Vue.js学习笔记:v-if条件渲染与v-show区别
一.v-if是什么? v-if是用于根据表达式的值的真假条件渲染元素,可以在 Vue 插入/更新/删除元素时自动应用过渡效果。 v-if是真实的条件渲染,因为它会确保条件块在切换时合适地销毁与重建条件块内的事件监听器和子组件。二.v-if分析 v-if 完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对
一.v-if是什么?
v-if是用于根据表达式的值的真假条件渲染元素,可以在 Vue 插入/更新/删除元素时自动应用过渡效果。
v-if是真实的条件渲染,因为它会确保条件块在切换时合适地销毁与重建条件块内的事件监听器和子组件。
二.v-if分析
v-if 完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;否则,对应元素的一个克隆将被重新插入DOM中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<div id="example01">
<p v-if="yes">yes</p>
<p v-if="no">no</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var vm= new Vue({
el:"#example01",
data:{
yes:true,//真的,插入
no: false,//假的,刪除
age:29,
name:'colin'
}
})
</script>
</body>
</html>
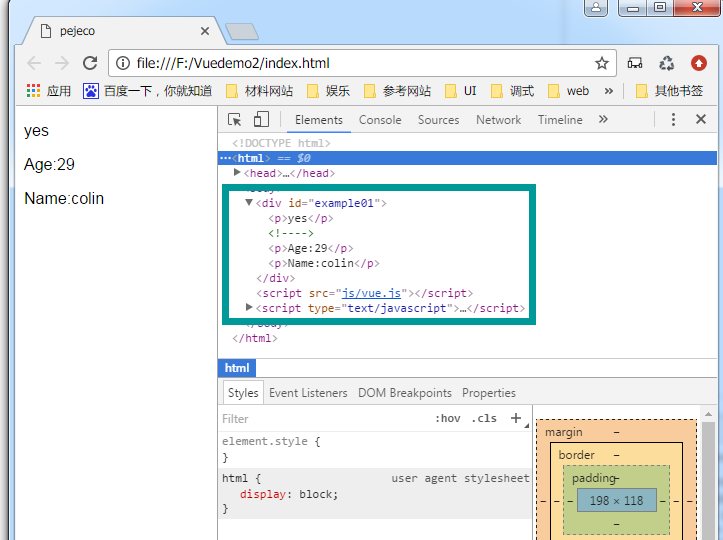
效果图:
因为v-if是一个指令,需要将它添加到一个元素上。但是如果想切换多个元素,则可以把<template>元素当作包装元素,并在其上使用v-if,最终的渲染结果不会包含它。
<div id="example">
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</template>
</div>
js则:
var vm= new Vue({
el:"#example",
data:{
ok:true
}
})

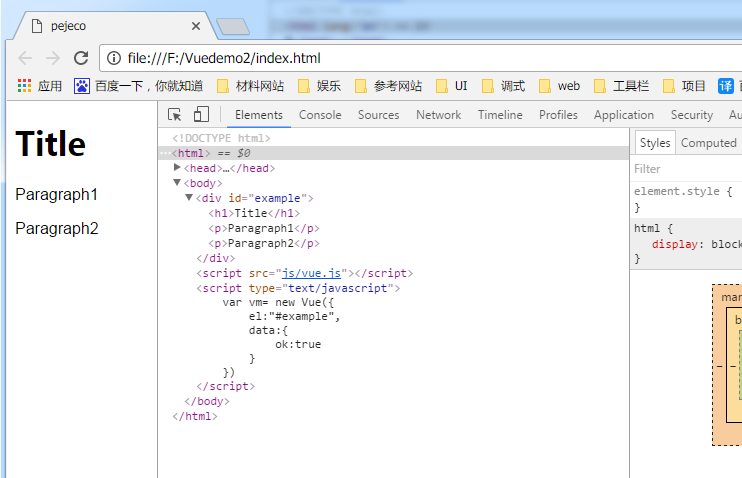
v-if是惰性的--如果初始渲染时条件为假,则什么也不做,在条件第一次变为真时才开始局部编译(编译会被缓存起来)
看到这个效果是不是想到css中的display:none 啊。对此vue中还真有用来表示display的v-show。
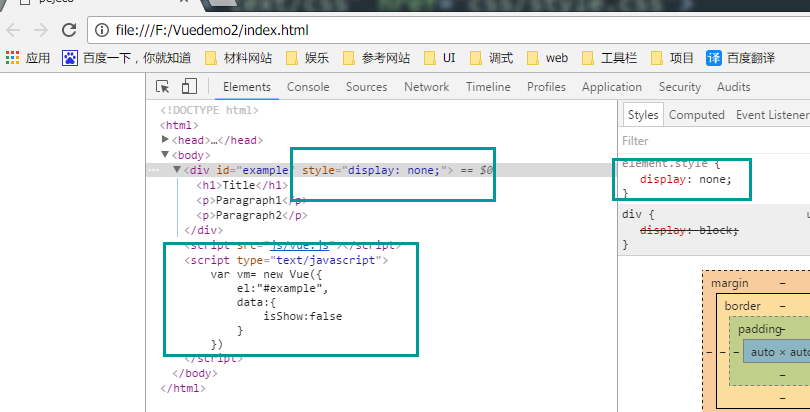
三.v-show: 元素始终被编译并保留,只是简单地基于CSS切换。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
</head>
