vue结合bootstrap表单验证 FormValidation 图片验证
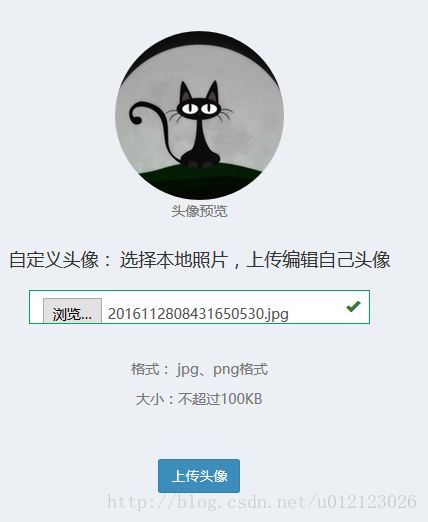
效果图:vue组件var setFirmLogoVue=Vue.extend({template: `<div style="height:800px;width:80%" class="text-center"><img :src="picUrl" alt="..." class="img-circle " style="width: 169px;heigh
·
效果图:
vue组件
var setFirmLogoVue=Vue.extend({
template: `
<div style="height:800px;width:80%" class="text-center">
<img :src="picUrl" alt="..." class="img-circle " style="width: 169px;height: 169px" ref='img0'>
<p style="color:#777;margin-bottom: 30px">头像预览</p>
<h4 style="margin-bottom: 20px">自定义头像: 选择本地照片,上传编辑自己头像</h4>
<form id="fileForm2" enctype="multipart/form-data" class="form-horizontal row" style="margin 0 auto;">
<div class="form-group">
<div class="col-md-4 col-md-offset-4 " >
<input type="file" name="file" @change="handleFileChange" class="form-control">
</div>
</div>
</form>
<div style="color:#777;width:400px;margin: 20px auto 50px;">
<p>
格式: jpg、png格式
</p>
<p>
大小:不超过100KB
</p>
</div>
<button class="btn btn-primary" @click="uploadFirmLogo">上传头像</button>
</div>
`
,components:{
}
,
data(){
return{
picUrl:getCookie("firmLogo")||"/img/head.png"
}
},
mounted:function(){
var fields={};
var ss={
validators: {
notEmpty: {
message: '请选择图片'
},
file: {
extension: 'jpeg,jpg,png',
type: 'image/jpeg,image/png',
maxSize: 10000,
message: '所选文件无效'
}
}
}
fields.file=ss
formValid("fileForm2",fields)
// $('#fileForm2').formValidation('addField', 'file', ss)//必填
},
methods:{
//选择改变图片
handleFileChange(e){
var vm=this;
let file = e.target.files[0];
let supportedTypes = ['image/jpg', 'image/jpeg', 'image/png'];
if(supportedTypes.indexOf(file.type)<0){
layer.msg('文件格式只支持:jpg、jpeg 和 png');
return
}
if(file.size>10000){
layer.msg("大小不得超过100KB")
return;
}
if (file) {
// this.queryFirmInfo["idPicUrl"]=URL.createObjectURL(file);
baseFileAjax(new FormData($( "#fileForm2" )[0]),function(result){
if(result.ret==0){
// alert(result.url);
vm.picUrl=result.url;
}else{
layer.msg("修改图片失败!")
}
})
}
},
//上传地址
uploadFirmLogo(){
layerAjax("uploadFirmLogo",{imgFile:this.picUrl},function(result){
$.cookie("firmLogo",this.picUrl);
},true)
},formValidation的例子:
以下格式允许上传尺寸小于2 MB的JPEG,PNG图像。
编程代码
<form id="fileForm" class="form-horizontal" enctype="multipart/form-data">
<div class="form-group">
<label class="col-xs-3 control-label">Avatar</label>
<div class="col-xs-6">
<input type="file" class="form-control" name="avatar" />
</div>
</div>
</form>
<script>
$(document).ready(function() {
$('#fileForm').formValidation({
framework: 'bootstrap',
icon: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
avatar: {
validators: {
notEmpty: {
message: 'Please select an image'
},
file: {
extension: 'jpeg,jpg,png',
type: 'image/jpeg,image/png',
maxSize: 2097152, // 2048 * 1024
message: 'The selected file is not valid'
}
}
}
}
});
});
</script>声明代码
<form id="fileForm" class="form-horizontal" enctype="multipart/form-data"
data-fv-framework="bootstrap"
data-fv-icon-valid="glyphicon glyphicon-ok"
data-fv-icon-invalid="glyphicon glyphicon-remove"
data-fv-icon-validating="glyphicon glyphicon-refresh">
<div class="form-group">
<label class="col-xs-3 control-label">Avatar</label>
<div class="col-xs-6">
<input type="file" class="form-control" name="avatar"
data-fv-notempty="true"
data-fv-notempty-message="Please select an image"
data-fv-file="true"
data-fv-file-extension="jpeg,jpg,png"
data-fv-file-type="image/jpeg,image/png"
data-fv-file-maxsize="2097152"
data-fv-file-message="The selected file is not valid" />
</div>
</div>
</form>
<script>
$(document).ready(function() {
$('#fileForm').formValidation();
});
</script>formValidation官网:http://formvalidation.io/validators/file/#mime-types
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容








所有评论(0)