vue 的认识与介绍
今天来总结一些我对vue的认识与介绍,可能有时候我们可以不用对一个框架去有很深的认识,就可以去完成我们的工作,但是对于一个框架有基础的理解对我们开发和学习是很有帮助的,让我们很清楚的知道这个框架是做什么的,我们该用来做些什么。一、渐进式框架Vue什么是渐进式框架。vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue
今天来总结一些我对vue的认识与介绍,可能有时候我们可以不用对一个框架去有很深的认识,就可以去完成我们的工作,但是对于一个框架有基础的理解对我们开发和学习是很有帮助的,让我们很清楚的知道这个框架是做什么的,我们该用来做些什么。
一、渐进式框架Vue
- 什么是渐进式框架。
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
渐进式我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
vue的渐进式表现为:
声明式渲染——组件系统——客户端路由——-大数据状态管理——-构建工具
二、vue中两个核心点
1.响应式数据绑定
当数据发生变化是,vue自动更新视图
它的原理是利用了 Object.definedProperty 中的setter/getter 代理数据,监控对数据的操作。(这也是为什么vue不支持ie8 以及更早的ie浏览器的原因)
2.组合的视图组件
-
ui页面映射为组件书
-
划分组件可维护、可重用、可测试
三、虚拟DOM
-
js的运行速度已经很快了,然而大量的DOM 操作就会变得很慢,但是前端本身就是要通过JS处理DOM 来更新视图数据的。 这样在更新数据后会重新渲染页面,这样就造成在没有改变数据的地方也重新渲染了DOM节点。这样性能方面就会很受影响。
利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM。
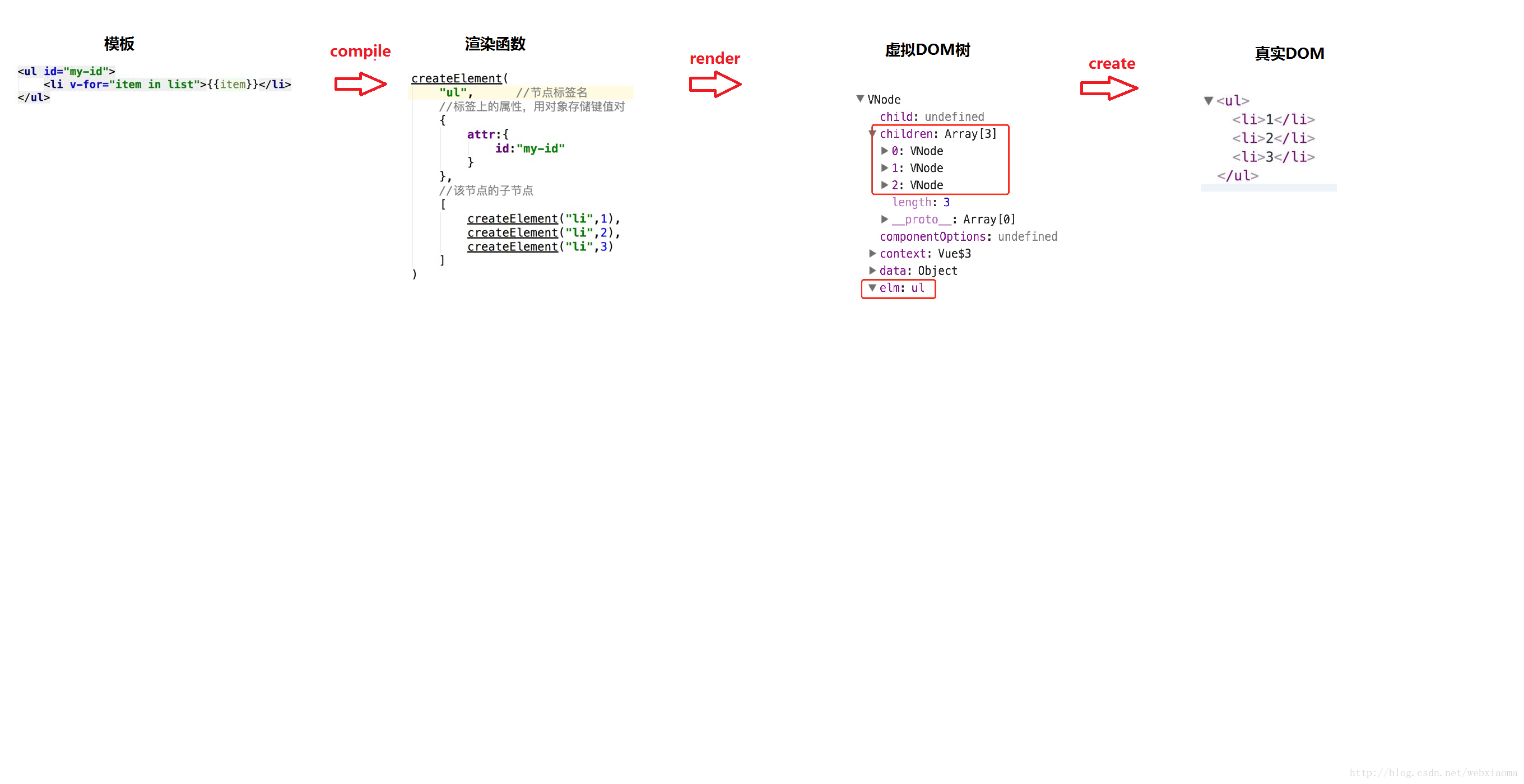
当数据发生变化时,能够智能的计算出重新渲染组件的最小代价并应用到DOM操作上。vue就是利用了这一点。(vue 渲染组件的步骤图:)
四、MVVM模式
可能你经常听说MVC 模式 和MVVM 模式。
angular 就是所谓的 MVC 模式的框架,model 、view、controller。
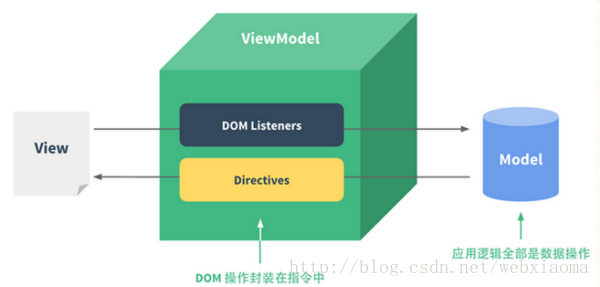
而vue 是 MVVM 模式的框架,即
M: model (数据层,也就是指数据(前端是js))
V:view ( 也就是指DOM层 或用户界面 )
VM : view-model (处理数据和界面的中间层,也就是指Vue)
五、Vue实例
每一个应用都是通过Vue 这个构造函数来创建根实例启动的(new Vue())
构造函数中需要传入一些选项对象。包含挂在元素、数据、模板、方法等等、
这些只是一部风API ,更多API请关注:https://cn.vuejs.org/v2/api/
六、声明式渲染(命令式渲染)
渲染时分为 声明式渲染 和 命令式渲染 的
1. Vue 是声明式渲染的,
也就是 只需要关心 声明在哪里(where) 做什么(what),而不需要关心是如何实现的(how)
2.命令式渲染
需要通过具体的代码表达在哪里(where) 做什么(what),如何实现(how)
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容












所有评论(0)