vue中slot插口的用法
关于vue中slot插口的作用可以借助input中的placeholder属性来理解。
·
关于slot插口的作用:可以借助input中的placeholder占位属性来理解。
若子组件中插入DOM元素时,则slot不显示,如果没有插入一些DOM的时候,则slot显示。简单的实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>我是父组件的标题</h1>
<child>
<!--<p>我不是slot,而是插值</p>-->
</child>
</div>
<script>
Vue.component('child',{
template:'<div><h2>我是子组件的标题</h2><slot><div>我是子组件中slot值</div></slot></div>'
});
new Vue({
el:'#app'
})
</script>
</body>
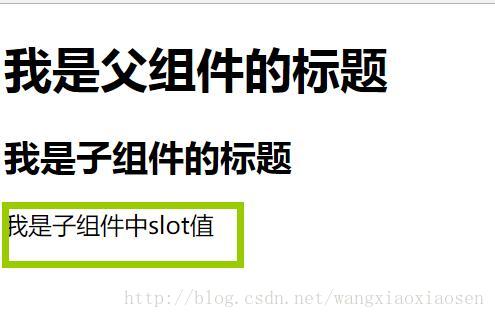
</html>上面的代码解析为下图:
若是把上面的p标签的代码注释去掉的话,会有下图的解析:
总之它的作用就是当没有插值时就解析slot中的代码,有插值时就不解析slot中的代码。
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)