<div id="example"v-show="isShow" style="display: none;">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var vm= new Vue({
el:"#example",
data:{
isShow:true
}
})
</script>
</body>
</html>

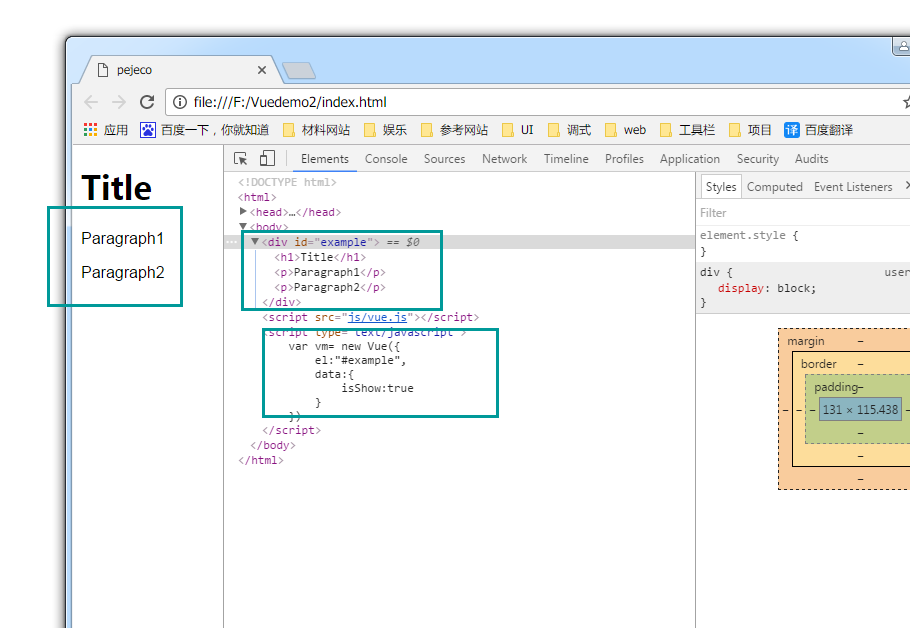
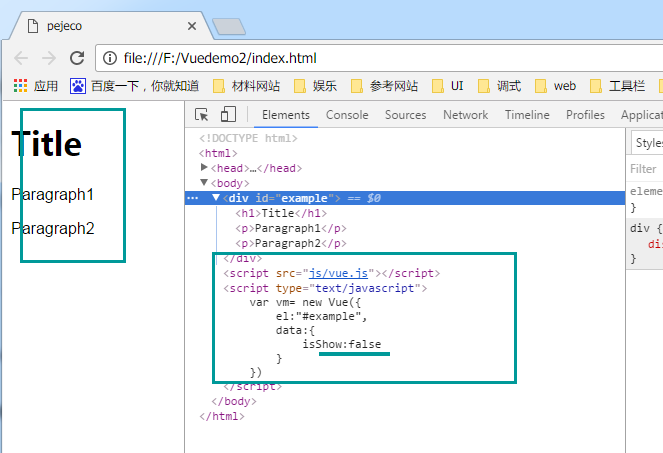
当改成这样的时候
<div id="example"v-show="isShow">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var vm= new Vue({
el:"#example",
data:{
isShow:false
}
})
</script>

对比下得到:v-show控制显隐,是通过js代码去修改元素的element style,如果value为false,设置display: none;如果value为true,设置display: '';于是value为true时,只能将element style中的display效果清除,并不能覆盖css中的display效果;
要注意:
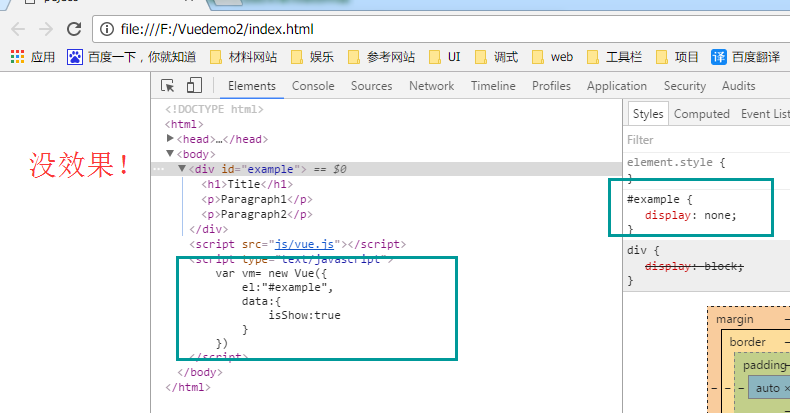
(1)要掩藏html时不要把display: none; 写在css中
<style type="text/css">
#example{
display: none;
}
</style>
<div id="example"v-show="isShow">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</div>
所以:使用v-show的话,在vue解析之前隐藏DOM的话,尽量在style属性里面设置display的值,不要在css文件中。
<div id="example"v-show="isShow" style="display: none;">
(2)v-show不支持<template>语法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
</head>
<div id="example">
<template v-show="isShow">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</template>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var vm= new Vue({
el:"#example",
data:{
isShow:false
}
})
</script>
</body>
</html>
如效果图:没反应
讲到这里是不是想到else啊,Vue中也有对应的指令v-else.
