vue组件内部绑定class还有style样式
vue-clivue 组件vue class与style的绑定
·
首先,先申明,大家肯定在看到我de博客之前,应该已经看了无数篇关于class还有style绑定的博客,但是可能不理想,那是因为那些都是在app。vue中直接使用或则是在映入js的条件下使用,而不是在使用脚手架并且是在子组件中
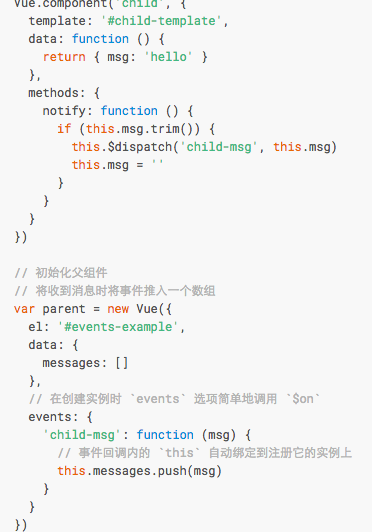
先惯例写写关于vue文档中的代码(以style为例子)
这是大家都看过的,但是我直接使用了,当然没报错,也不是因为什么版本问题,观察了一下。我看到了data这个“对象”、
觉得很是纳闷,为什么?
if (!vm) {
// in a Vue.extend merge, both should be functions
if (!childVal) {
return parentVal
}
//判断data的类别
if (typeof childVal !== 'function') {
process.env.NODE_ENV !== 'production' && warn(
'The "data" option should be a function ' +
'that returns a per-instance value in component ' +
'definitions.',
vm
)
return parentVal
}
if (!parentVal) {
return childVal
}这个是文档里面的,看得出来,如果是在子组件,我们看到的应该是使用data“函数”,所以这方法肯定不对
Vue 实例的数据对象。Vue.js 会递归地将它全部属性转为 getter/setter,从而让它能响应数据变化。这个对象必须是普通对象:原生对象,getter/setter 及原型属性会被忽略。不推荐观察复杂对象。
在实例创建之后,可以用 vm.$data 访问原始数据对象。Vue 实例也代理了数据对象所有的属性。
在定义组件时,同一定义将创建多个实例,此时 data 必须是一个函数,返回原始数据对象。如果 data 仍然是一个普通对象,则所有的实例将指向同一个对象!换成函数后,每当创建一个实例时,会调用这个函数,返回一个新的原始数据对象的副本。
以上内容均来自官网,说得很清楚啊。
文件写成.vue的文件就是组件的写法,因此这时data必须是一个函数,而你贴的var vm = new Vue({})是直接跑在浏览器环境下的用法,这时data可以是一个普通对象,也可以写成一个返回普通对象的函数,不过没必要。
当然,这些都是在脚手架里面的,如果只是单纯的引入js文件,那么data就无所谓了在实例中data是对象, 在组件中data就得是函数返回对象
就是main。js中是实例,在组件中就应该是函数了,
解析来上代码了:
<div class="index_nav">
<ul v-bind:style="mystyle">
<li v-for="(tab,index) in tabs" @click="methods2(tab.text,index)">{{tab.text}}</li>
<li style="clear:both;"></li>
</ul>
</div>接着是我们的data函数:
export default {
name: "index",
data: function() {
return {
//被选中的tab标签的数组
//假定数组
allinfo: [{
name: "a",
age: "1",
address: "广东"
},
{
name: "a",
age: "1",
address: "广西"
},
{
name: "a",
age: "1",
address: "云南"
}
],
chosetype: {
chosename: "全部",
choseindex: "0"
},
message: "",
tabs: [{ text: '全部' }, { text: "保养" }, { text: "机械" }, { text: "清洁" }],
mystyle: {
height: '1.2rem',
width: '2rem'
}
}
},
methods: {
methods1: function() {
console.log("你刚刚点击搜索按钮");
console.log(this.message);
},
//tab选项切换
methods2: function(tab, index) {
console.log(tab);
console.log(index);
this.chosetype.chosename = tab;
this.chosetype.choseindex = index;
console.log(this.chosetype);
this.allinfo.push({"name": this.chosetype, "age": chosetype.index, "choseindex": chosetype.chosename});
}
},
created: function() {
this.mystyle.width = 2.2 * this.tabs.length + 0.2 + "rem";
console.log(this.tabs.length);
},
}更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容










所有评论(0)