Vue做类tab页切换
<div class="import-case-type-select import-case-type-select-active" id="csvTypeId"><a class="text-white" v-on:click="selectCaseType('csv','#csvTypeId')"><div class="font-logo"></div>
·
<div class="import-case-type-select import-case-type-select-active" id="csvTypeId">
<a class="text-white" v-on:click="selectCaseType('csv','#csvTypeId')">
<div class="font-logo"></div>
<div><span class="english-font-style">CSV</span></div>
</a>
</div>
<div class="import-case-type-select import-case-type-select-active" id="fitTypeId">
<a class="text-white" v-on:click="selectCaseType('fitProject','#fitTypeId')">
<div class="font-logo"></div>
<div><span class="english-font-style">Fitness</span>套件</div>
</a>
</div>
<div class="import-case-type-select import-case-type-select-active" id="fitTypeSuiteId">
<a class="text-white" v-on:click="selectCaseType('fitSuite','#fitTypeSuiteId')">
<div class="font-logo"></div>
<div><span class="english-font-style">Fitness</span>工程</div>
</a>
</div>
//<form>属性enctype共有二个值可选,这个属性管理的是表单的MIME编码:
// ①application/x-www-form-urlencoded(默认值)
// ②multipart/form-data
<div class="import-case-content" v-if="caseType==='csv'">
<div class="label-content">
<form id="csvCaseForm" method="post" enctype="multipart/form-data">
<div class="input-box">
<div class="fa fa-check-circle-o">上传模板文件</div>
<div class="display-input-btn">
<input type='text' name='textfield' id='textfield' class='form-control'/>
<button type="button" class="btn btn-primary fa fa-copy">浏览文件</button>
<input type="file" name="fileField" class="file" onchange="document.h=getElementById('textfield').value=this.value"/>
</div>
</div>
</form>
</div>
</div>
<div class="import-case-content" v-if="caseType==='fitProject'">
……
</div>
<div class="import-case-content" v-if="caseType==='fitSuite'">
……
</div>
//v-on:click="selectCaseType('csv','#csvTypeId')"
//v-if="caseType==='csv'"
<script>
var caseImportCase = new Vue({
el:"#caseImportCase",
data:{
caseType:"csv",
fileFileId:"",
fitUrl:"",
prefix:"",
testSuite:"",
testSuiteId:"",
testProjectName:"",
},
method:{
selectCaseType:function(type,selected){
this.caseType=type;
$("caseTypeId").find("div.import-case-type-select").each(function(){
$(this).removeClass("import-case-type-select-active");
$(this).find("a.text-white").each(function(){
$(this).removeClass("a.text-white");
$(this).addClass("text-muted");
});
});
var csvObj=$(selectedId);
csvObj.addClass("import-case-type-select-active");
$(this).removeClass("text-muted");
$(this).addClass("text-white");
});
},
……
}
});
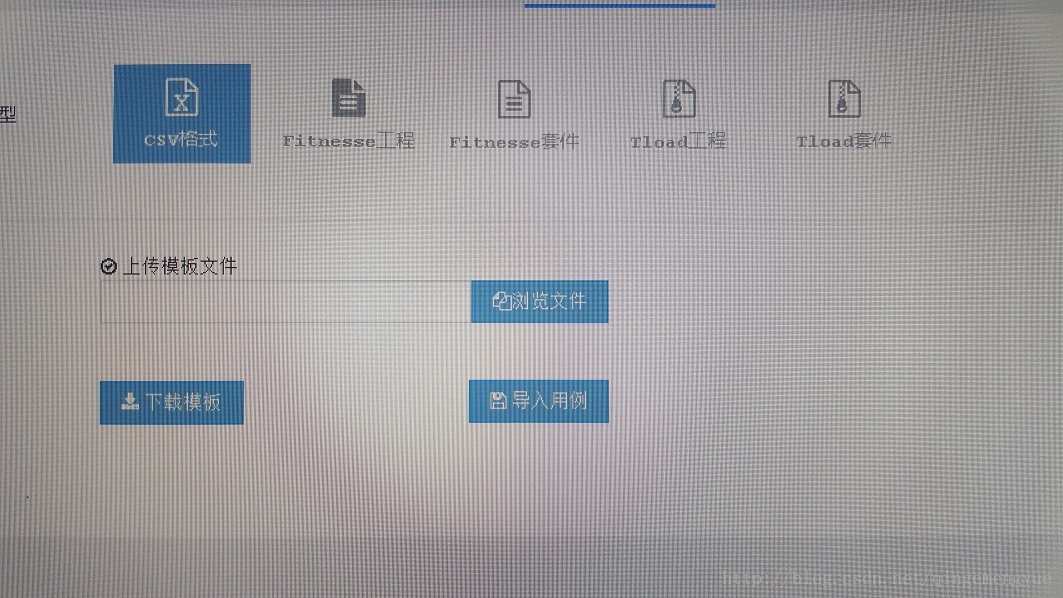
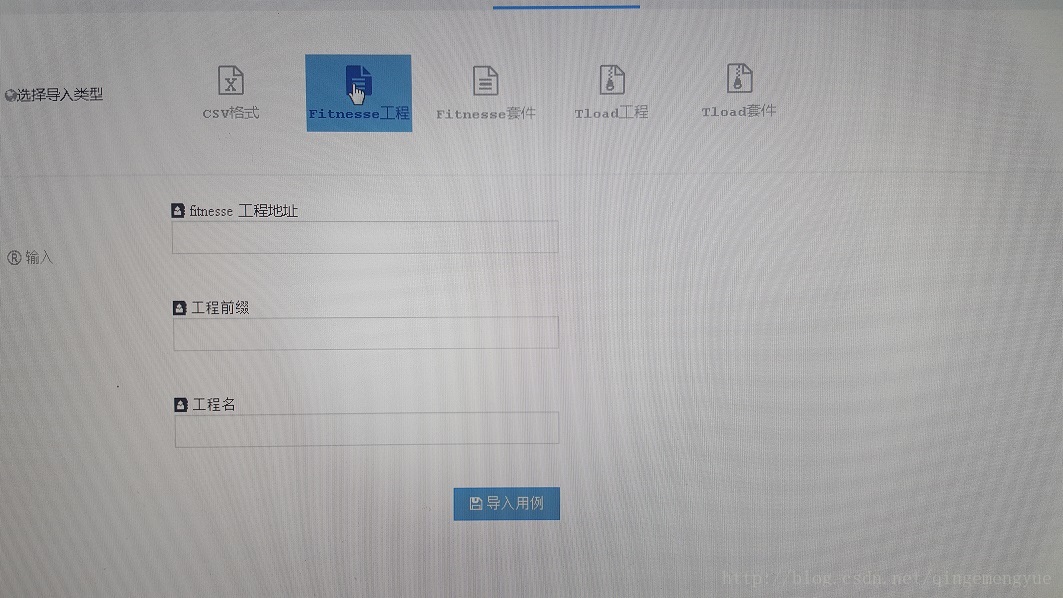
</script>效果:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)