四.v-else: 顾名思义,v-else就是Javascript中else的意思,它必须跟着v-if或是v-else-fi,充当else功能
(1)v-if与v-else
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
</head>
<div id="example">
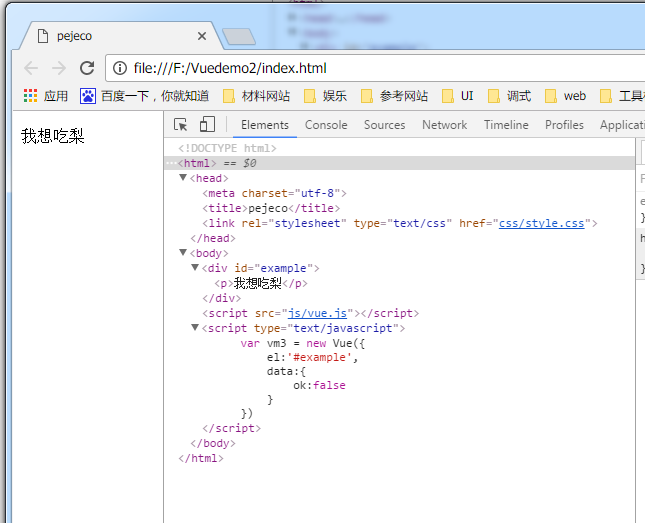
<p v-if="ok">我想吃蘋果</p>
<p v-else="ok">我想吃梨</p>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var vm3 = new Vue({
el:'#example',
data:{
ok:false
}
})
</script>
</body>
</html>
效果如图:
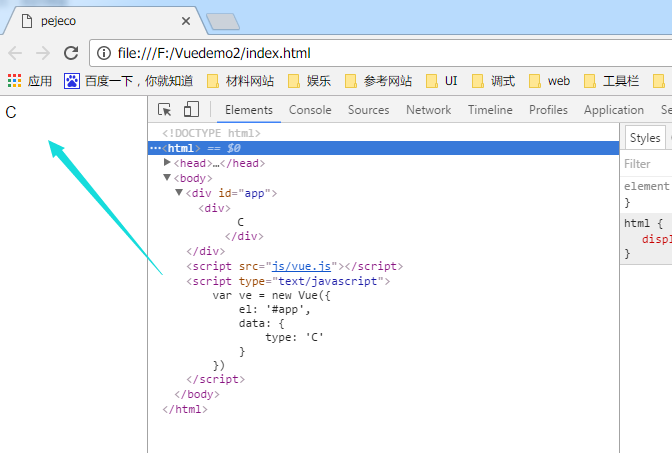
(2).v-else-if :表示多次,在v-if和v-else中间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pejeco</title>
</head>
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script src="js/vue.js"></script>
<script type="text/javascript">
var ve = new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
</body>
</html>
(3).v-show与v-else
将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做。我们可用用另一个v-show替换v-else。
五.v-if与v-show的区别
(一).相同点
都是动态显示DOM元素
(二).区别
1.手段:
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显隐;
2.编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
v-show只是简单的基于css切换;
3.编译条件:
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:
v-if有更高的切换消耗;
v-show有更高的初始渲染消耗;
5.使用场景:
v-if适合运营条件不大可能改变;
v-show适合频繁切换。
一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
简单分析下,更多的内容查看官网:https://vuefe.cn/v2/guide/conditional.html
更多推荐
 已为社区贡献30条内容
已为社区贡献30条内容














所有评论(0)