vue中引入bootstrap
Vue引入bootstrap主要有两种方法方法一:在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效。一。引入jQuery在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 若是运行报错,则运行cnpm install jquery (cnpm和
Vue引入bootstrap主要有两种方法
方法一:在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效。
一。引入jQuery
在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 若是运行报错,则运行cnpm install jquery (cnpm和npm都可以)这样就将jquery安装到了这个项目中。
然后修改webpack.base.conf.js(在build文件下)两个地方:
1:加入
var webpack=require('webpack');
2在module.exports的里面加入
plugins:[
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
最后在main.js中加入import $ form 'jquery',完成jquery的引入
二、引入 bootstrap.css文件:
修改webpack.base.conf.js
resolve:{
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'bootstrap':resolve('src/assets/bootstrap'),
}
},
在main.js中import引入
import'bootstrap/js/bootstrap.min.js'
import'bootstrap/css/bootstrap.min.css'
方法二:在index.html中引入,一般建议使用此方法引入bootstrap。
在index.html文件中引入bootstrap时,注意加入<meta>标签实现响应式,未加此标签时,可能会出现手机模式时,响应式无法实现。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge">
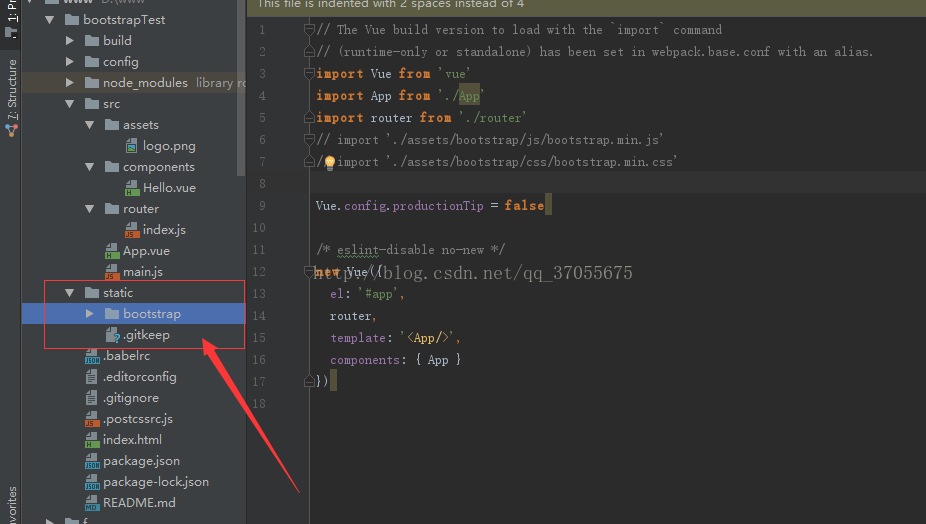
(1) 本地引用:
先在static目录下放所需加载的bootstrap文件
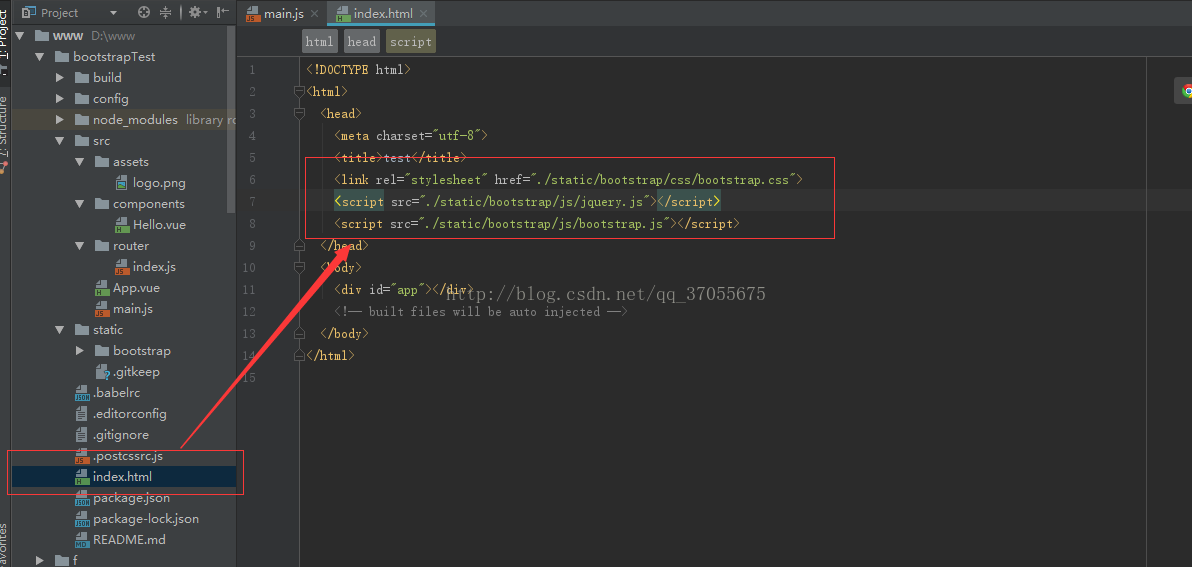
然后在index.html中引入
目录路径为你所放位置的路径。
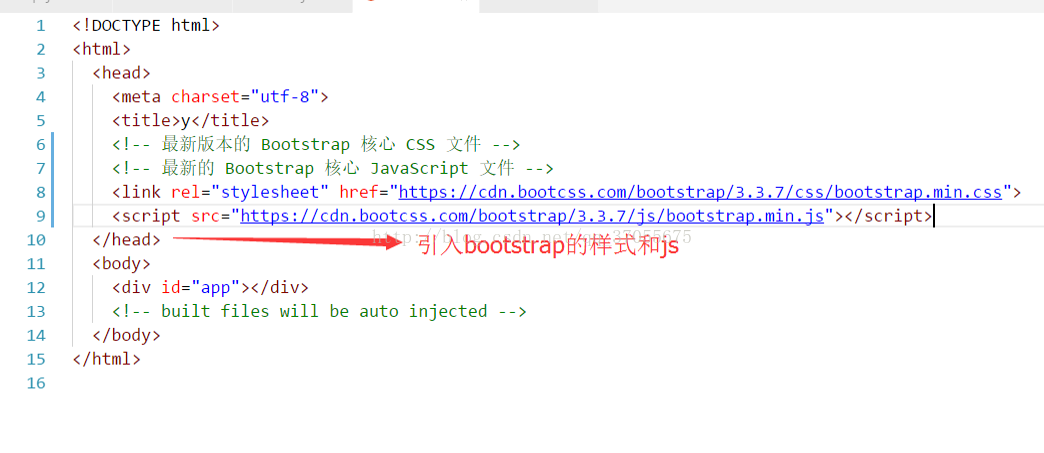
(2) 远程引入:
直接加载远程的bootstrap文件
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)