谈谈学习element UI + vue.js的感受
前段时间参与到一个后台管理系统的项目中,我来负责前端,但是说实话我的技术是真的菜。偶然的机会接触到了element ui发现真的是很好用。对于我这种写前端的菜鸟,快速开发一个前端页面是非常容易的了。先上几张图举个栗子:默认<el-date-pickerv-model="value1"type="datetime"
·
前段时间参与到一个后台管理系统的项目中,我来负责前端,但是说实话我的技术是真的菜。
偶然的机会接触到了element ui发现真的是很好用。对于我这种写前端的菜鸟,快速开发一个前端页面是非常容易的了。
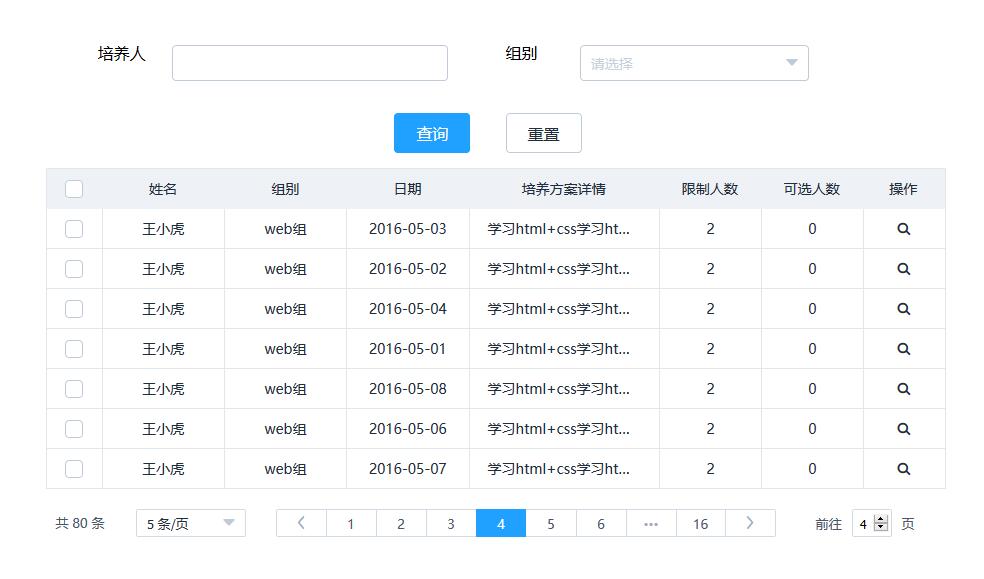
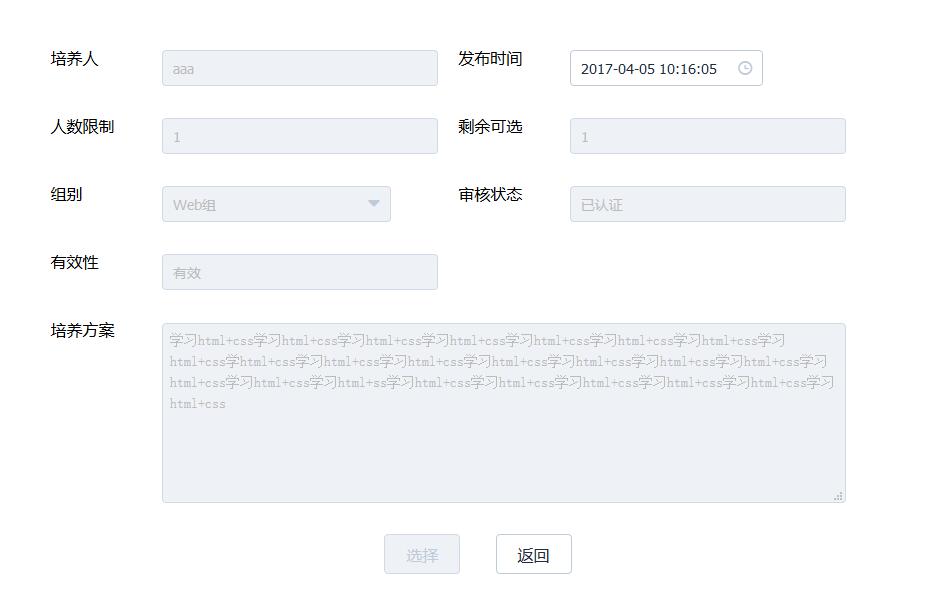
先上几张图
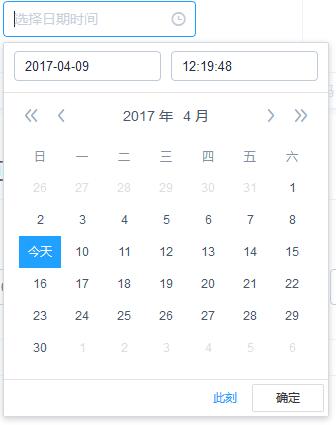
举个栗子:
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
<div class="block">
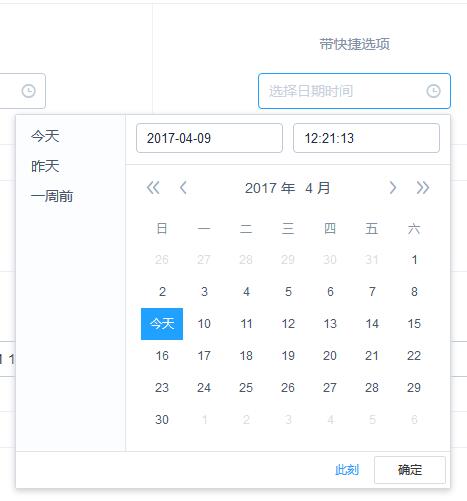
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
type="datetime"
placeholder="选择日期时间"
align="right"
:picker-options="pickerOptions1">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions1: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: ''
};
}
};
</script>

根据element ui 提供的模板,很快就能实现时间选择器的功能
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,它面向企业级的后台应用,能够帮助你快速地搭建网站,极大地减少研发的人力与时间成本。
自我感觉的话,本周就搞了这么点前端的东西,另外验证的东西也写得差不多了,可是ajax的数据过滤还是不会。
下周要开始学习和写ajax的数据过滤。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)