Vue的批量删除
这个关联了之前的查询所以大家有兴趣的去前面的地方看一看jq代码块$("#deletebut").click(function () {//存储数据var ids = "";//遍历选择的数据$(".mytable input[type='checkbox']:ch
·
这个关联了之前的查询
所以大家有兴趣的去前面的地方看一看
jq代码块
$("#deletebut").click(function () {
//存储数据
var ids = "";
//遍历选择的数据
$(".mytable input[type='checkbox']:checked"/*判断是否选中*/).each(function (index, item) {
//添加数据
ids += $(item).val() + ",";//每个数后面加个点,这样好区分
//传递数据
$.post('/home/UsersDelete', { ids: ids }, function (result) {
//判断是否传递成功
if (result > 0) {
location.href = "home/index";
}
else {
alert("删除失败");
}
});
});
});
html代码块
checkbox要给赋值,赋id的值,因为id的值与数据库的id值是对应的
@* 这个but不能放到下面div中,不然会被认为是vue的,就会无效 *@
<input type="button" value="删除" id="deletebut" />
<div id="vuecont" >
<table class="mytable">
<tr>
<td>选择</td>
<td>ID</td>
<td>姓名</td>
<td>学号</td>
<td>班级</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.Id}}</td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
</tr>
</table>
</div>后台代码块
后台最主要的是去掉点还有判断id是否为空,为空就跳出判断
public JsonResult UsersDelete(string ids)
{
//实例化
OAEREntities oae = new OAEREntities();
//去掉点
string[] idarry = ids.Split(',');
foreach (var id in idarry)
{
if (!string.IsNullOrEmpty(id))
{
Users u = new Users();
u.Id = Convert.ToInt32(id);
oae.Entry<Users>(u).State = System.Data.EntityState.Deleted;
}
}
int count = oae.SaveChanges();
return Json(count);
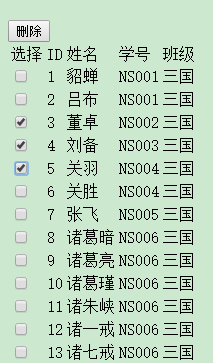
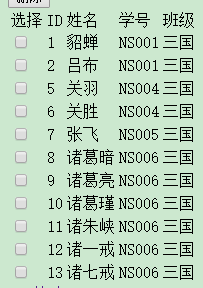
}效果图
有不足的地方希望见谅,有错误的地方欢迎批评,谢谢
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)