jeecms系统使用介绍——jeecms中的内容、栏目、模型之间的关系
jeecms是一款很不错的cms产品,之前在文章《基于Java的门户网站管理系统——JEECMS源码版的搭建步骤》中讲述了jeecms的搭建,那个时候还是V6版本,现在已经是V8版本了,功能又比之前增强了不少。在文章《使用Lucene对doc、docx、pdf、txt文档进行全文检索功能的实现》中,讲述了如何通过Lucene来对word、pdf、txt这些文档建立索引进行全文检索。今天就来
转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/76578120
本文出自【我是干勾鱼的博客】
jeecms是一款很不错的cms产品,之前在文章《基于Java的门户网站管理系统——JEECMS源码版的搭建步骤》中讲述了jeecms的搭建,那个时候还是V6版本,现在已经是V8版本了,功能又比之前增强了不少。
今天来讲解一下jeecms中的“内容”、“栏目”、“模型”、“内容模型”、“栏目模型”这几者之间的关系,它们都与文章的编辑息息相关。注意我这里使用的是jeecms的最新版:v8.1版本。
1 jeecms系统中的内容和栏目
首先来介绍一下“内容”与“栏目”。
1.1 内容
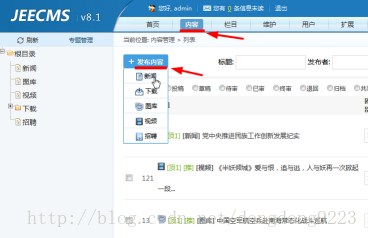
首先登陆首页:
如图,点击上方的“内容”导航,然后鼠标放在“发布内容”上,就会弹出当前有哪些栏目,点击一个栏目,比如“新闻”,进入文章编辑页面。个人觉得这里设计的不是很好,这一步正常应该就选中了栏目了,但是到了编辑页面还要再选择一下栏目,如图:
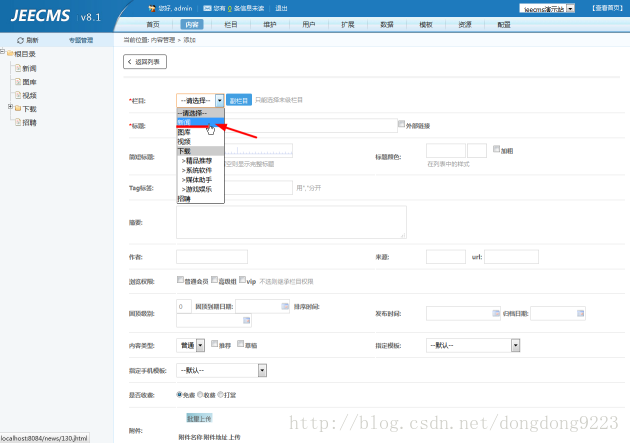
首先选择一个栏目,能够看到文章编辑页面里还是有很多填写项的,“栏目”、“标题”都是必填的。注意这里面的这些填写项,是这个“内容”对应的:
内容模型
后面会提到关于“内容模型”的配置。
1.2 栏目
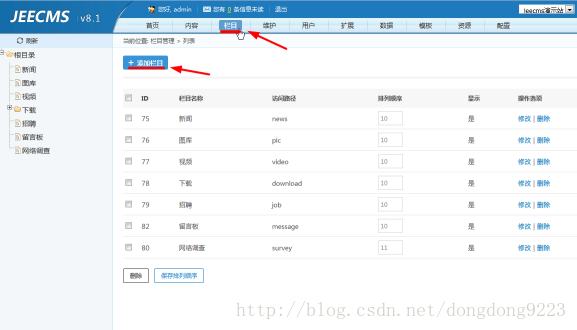
点击导航里的“栏目”,进入“栏目”信息中,如图:
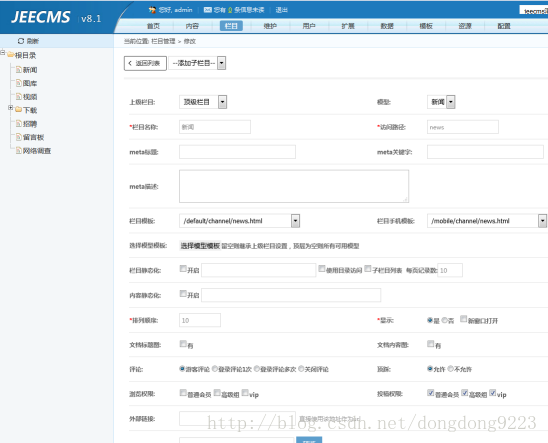
这里可以点击左上方的“添加栏目”添加一个栏目,也可以修改已有的栏目。比如点击栏目名称为“新闻”的栏目右边的修改,进入其编辑页面,如图:
可以编辑这个栏目的内容,添加栏目时也是一样。
就像“内容模型”一样,这里的这些填写项叫做:
栏目模型
之前讲过,“内容模型”标志的是内容的属性,是你新建一篇文章时希望都编辑到哪些内容。类似于“内容模型”,“栏目模型”标志的是栏目的属性,是你新创建一个栏目时都希望这个栏目中都具有哪些内容。
2 模型管理
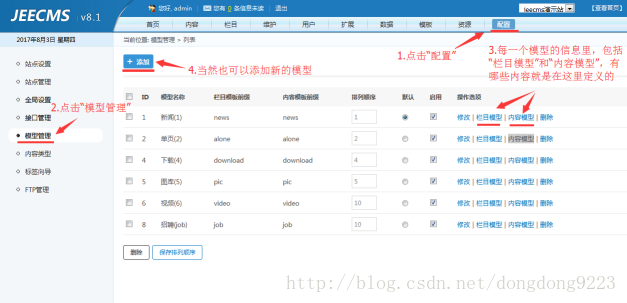
