JQM页面载入方式的理解
1. JQM页面结构jQuery Mobile是通过data-role属性来区分渲染界面样式的,JQM里面提供的data-role如下表:参数说明page页面容器,其内部的mobile元素将会继承这个容器上所设置的属性header页面标题容器,这个容器内部可以包含文字、返回按钮、功能按钮
1. JQM页面结构
jQuery Mobile是通过data-role属性来区分渲染界面样式的,JQM里面提供的data-role如下表:
| 参数 | 说明 |
| page | 页面容器,其内部的mobile元素将会继承这个容器上所设置的属性 |
| header | 页面标题容器,这个容器内部可以包含文字、返回按钮、功能按钮等元素 |
| footer | 页面页脚容器,这个容器内部也可以包含文字、返回按钮、功能按钮等元素 |
| content | 页面内容容器,这是一个很宽容的容器,内部可以包含标准的html元素和jQueryMobile元素 |
| controlgroup | 将几个元素设置成一组,一般是几个相同的元素类型 |
| fieldcontain | 区域包裹容器,用增加边距和分割线的方式将容器内的元素和容器外的元素明显分隔 |
| navbar | 功能导航容器,通俗的讲就是工具条 |
| listview | 列表展示容器,类似手机中联系人列表的展示方式 |
| list-divider | 列表展示容器的表头,用来展示一组列表的标题,内部不可包含链接 |
| button | 按钮,将链接和普通按钮的样式设置成为jQueryMobile的风格 |
| none | 阻止框架对元素进行渲染,使元素以html原生的状态显示,主要用于form元素 |
jQuery Mobile应用了HTML5标准的特性,在结构化的页面中完整的页面结构分为header、content、footer这三个主要区域。
在body中插入内容块:
<divdata-role="page">
<div data-role="header">...</div>
<divdata-role="content">...</div>
<divdata-role="footer">...</div>
</div>
data-role="page”代表这个div是一个Page,在一个屏幕中只会显示一个page;
header是标题,content是内容块,footer是页脚.
2. JQM的ajax加载模式
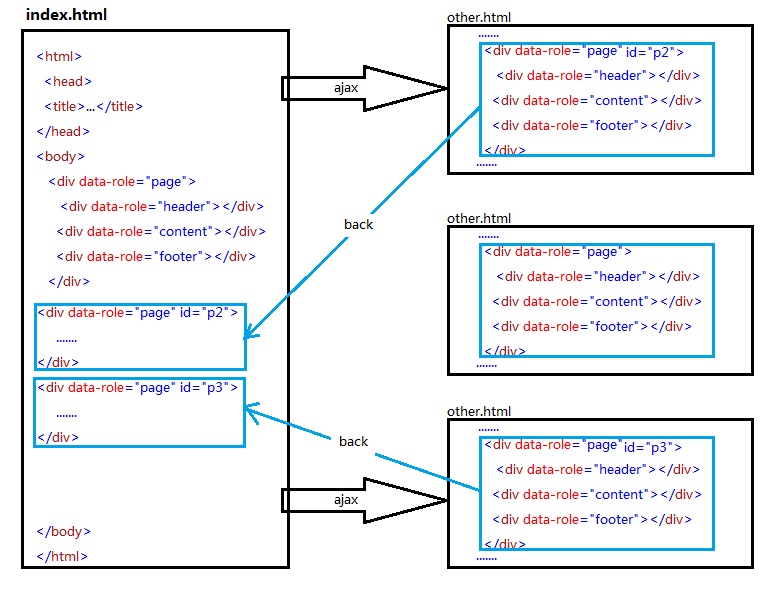
jQuery Mobile为了减少页面加载的数据量,实现了页面的ajax加载模式.当使用ajax方式(链接标签上加上data-ajax="true")加载页面时,只在第一个页面加载html的全部内容,包括html的head里面引用的样式脚本文件,后面载入的页面只加载data-role="page"的div容器的内容,所以非第一次加载的页面里面的脚本(javascript)必须写在data-role="page"的div容器里面.
图示ajax加载模式

非ajax加载模式(data-ajax="false"时)即大家所熟悉的常规页面加载模式,这里就不敷述了.
//
我的应用,欢迎下载试玩:https://itunes.apple.com/cn/app/you-gou-yi-pin/id1109299811?l=en&mt=8更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)