LightSwitch登录界面如何设置背景
LightSwitch中登录窗口是系统自动提供的,同时不支持自定义登录接口,程序一运行,就显示一个大白屏,中间是登录名,密码及一个按钮,这个真的非常难看。对于登录后的界面(应用一些皮肤样式),真的难于忍受。自己来动手美化一下吧。 将LS切换到文件模式下,进入到client项目,找到UserCode下的Application.cs,在里面添加如下代码,原理是通过对象引用找到系统内置登录窗口中的容器对
·
LightSwitch中登录窗口是系统自动提供的,同时不支持自定义登录接口,程序一运行,就显示一个大白屏,中间是登录名,密码及一个按钮,这个真的非常难看。对于登录后的界面(应用一些皮肤样式),真的难于忍受。自己来动手美化一下吧。
将LS切换到文件模式下,进入到client项目,找到UserCode下的Application.cs,在里面添加如下代码,原理是通过对象引用找到系统内置登录窗口中的容器对象,强行植入背景。代码如下:
using System;
using System.Linq;
using System.IO;
using System.IO.IsolatedStorage;
using System.Collections.Generic;
using Microsoft.LightSwitch;
using Microsoft.LightSwitch.Framework.Client;
using Microsoft.LightSwitch.Presentation;
using Microsoft.LightSwitch.Presentation.Extensions;
using System.Windows.Controls;
using System.Reflection;
using Microsoft.LightSwitch.Runtime.Shell.Internal.Implementation;
public partial class Application
{
Frame rootFrame = null;
partial void Application_Initialize()
{
Microsoft.LightSwitch.Threading.Dispatchers.Main.BeginInvoke(() =>
{
rootFrame = ((Page)((ContentPresenter)System.Windows.Application.Current.RootVisual).Content).Content as Frame;
if (rootFrame != null)
rootFrame.Navigated += new System.Windows.Navigation.NavigatedEventHandler(rootFrame_Navigated);
});
}
void rootFrame_Navigated(object sender, System.Windows.Navigation.NavigationEventArgs e)
{
if (e.Content is LoginPage)
{
// prepare image, that is laying in the Resources folder as Embedded Resource
System.Windows.Media.Imaging.BitmapImage image = new System.Windows.Media.Imaging.BitmapImage();
image.SetSource(Assembly.GetExecutingAssembly().GetManifestResourceStream(this.GetType(), "bg.png"));
Image mylogo = new Image() { Source = image, Stretch = System.Windows.Media.Stretch.Uniform };
mylogo.SetValue(Grid.ColumnSpanProperty, 5);
mylogo.SetValue(Grid.RowSpanProperty, 7);
mylogo.Stretch = System.Windows.Media.Stretch.Fill;//拉伸
// add image
Grid grid = ((LoginPage)e.Content).Content as Grid;
grid.Children.Insert(0, mylogo); // not Add, for background
rootFrame.Navigated -= rootFrame_Navigated;
}
}
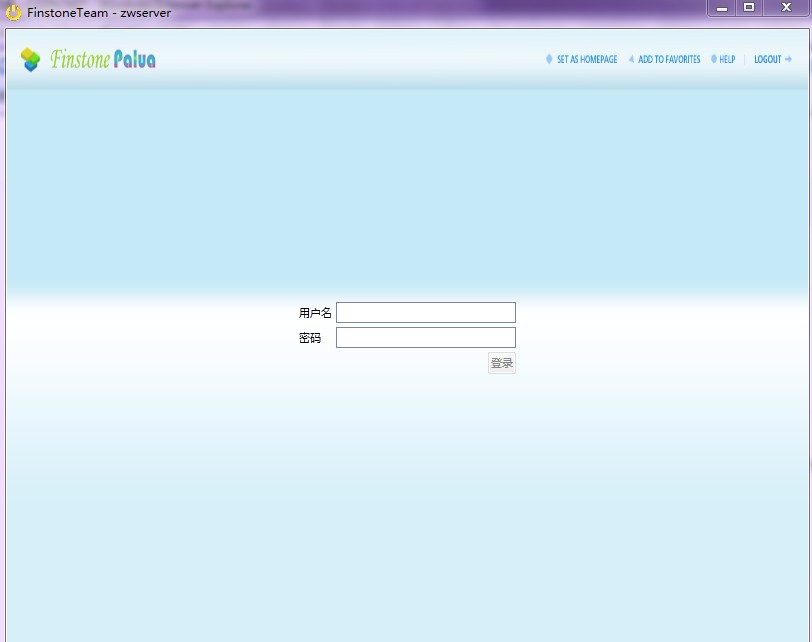
}运行一下。看一下效果


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)