再来看看jeecms中的“模型管理”,“模型”的作用其实刚才已经提到了,点击上侧导航里的“配置”,然后点击左侧的“模型管理”,如图:
这里所蓝岛的“栏目模型”和“内容模型”,就是我们之前所提到的。“栏目模型”和“内容模型”具体都要设置哪些填写项,就是在这里分别去动态配置的。
比如增加“栏目”要填“栏目名称”啦、“访问路径”啦、“meta描述”啦什么的,增加“内容”时要填“标题”啦、“摘要”啦、“作者”啦什么的,这些填写项就分别是“栏目”和“内容”各自的“栏目模型”和“内容模型”进行设置。
模型的信息在数据库中都是记录在:
jc_model
jc_model_item
这两张表里面的,它们是主子表关系。其中“jc_model”是主表,记录所有模型名称,“jc_model”是字表,记录了所有具体的模型项信息,比如“所属的模型的id”“模型项标签”、“是否为栏目模型(不属于的话当然就是内容模型)”。“栏目模型”的模型项和“内容模型”的模型项都保存在这张表里面。
我们这里拿“内容模型”简单说一下。
2.1 内容模型
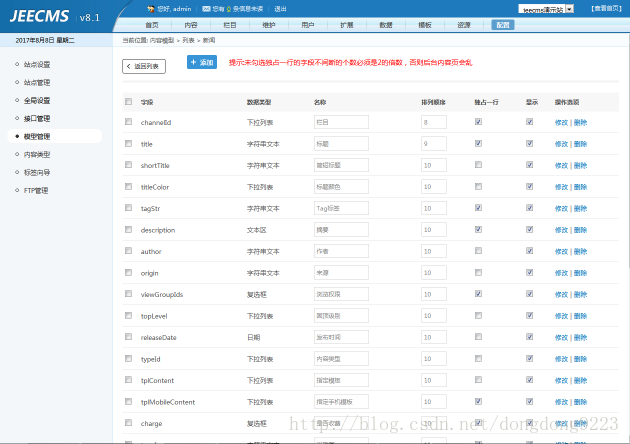
我们点击模型名称为“新闻”的右边的“内容模型”,如图:
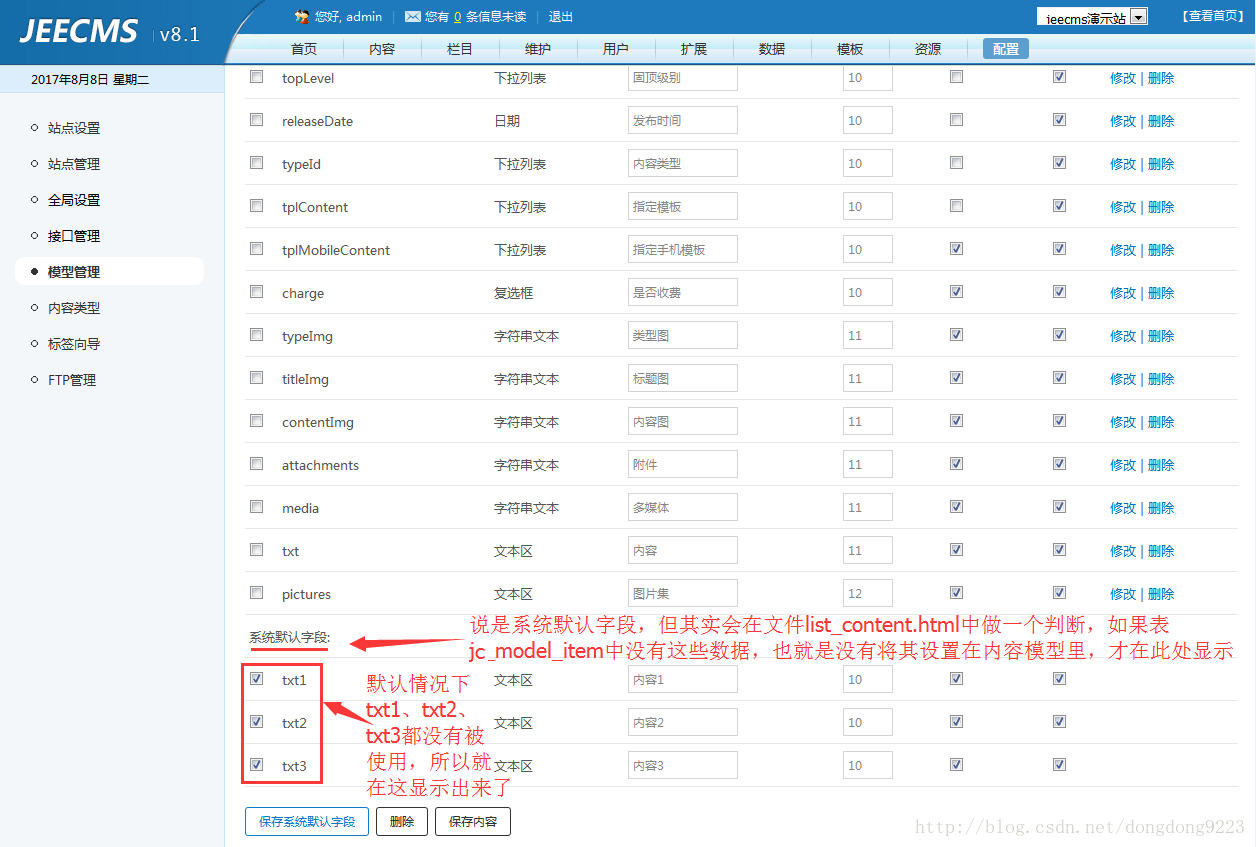
页面下面部分,如图:
这里要说明一下,这个显示内容模型具体信息的网页页面在:
{jeecms}/WebRoot/WEB-INF/jeecms_sys/item/list_content.html已经设置为“内容模型”的信息通过下面的html来显示:
<#list list as item>
<tr>
<td align="center"><input type="checkbox" name="ids" value="${item.id}"/></td>
<td align="center">${item.field}</td>
<td align="center"><@s.m "cmsModelItem.type${item.dataType}"/></td>
<td align="center"><input type="text" name="label" value="${item.label}" style="width:100px"/></td>
<td align="center">
<input type="text" name="priority" value="${item.priority}" style="width:40px"/>
<input type="hidden" name="wids" value="${item.id}"/>
</td>
<td align="center">
<input type="checkbox" onclick="$('#s${item_index}').val(this.checked)"<#if item.single> checked="checked"</#if>/>
