CSS设置文本折行处理
一般情况只要定好文字所在容器的宽度文字就会折行,如下面:想控制一段文本不折行,设置如下的样式:white-space: nowrap;word-wrap: normal;word-break: keep-all;相反,如果一段文本不能折行了,那么可能是设置了如上的样式,则将样式改为white-space: normal;word-wrap: break-wo
·
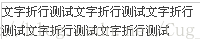
一般情况
只要定好文字所在容器的宽度文字就会折行,如下面:
想控制一段文本不折行,设置如下的样式:
white-space: nowrap;
word-wrap: normal;
word-break: keep-all;
相反,如果一段文本不能折行了,那么可能是设置了如上的样式,则将样式改为
white-space: normal;
word-wrap: break-word;
word-break: break-all;
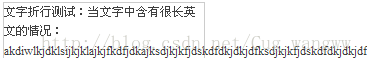
含有很长英文情况
定好文字所在容器的宽度后文字不会折行,效果:

对其设置
white-space: normal;
word-wrap: break-word;
word-break: break-all;
可以实现折行。如下:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)