mint-ui —— checklist的使用
Import按需引入:import { Checklist } from 'mint-ui';Vue.component(Checklist.name, Checklist); 全局导入:全局导入后不用再导入importMint from'mint-ui'import'mint-ui/lib/style.css'Vue.use(Mint);
·
Import
按需引入:
import { Checklist } from 'mint-ui';
Vue.component(Checklist.name, Checklist);
全局导入:全局导入后不用再导入
importMint from'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
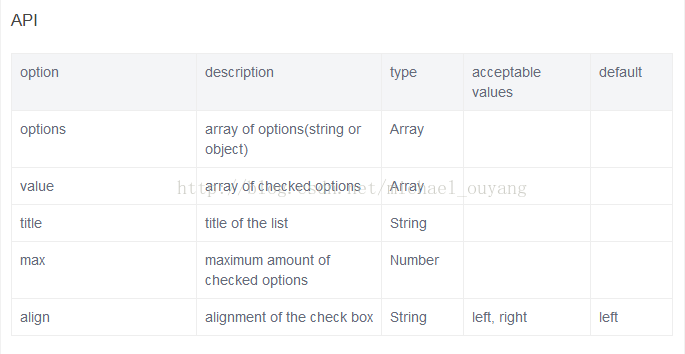
API

示例
示例一:
xxx.vue:
<template>
<div id="app">
<mt-checklist
v-model="value"
:options="options">
</mt-checklist>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
//存放所选选项
value:[],
//checklist设置
options : [{
label: '选项A',
value: 'A',
disabled: true //可以禁用选项
},
{
label: '选项B',
value: 'B',
disabled: true
},
{
label: '选项C',
value: 'C'
},
{
label: '选项D',
value: 'D'
}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>
show:

示例二:
xxx.vue:
<template>
<div id="app">
<mt-checklist
title="复选框列表"
v-model="value"
align="right"
:options="options" @change="checkon">
</mt-checklist>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
//存放所选选项
value:[],
//checklist设置
options : [{
label: '选项A',
value: 'A'
},
{
label: '选项B',
value: 'B'
},
{
label: '选项C',
value: 'C'
},
{
label: '选项D',
value: 'D'
}]
}
},
mounted:function(){
},
methods:{
checkon: function(){
console.log(this.value)
}
}
}
</script>
<style>
</style>
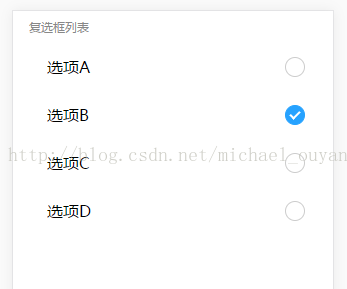
show:

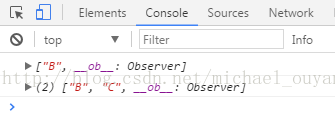
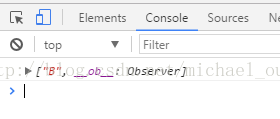
点击“选项B”
所选择内容是
再点击“选项C”
所选择内容是

demo链接:http://download.csdn.net/detail/michael_ouyang/9915065
使用前输入命令:
npm install
npm run dev
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容












所有评论(0)