<input type="hidden" id="s${item_index}" name="single" value="${item.single?string('true','false')}"/>
</td>
<td align="center">
<input type="checkbox" onclick="$('#d${item_index}').val(this.checked)"<#if item.display> checked="checked"</#if>/>
<input type="hidden" id="d${item_index}" name="display" value="${item.display?string('true','false')}"/>
</td>
<td align="center">
<a href="v_edit.do?id=${item.id}" class="pn-opt"><@s.m "global.edit"/></a> |
<a href="o_delete.do?ids=${item.id}&modelId=${modelId}&isChannel=${isChannel?string('true','false')}" class="pn-opt" onclick="if(!$.confirmToUrl(this.href)) {return false;}"><@s.m "global.delete"/></a>
</td>
</tr>
</#list>后面的一堆就是判断“内容模型”信息的,比如:
<#if !fieldList?seq_contains('txt1')>
<tr>
<td align="center"><input type="checkbox" onclick="disInput(this);" checked="checked"/></td>
<td align="center" class="dis">txt1</td>
<td align="center" class="dis"><@s.m "cmsModelItem.type4"/></td>
<td align="center"><input class="dis" type="text" name="labels" value="<@s.m "content.txt1"/>" style="width:100px"/></td>
<td align="center"><input class="dis" type="text" name="prioritys" value="10" style="width:40px"/></td>
<td align="center">
<input class="dis" type="checkbox" checked="checked" onclick="$('#singles${i}').val(this.checked)"/>
