使用vue2.0创建的项目的步骤
1.由于vue项目依赖 node.js npm 需要先安装. 若没有请先安装,请百度//检查是否有node.js npm vuewin+r 输入cmd 输入node -v 回车 会出现node,js的版本 输入npm -v 回车 会出现npm的版本输入vue -V 回车 会出现vue的版本2.安装vue:[plain] view
·
1.由于vue项目依赖 node.js npm 需要先安装. 若没有请先安装,请百度
//检查是否有node.js npm vue
win+r 输入cmd 输入node -v 回车 会出现node,js的版本
输入npm -v 回车 会出现npm的版本
输入vue -V 回车 会出现vue的版本
2.安装vue:
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org
之后,可以vue --V查看vue是否安装好,出现版本号即安装成功。
3.接下来是创建项目框架
如果想放到指定的目录下,先进入这个目录在执行创建项目的命令
例如: e:回车 //进入E盘
cd test回车 //进入E盘的test文件夹
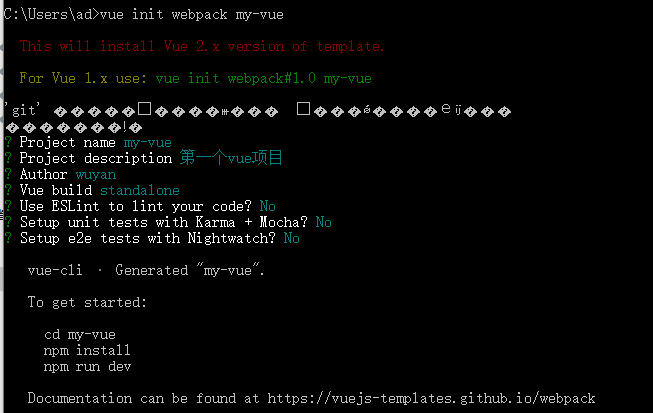
E:\test\vue init webpack my-vue //创建一个基于"webpack"的项目,后面是项目名

依次按照提示输入,项目名、项目描述、项目作者等等,
然后一路回车 看到最后这句项目就创建好了。
To get started:
就是告诉你接下来该做什么,依次完成下面3行命令就可以了。进入my-vue项目-----安装npm依赖-----运行项目
以下为此3步的详解
cd my-vue
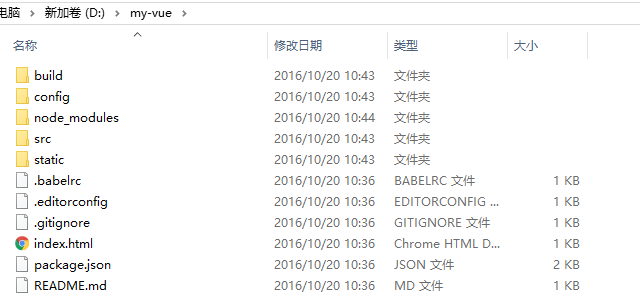
在my-vue文件下看到项目结构:
注:这是安装了依赖以后的截图,没安装依赖以前是没有node_modules文件夹的

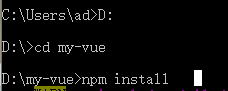
4.安装项目依赖
生成了项目以后是不能直接运行的,现在很多项目都依赖许许多多的模块,需要逐一安装依赖。
ctrl+c 停掉刚生成项目的命令,cd my-vue 进入项目跟目录, 用命令npm install 安装

若安装缓慢同样可以使用淘宝镜像
即输入命令:npm install --registry=https://registry.npm.taobao.org
当这个命令运行完成以后会多出一个node_modules文件夹,里面就是项目所需的所有依赖
可以看到有很多模块,这些模块都是在package.json文件里定义好了的.
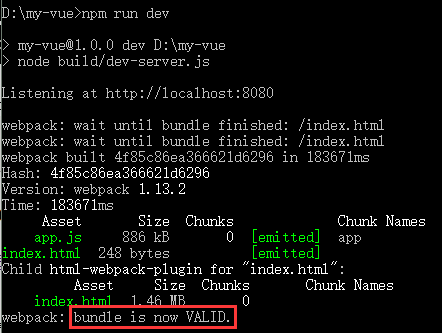
5.运行测试
出现如下红色框框表示启动完成,一般流览器会自动跳转出界面http://localhost:8080/,也可以手动打开流览器器输 入地址。

浏览器界面截图:

这样项目就搭建完成了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)