vue.js开发神器devtools的安装方法
欢迎访问我的个人博客 http://xiaolongwu.cn/1、安装去gitHub上clone项目,地址 https://github.com/vuejs/vue-devtools【传送门】下载好后进入vue-devtools-master工程执行npm install —–>npm run build.修改manifest.json 中的persistent为...
·
欢迎访问我的个人博客 http://xiaolongwu.cn/
1、安装
去gitHub上clone项目,地址 https://github.com/vuejs/vue-devtools 【传送门】
下载好后进入vue-devtools-master工程 执行npm install —–>npm run build.
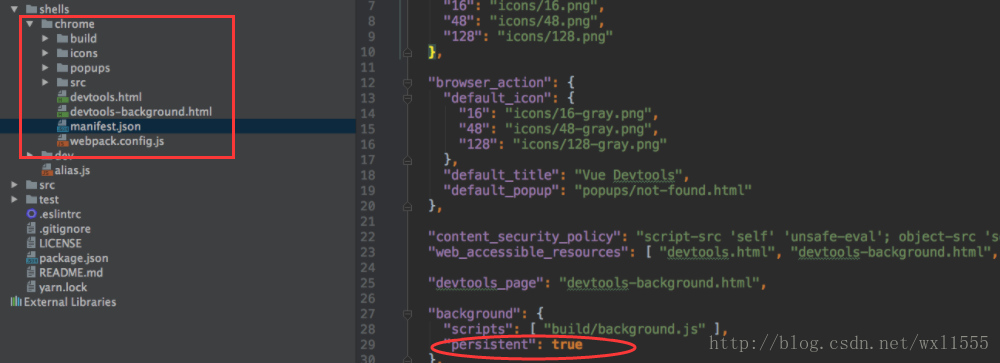
修改manifest.json 中的persistent为true。如下图
打开谷歌浏览器设置—>扩展程序–>勾选开发者模式—>添加工程中的shells–>chrome的文件夹或者直接拖动shells–>chrome文件夹。到此就安装好了。如下图
有人问那我为什么打开我的开发着模式看不到效果呢?
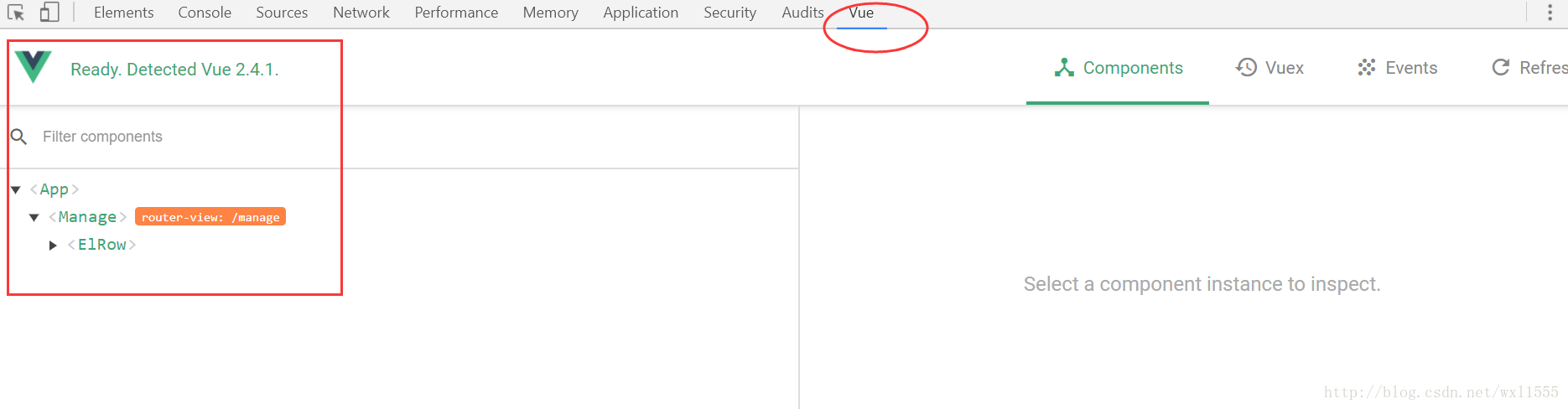
别人是这样的
而我是指这样的
那为什么呢?因为这个工具只能在vue项目的页面上显示出来,所以你还必须跑起来一个vue项目才能看到效果。
那就快点启动自己的vue项目去页面看看效果吧!
如果您对我的博客内容有疑惑或质疑的地方,请在下方评论区留言,或邮件给我,共同学习进步。
邮箱:wuxiaolong802@163.com
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容











所有评论(0)