<input class="dis" type="hidden" id="singles${i}" name="singles" value="true"/>
</td>
<td align="center">
<input class="dis" type="checkbox" checked="checked" onclick="$('#displays${i}').val(this.checked)"/>
<input class="dis" type="hidden" id="displays${i}" name="displays" value="true"/>
</td>
<td align="center">
<input class="dis" type="hidden" name="fields" value="txt1"/>
<input class="dis" type="hidden" name="dataTypes" value="4"/>
</td>
</tr>
<#assign i=i+1/>
</#if>这里面有一段freemarker的代码:
<#if !fieldList?seq_contains('txt1')>就是在判断当前“内容模型”中是否用到了txt1,如果没有用到,就显示在“系统默认字段”里面。
这里面的逻辑我的理解是,jeecms的“内容模型”是有一些默认的信息的,在这个list_content.html中会判断这些默认的信息有没有都已经正式添加到了“内容模型”里面,如果没有添加,就现实在“系统默认字段”中,让使用者知悉。
对于“栏目模型”也是一样的,不同的是现实在:
{jeecms}/WebRoot/WEB-INF/jeecms_sys/item/list_channel.html这个页面里面。
3 模型、栏目模型、内容模型、栏目、内容几者之间的关系
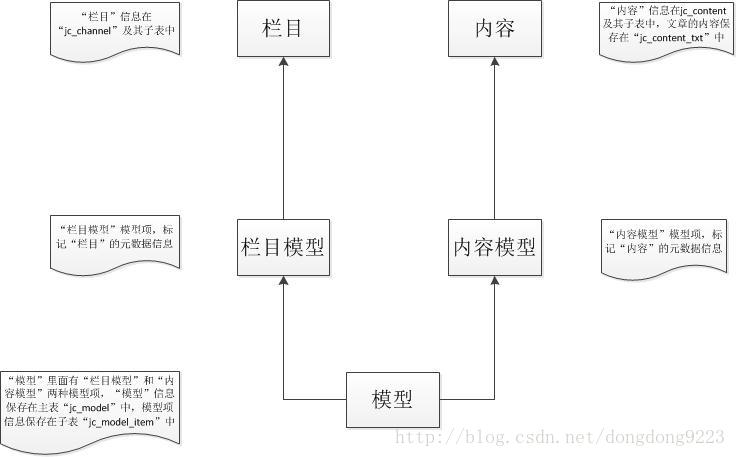
我想,在怎么解释也不如用下面这张图来概括更合适了:
其中:
模型:“模型”里面有“栏目模型”和“内容模型”两种模型项,“模型”信息保存在主表“jc_model”中,模型项信息保存在子表“jc_model_item”中
栏目模型:“栏目模型”模型项,标记“栏目”的元数据信息
内容模型:“内容模型”模型项,标记“内容”的元数据信息
栏目:“栏目”信息在“jc_channel”及其子表中
内容:“内容”信息在jc_content及其子表中,文章的内容保存在“jc_content_txt”中
至此jeecms中的内容、栏目、模型之间的关系就简单介绍完了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容















所有评论(0)