React Native实战系列第十四篇——购物车
前言最近一直在上课,公众号后台收到了不少学生和朋友的留言和提问。有关于技术的也有关于其他的,后面会整理出来统一回复和交流。留言主要内容是:希望能够推出比较综合的React-Native项目,Vue项目等等。React Native实战系列第十四篇——购物车ReactNative实战系列第十三篇——ListViewReactNative实战系列第十二篇——ScrollVi
前言
最近一直在上课,公众号后台收到了不少学生和朋友的留言和提问。有关于技术的也有关于其他的,后面会整理出来统一回复和交流。留言主要内容是:希望能够推出比较综合的React-Native项目,Vue项目等等。
React Native实战系列第十四篇——购物车React Native实战系列第十三篇——ListViewReact Native实战系列第十二篇——ScrollViewReact Native实战系列第十一篇——网络请求React Native实战系列第十篇 — 组件生命周期React Native实战系列第九篇 — Touchable系列组件React Native实战系列第八篇 — TextInput组件React Native实战系列第七篇 — Image组件React Native实战系列第六篇 — Text组件React Native实战系列第五篇 — FlexBox布局React Native实战系列第三篇 — 项目初始化配置React Native实战系列第四篇 — View组件React Native实战系列第二篇 — 环境配置React Native实战系列第一篇 — 开篇
本系列大前端干货篇共6篇,都是基于现在公司项目开发中比较核心的功能写的Demo,有React-Native,也有Vue写的。第一篇是一个用React-Native写的购物车案例,欢迎转载,希望能帮助到更多的开发者。
一、Demo简介
(一) Demo运行平台
iOS/Android双平台
(二) Demo目构建语言
React-Native 0.44.0版本,遵循ES6+JSX语法
(三) Demo主要功能
购物车界面搭建、建模、商品的添加/删除、总价计算、购买、清空购物车等,涵盖了购物车最主要的功能,可以在此基础上进一步定制...
(四) Demo主要知识点
ES6箭头函数、对象深浅拷贝、通知实现多界面传参、数据模型驱动界面、多界面组件化...
二、Demo安装运行
(一) 下载项目源码
方式一:百度云盘下载
链接: https://pan.baidu.com/s/1qYTUOXY 密码: vkx5
方式二:GitHub下载
https://github.com/xuanzhihua
(二) 运行项目
a)打开终端,输入:cd BGoodsBuy,进到项目目录
b)输入:npm install,下载node_modules
c)运行在iOS设备:react-native run-ios
d)运行在Android设备:react-native run-android
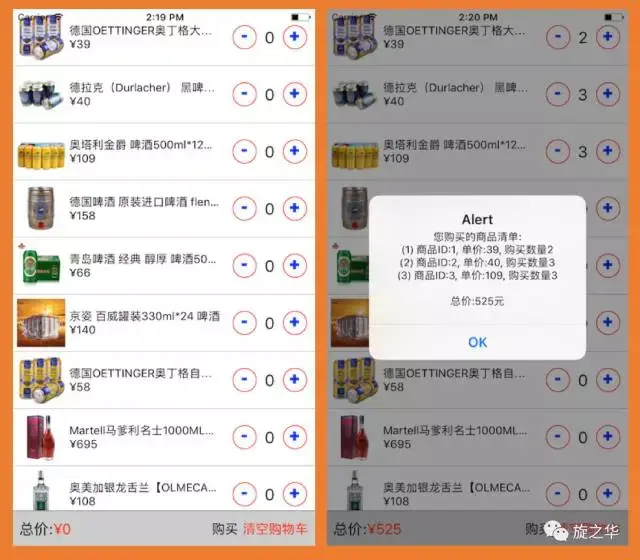
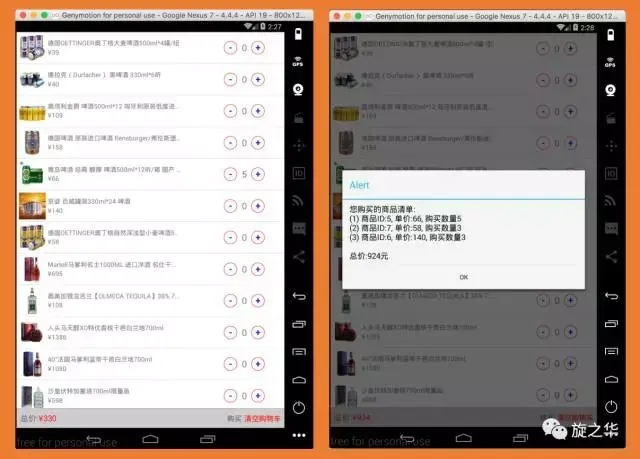
三、主要功能效果截图



