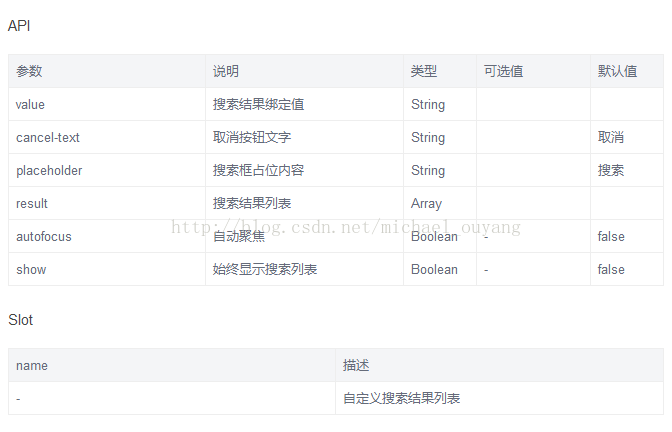
API

示例
xxx.vue:
<template>
<div class="page-search">
<mt-search
autofocus
v-model="value"
:result="filterResult">
</mt-search>
</div>
</template>
<script>
export default {
name: 'page-search',
data() {
return {
value: '',
// 默认数据
defaultResult: [
'Apple',
'Banana',
'Orange',
'Durian',
'Lemon',
'Peach',
'Cherry',
'Berry',
'Core',
'Fig',
'Haw',
'Melon',
'Plum',
'Pear',
'Peanut',
'Other'
]
};
},
computed: {
filterResult() {
return this.defaultResult.filter(value => new RegExp(this.value, 'i').test(value));
}
}
};
</script>
<style lang="css">
.page-search {
height: 100%;
}
</style>show:

demo链接:http://download.csdn.net/detail/michael_ouyang/9919833
使用前输入命令:
npm install
npm run dev
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)