Cannot find module 'stylus'
vue项目中使用stylus预处理器写css语法,老是出现Cannot find module ‘stylus’的错误,鼓捣了很久,包括webstorm中配置stylus的支持,安装依赖。终于找到原因:在webpack 里面用了 stylus-loader,但npm instatll 没有正确安装依赖,才会出现error: Cannot find module ‘stylus’。解决
·
vue项目中使用stylus预处理器写css语法,老是出现
Cannot find module ‘stylus’
的错误,鼓捣了很久,包括webstorm中配置stylus的支持,安装依赖。
终于找到原因:
在webpack 里面用了 stylus-loader,但npm instatll 没有正确安装依赖,才会出现error: Cannot find module ‘stylus’。
解决办法:
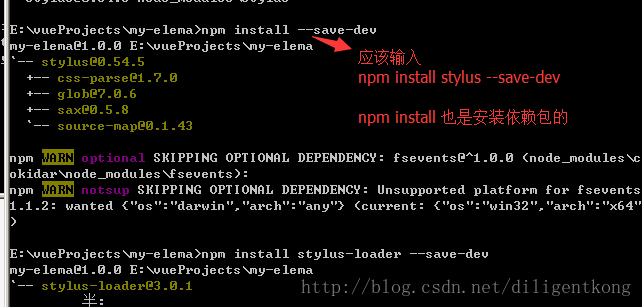
重新npm install stylus 和 stylus-loader
在你所在的项目目录中,输入:
npm install stylus --save-dev
npm install stylus-loader --save-dev
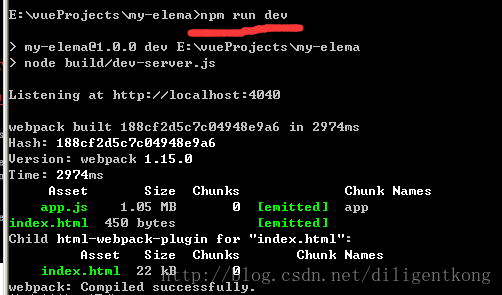
当再次运行项目的时候,就成功执行啦
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)