angular-ui-select 支持搜索的 下拉选择框 的使用
github地址:https://github.com/angular-ui/ui-select默认支持所有唯一性字段的匹配。可以配置只有一种。通过channelList | filter: {description: $select.search},或者通过自己对数据组装。
github地址:https://github.com/angular-ui/ui-select
默认支持所有唯一性字段的匹配。可以配置只有一种。通过channelList | filter: {description: $select.search},或者通过自己对数据组装。
//异步获取渠道类型
SalesService.getChannelList().then(function(data) {
data.forEach(function(item){
var obj = {};
obj.id = item.id;
obj.text = item.description;
$scope.channelTypes.push(obj);
});
});
ChannelService.queryUserList().then(function (res) {
var data = res.data || [];
for (var i = 0, len = data.length; i < len; i++) {
var obj = {
id: data[i].id,
name: data[i].realName + ' ' + data[i].uid
};
$scope.userList.push(obj);
}
}); 这样也可以组装出2个字段,3个字段,看业务需求。比如需要同时支持对realName和uid的匹配,可以拼接起来放到新的name字段中。
组件的使用:
(1) Html中:
<div class="col-sm-2">
<ui-select ng-init="search.tmpChannelId = channelList[0]" ng-model="search.tmpChannelId" uis-open-close="onOpenClose(isOpen)">
<ui-select-match placeholder="请选择渠道">
<span ng-bind="$select.selected.description"></span>
</ui-select-match>
<ui-select-choices repeat="channel in (channelList | filter: {description: $select.search}) track by $index">
<span ng-bind="channel.description"></span>
</ui-select-choices>
<ui-select-no-choice>
没有匹配的渠道
</ui-select-no-choice>
</ui-select>
</div>ui-select: controller中绑定的被选定的数据
ui-select-match: 匹配到的数据,变色处理
ui-select-choices: 待选择的数据
ui-select-no-choice: 提示用户没有匹配的数据
filter: $select.search: 组件里面定义的过滤器
- $scope.channelList = [{ id: 0, description: '全部' }];
- // 获取渠道列表
- function getChannelList() {
- FinalStatementService.channelList().then(function (res) {
- var data = res.data;
- $scope.channelList = $scope.channelList.concat(data);
- });
- }
- getChannelList();
(2) 不使用组件filter中的单字段过滤:
- <div class="col-sm-3">
- <ui-select ng-model="search.type" uis-open-close="onOpenClose(isOpen)">
- <ui-select-match placeholder="请选择渠道">
- <span ng-bind="$select.selected.text"></span>
- </ui-select-match>
- <ui-select-choices repeat="channel in (channelTypes | filter: $select.search) track by $index">
- <span ng-bind="channel.text"></span>
- </ui-select-choices>
- <ui-select-no-choice>
- 没有匹配的渠道
- </ui-select-no-choice>
- </ui-select>
- </div>
- $scope.channelTypes = [
- {id:0,text:'全部'}
- ];
- //异步获取渠道类型
- SalesService.getChannelList().then(function(data) {
- data.forEach(function(item){
- var obj = {};
- obj.id = item.id;
- obj.text = item.description;
- $scope.channelTypes.push(obj);
- });
- });
- //查询条件
- $scope.search = {
- type: $scope.channelTypes[0],
- skuId: '',
- startTime: '',
- endTime: ''
- };
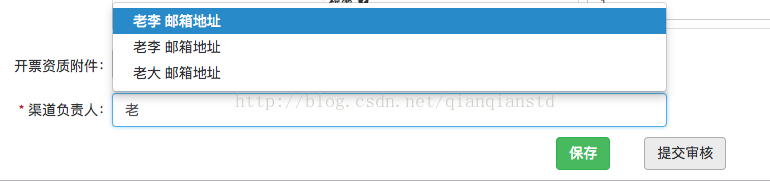
效果:
备注:
ng-options="t.id as t.type for t intypes" 代表生成的option标签<option value="t.id"> t.type</option>
这个组件里面也可以这样:
<ui-select-choices repeat="channel.id as channel.description for chanel in (channelList | filter: $select.search) track by $index">
<span ng-bind="channel.description"></span>
</ui-select-choices>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)