Vue绑定事件指令之表内修改与删除
v-on:事件类型=”需要执行的方法”; 绑定单击事件 v-on:click=”udelete(item.Id)”; 代码块 var ue = new Vue({ el: '#vuecont', data: { mydata: data }, methods: { ud
·
v-on:
事件类型
=”
需要执行的方法
”;
绑定单击事件
v-on:click=”udelete(item.Id)”;
代码块
var ue = new Vue({
el: '#vuecont',
data: {
mydata: data
},
methods: {
udelete: function (_id)
{
alert(_id);
}
}
});
代码实例
我用的是ajax请求
jq块
///*******表内修改***********/
var vm_update = new Vue({
el: "#uupdata",
data: {
userinfo: { }
}
});
/*********表内修改end*************/
$.ajax({
url: '/Home/GetUsers',//访问的位置
type: 'get',//类型
success: function (data) {//查询数据
//实例化vue.js(用来给表格提供数据的)
var ue = new Vue({
el: '#vuecont',//关联的选择器
data: {
mydata: data
},
methods: {//
/********表内删除************/
udelete: function (_id) {//查询数据
$.post('/home/UsersDelete', { ids: _id }/*删除传递id就可以了*/, function (result) {
if (result > 0) {
location.href = "/home/index";//删除后刷新
}
else {
alert("删除失败");
}
});
},
/***********表内删除end*************/
/***********表内更新****************/
uupdate: function (item, event) {
/*************layer*****************/
vm_update.$data.userinfo=item;
//layer框添加
layer.open({
type:1,//不加这科回弹回2个object
title: "更新",
area:["300px","200px"],
content: $("#uupdata"),
btn:["保存"],
yes: function (index) {
alert("保存");
$.post("/home/update", vm_update.$data.userinfo, function () {
layer.close(index);//按照返回值关闭弹框
//layer.closeAll;//关闭所有弹框
});
}
});
/******************layerend********/
/***********表内更新end**************/
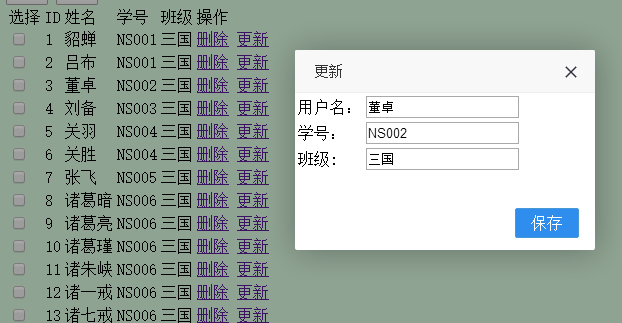
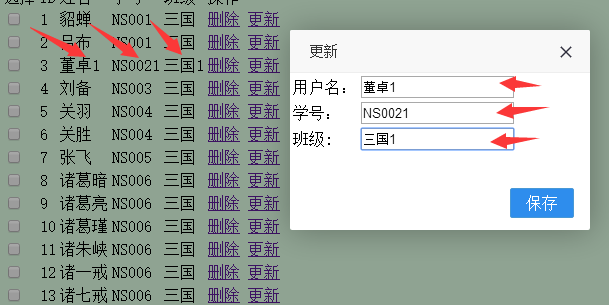
页面块:
这个是关联layer的框
@* 修改框 *@
<div id="uupdata" style="display:none">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" v-model="userinfo.UserName"/*layer更新页面也会更新*/ id="username1"/></td>
</tr>
<tr>
<td>学号:</td>
<td><input type="text" v-model="userinfo.Number" id="number1"/></td>
</tr>
<tr>
<td>班级:</td>
<td><input type="text" v-model="userinfo.Class" id="class1"/></td>
</tr>
</table>
</div>
@* 修改框end *@


表格更新代码
<td>
<a href="#" v-on:click="uupdate(item,$event)">更新</a>
</td>
js后台代码
public JsonResult UsersDelete(string ids)
{
//实例化
OAEREntities oae = new OAEREntities();
foreach (var id in ids)
{
if (!string.IsNullOrEmpty(id))
{
Users u = new Users();
u.Id = Convert.ToInt32(id);
oae.Entry<Users>(u).State = System.Data.EntityState.Deleted;
}
}
int count = oae.SaveChanges();
return Json(count);
}
public JsonResult update(Users uinfo)
{
OAEREntities oae = new OAEREntities();
oae.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = oae.SaveChanges();
return Json(count);
}
有不足的地方希望见谅,有错误的地方欢迎批评,谢谢
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)