vue.js--Tab选项卡
一.简单tab切换案例 使用vue.js实现tab切换很简单,先使用v-for把数据遍历渲染到页面上,v-for中有一个index表示索引,将index作为参数传入到tab(index)这个函数中,在data中定义一个num变量,在title中如果index==num,这个title就会添加一个acive的class。当然,这个num是需要在tab()这个函数中不断改变的,需要将传
·
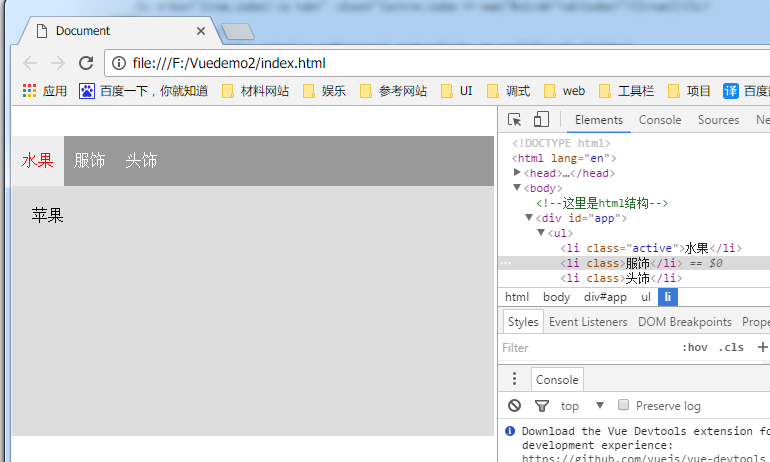
一.简单tab切换案例
使用vue.js实现tab切换很简单,先使用v-for把数据遍历渲染到页面上,v-for中有一个index表示索引,将index作为参数传入到tab(index)这个函数中,在data中定义一个num变量,在title中如果index==num,这个title就会添加一个acive的class。当然,这个num是需要在tab()这个函数中不断改变的,需要将传入的索引值赋值给num,这样在.tabCon里,我们就可以用v-show做下判断。v-show=”index==num”,如果等于的话,当前的内容就会显示。否则隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{padding: 0;margin: 0}
#app{
width: 500px;
height: 300px;
margin: 30px auto;
background-color: #ddd;
}
#app ul{
height: 50px;
line-height: 50px;
width: 100%;
background-color: #999;
cursor: pointer;
}
#app ul li{
display: inline-block;
padding:0 10px;
color:#fff;
}
#app .active{
background:#eee;
color: #f00;
}
.tabCon{
padding: 20px;
}
</style>
</head>
<body>
<!--这里是html结构-->
<div id="app">
<ul>
<li v-for="(item,index) in tabs" :class="{active:index == num}"@click="tab(index)">{{item}}</li>
</ul>
<div class="tabCon">
<div v-for='(itemCon,index) in tabContents' v-show="index == num">{{itemCon}}</div>
</div>
</div>
<script type="text/javascript" src='js/vue.js'></script>
<script>
var vm = new Vue({
el: '#app',
data: {
tabs: ["水果", "服饰","头饰"],
tabContents: ["苹果", "连衣裙","发夹"],
num: 0
},
methods: {
tab(index) {
this.num = index;
}
}
});
</script>
</body>
</html>

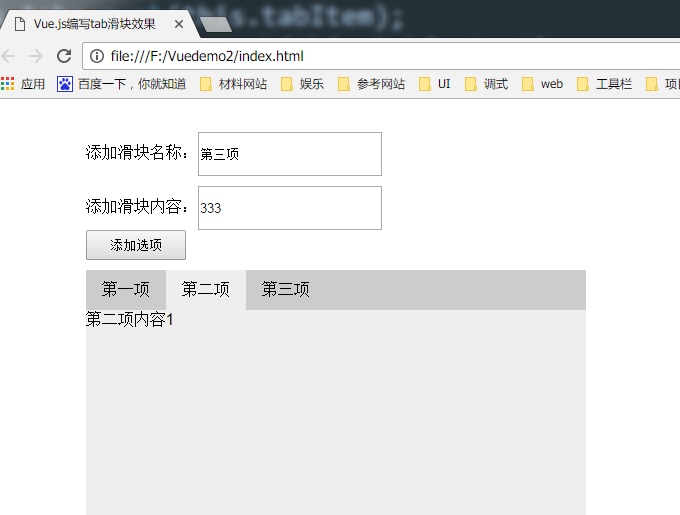
二.Vue.js编写tab滑块效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js编写tab滑块效果</title>
<style>
*{margin:0;padding:0;}
#tabPanel .itemname{height:40px;width:180px;margin-bottom:10px;}
#tabPanel .itemcontent{height:40px;width:180px;}
#tabPanel .addbtn{width:100px;height:30px;}
#tabPanel .active{background:#eee;}
#tabPanel{height:340px;width:500px;margin:100px auto;}
#tabPanel .tab{height:40px;background:#ccc;margin-top:10px;}
#tabPanel .tab ul li{list-style: none;float:left;width:80px;text-align:center;
line-height:40px;}
#tabPanel .content{height:300px;width:500px;background:#eee;}
</style>
</head>
<body>
<div id="tabPanel">
<label>添加滑块名称:<input type="text" v-model="tabItem" class="itemname"></label><br>
<label>添加滑块内容:<input type="text" v-model="tabContent" class="itemcontent"></label>
<input type="button" value="添加选项" @click="addItem()" class="addbtn">
<div class="tab">
<ul>
<li v-for="(value, index) in tabs" v-bind:class="{active: index==num}"
@mouseover="toggle(index)" @dblclick="del(index)">{{value}}</li>
</ul>
</div>
<div class="content">
<div class="box" v-for="(value, index) in tabContents" v-show="index == num"
contenteditable="true" @blur="editContent(index,value)">{{value+index}}</div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var v = new Vue ({
el: "#tabPanel",
data: {
tabs: ["第一项","第二项"],
tabContents: ["第一项内容","第二项内容"],
num: 0,
tabItem:"",
tabContent:""
},
methods:{
//切换滑块
toggle: function(index){
this.num = index;
},
//添加滑块
addItem: function(){
if(this.tabItem == "" || this.tabContent == ""){
alert("填写完整的名称和内容");
}else{
this.tabs.push(this.tabItem);
this.tabContents.push(this.tabContent);
}
},
//双击删除滑块
del: function(index){
this.tabs.splice(index,1);
this.tabContents.splice(index,1)
},
//编辑选项内容
editContent: function(index,value){
this.tabContents[index] = value;
console.log(this.tabContents);
}
}
});
</script>
</html>
更多推荐
 已为社区贡献30条内容
已为社区贡献30条内容










所有评论(0)