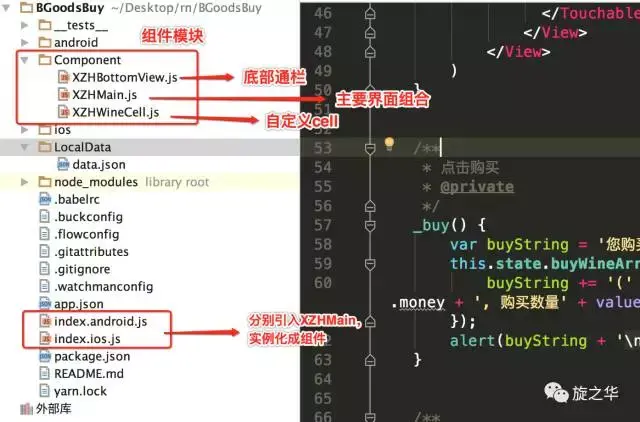
四、项目主要结构分析
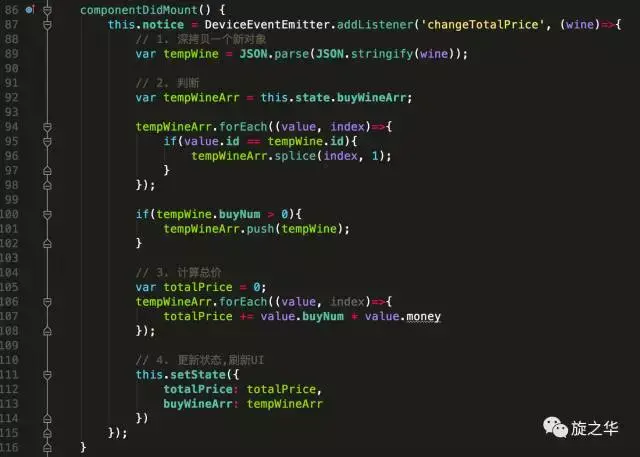
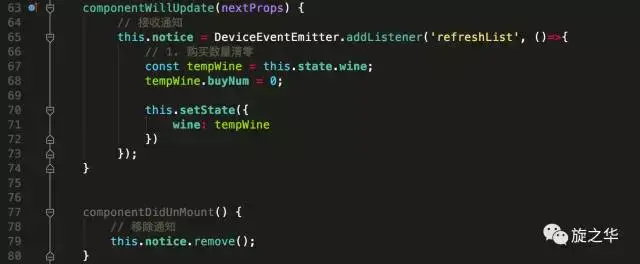
整个界面在整体上被拆分成三个组件进行复用,分别是:XZHBottomView.js、XZHWineCell.js、XZHMain.js三个文件,其中XZHMain为总集成文件,分别在index.android.js和index.ios.js中进行实例化。

购物车的主要逻辑在于商品的添加和删除、总价的计算,而且要做到全局范围同步,在本案例中主要通过了shop模型驱动了整体的页面,实现一改全改,具体代码备注都很明确,请下载查看。


更多推荐
 已为社区贡献256条内容
已为社区贡献256条内容









所有评论(0)