从零开始搭建Vue开发环境
本文将详细介绍如何零开始进行Vue开发环境搭建。1.安装nodejs去node.js官网(https://nodejs.org/en/)下载安装文件,并进行安装。可使用node -v和npm -v来检查是否安装成功。注意:选择安装路径时最好选择C盘的路径,否则安装完成后在git bash中使用node -v会报找不到node命令的错误,需要手动的将node安装路径添加到用户变量path中,
本文将详细介绍如何零开始进行Vue开发环境搭建。
1.安装nodejs
去node.js官网(https://nodejs.org/en/)下载安装文件,并进行安装。
可使用node -v和npm -v来检查是否安装成功。
注意:选择安装路径时最好选择C盘的路径,否则安装完成后在git bash中使用node -v会报找不到node命令的错误,需要手动的将node安装路径添加到用户变量path中,之后安装其它全局命令时也需要这样操作,而安装在C盘路径则在安装完后可以直接在git bash中使用。
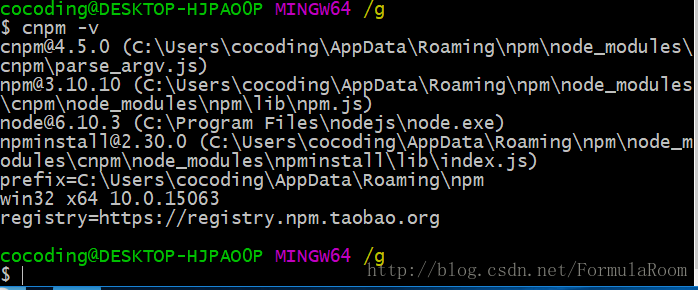
2.安装cnpm
这里安装cnpm是因为使用npm install安装包时速度很慢,所以建议安装cnpm后使用cnpm install来安装包。
使用下以下命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org同样可以使用cnpm -v来检查是否安装成功。
3.安装vue-cli
vue-cli是Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
使用下列命令进行安装:
cnpm install -g vue-cli如果不想直接安装vue-cli只需要vue环境的话,要以使用
cnpm install -g vue来进行安装。
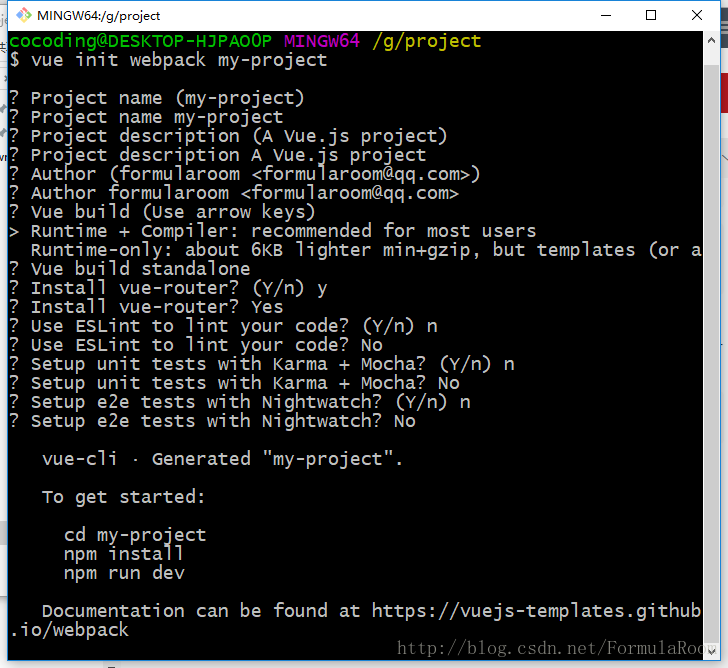
4.使用vue-cli创建项目
安装 好vue-cli之后就可以根据模板来生成自己的项目了,官方提供了两种模板,分别为webpack-simple和webpack,这里来使用webpack模板来创建一个my-project项目。
vue init webpack my-project
执行完上述命令之后,当前目录下会生成一个名为my-project的目录,打开可以看到其中已经生成了一些vue的文件夹以及项目代码。
在项目目录下执行下列命令运行项目:
cnpm install
npm run dev浏览器中会自动打开一个页面,显示如下:
若未自动打开页面,可根据npm run dev之后命令行输出的信息,在浏览器中输入相应地址进行访问,一般为http://localhost:8080,但如果8080端口被占用,则端口会发生变化。
以上就完成了Vue开发环境的搭建,生成了一个最基本的项目,之后可以在此项目之上进行开发。
交流QQ群:255489119
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容











所有评论(0)