WebStorm Vue ElementUI
安装vue-clinpm install -g vue-cli创建一个基于webpack模板的新项目vue init webpack vuedemocd vuedemo安装依赖npm install 安装element-ui npm install element-ui --save修改main.js
·
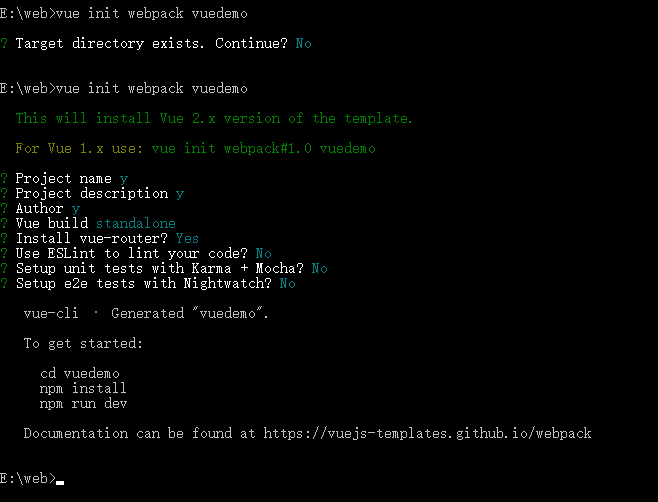
安装vue-cli
npm install -g vue-cli
创建一个基于webpack模板的新项目
vue init webpack vuedemo
cd vuedemo
安装依赖
npm install
安装element-ui
npm install element-ui --save
修改main.js
import Vue from 'vue' import App from './App' import router from './router' import { Button, Select } from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.config.productionTip = false Vue.use(Button) Vue.use(Select) /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
修改App.vue
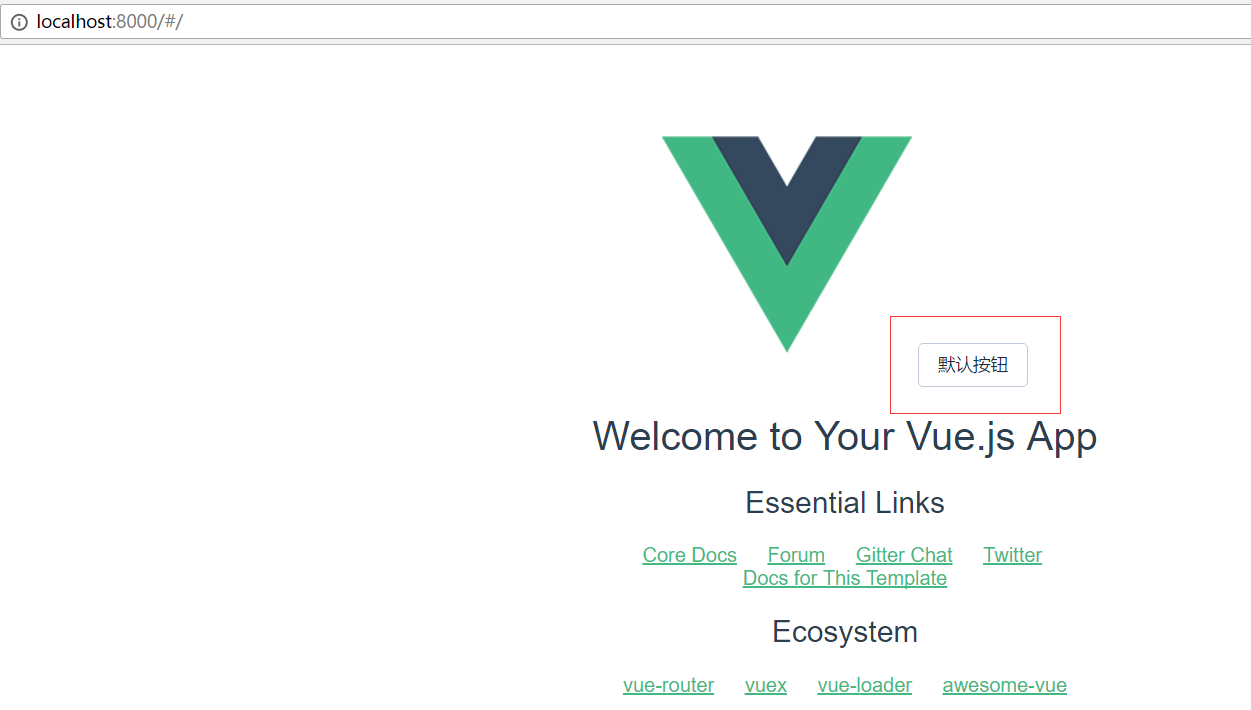
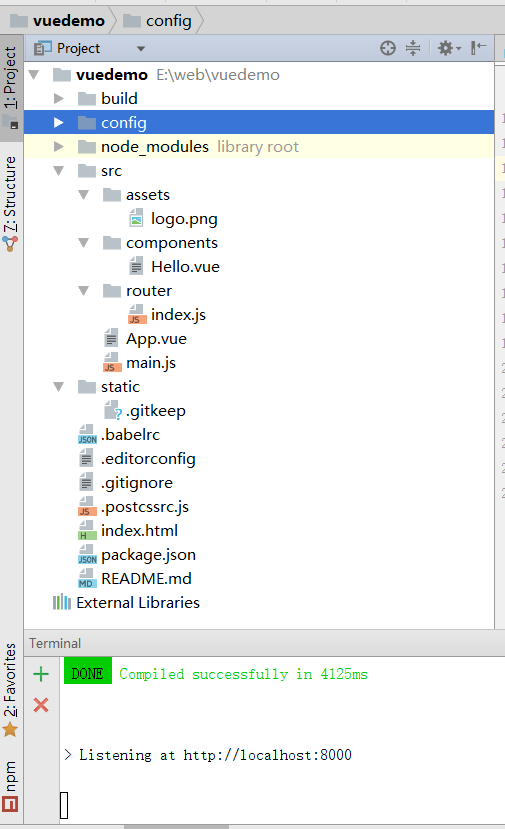
目录结构<template> <div id="app"> <img src="./assets/logo.png"> <el-button>默认按钮</el-button> <router-view></router-view> </div> </template>
运行
npm run dev

编译
npm run build
参考资料
https://github.com/ElemeFE/element
http://element.eleme.io
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)