MPAndroidChart项目实战——MarkerView显示问题解决
一丶慨述在运用三方开源库时常会遇到不满足需求的情况,比喻MPAndroidChart的MarkerView显示问题。二丶解决后效果图展示说明,未修改前MarkerView会出现显示不全问题(弹框位置在图表外不显示)三丶关键代码思路:当弹框显示位置大于布局位置,做判断重写MarkerView类重写MarkerView类:public class NewMark
一键AI生成摘要,助你高效阅读
问答
·
Demo补充中(UpDating):https://github.com/JinBoy23520/MPAndroidChartDemoByJin
本文出自:http://blog.csdn.net/dt235201314/article/details/56841839
一丶慨述
在运用三方开源库时常会遇到不满足需求的情况,比喻MPAndroidChart的MarkerView显示问题。
二丶解决后效果图展示
说明,未修改前MarkerView会出现显示不全问题(弹框位置在图表外不显示)
三丶关键代码
思路:当弹框显示位置大于布局位置,做判断重写MarkerView类
重写MarkerView类:
public class NewMarkerView extends MarkerView { private TextView tvContent; private CallBack mCallBack; public NewMarkerView(Context context, int layoutResource) { super(context, layoutResource); tvContent = (TextView) findViewById(R.id.tvContent); } // callbacks everytime the MarkerView is redrawn, can be used to update the // content (user-interface) @Override public void refreshContent(Entry e, Highlight highlight) { String values; if (e instanceof CandleEntry) { CandleEntry ce = (CandleEntry) e; values = "" + Utils.formatNumber(ce.getHigh(), 0, true); } else { values = "" + Utils.formatNumber(e.getY(), 0, true); } if (mCallBack != null) { mCallBack.onCallBack(e.getX(), values); } super.refreshContent(e, highlight); } @Override public MPPointF getOffset() { tvContent.setBackgroundResource(R.drawable.chart_popu); return new MPPointF(0, -getHeight()); } @Override public MPPointF getOffsetRight() { tvContent.setBackgroundResource(R.drawable.chart_popu_right); return new MPPointF(-getWidth(), -getHeight()); } public void setCallBack (CallBack callBack) { this.mCallBack = callBack; } public interface CallBack { void onCallBack(float x, String value); } public TextView getTvContent() { return tvContent; } }这里方法NewMarkerView()用来绑定布局
方法refreshContent()用来获取最点击坐标点的值
下面的方法则是设置弹框布局显示位置
MarkerView类添加判断回调markview的方法,直接上修改后代码
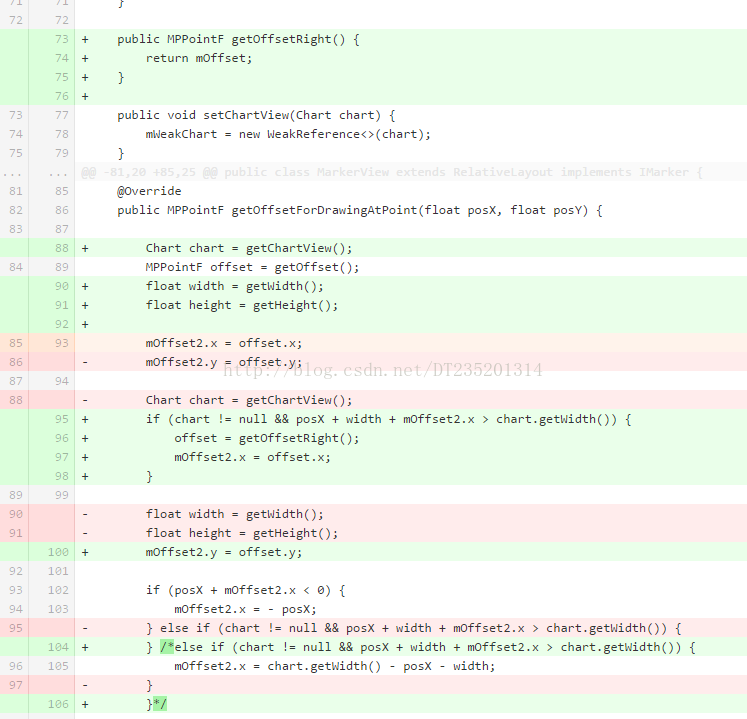
public class MarkerView extends RelativeLayout implements IMarker { private MPPointF mOffset = new MPPointF(); private MPPointF mOffset2 = new MPPointF(); private WeakReference<Chart> mWeakChart; /** * Constructor. Sets up the MarkerView with a custom layout resource. * * @param context * @param layoutResource the layout resource to use for the MarkerView */ public MarkerView(Context context, int layoutResource) { super(context); setupLayoutResource(layoutResource); } /** * Sets the layout resource for a custom MarkerView. * * @param layoutResource */ private void setupLayoutResource(int layoutResource) { View inflated = LayoutInflater.from(getContext()).inflate(layoutResource, this); inflated.setLayoutParams(new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT)); inflated.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED)); // measure(getWidth(), getHeight()); inflated.layout(0, 0, inflated.getMeasuredWidth(), inflated.getMeasuredHeight()); } public void setOffset(MPPointF offset) { mOffset = offset; if (mOffset == null) { mOffset = new MPPointF(); } } public void setOffset(float offsetX, float offsetY) { mOffset.x = offsetX; mOffset.y = offsetY; } @Override public MPPointF getOffset() { return mOffset; } public MPPointF getOffsetRight() { return mOffset; } public void setChartView(Chart chart) { mWeakChart = new WeakReference<>(chart); } public Chart getChartView() { return mWeakChart == null ? null : mWeakChart.get(); } @Override public MPPointF getOffsetForDrawingAtPoint(float posX, float posY) { Chart chart = getChartView(); MPPointF offset = getOffset(); float width = getWidth(); float height = getHeight(); mOffset2.x = offset.x; if (chart != null && posX + width + mOffset2.x > chart.getWidth()) { offset = getOffsetRight(); mOffset2.x = offset.x; } mOffset2.y = offset.y; if (posX + mOffset2.x < 0) { mOffset2.x = - posX; } /*else if (chart != null && posX + width + mOffset2.x > chart.getWidth()) { mOffset2.x = chart.getWidth() - posX - width; }*/ if (posY + mOffset2.y < 0) { mOffset2.y = - posY; } else if (chart != null && posY + height + mOffset2.y > chart.getHeight()) { mOffset2.y = chart.getHeight() - posY - height; } return mOffset2; } @Override public void refreshContent(Entry e, Highlight highlight) { measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED)); layout(0, 0, getMeasuredWidth(), getMeasuredHeight()); } @Override public void draw(Canvas canvas, float posX, float posY) { MPPointF offset = getOffsetForDrawingAtPoint(posX, posY); int saveId = canvas.save(); // translate to the correct position and draw canvas.translate(posX + offset.x, posY + offset.y); draw(canvas); canvas.restoreToCount(saveId); } }
主要修改位置:
详细用法参照博客:
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)