vue中如何定义全局函数
vue中定义全局函数方法一://在mian.js中写入函数Vue.prototype.changeData = function (){ alert('执行成功');}//在所有组件里可调用函数this.changeData();方法二:// 写好自己需要的base.js文件exports.install = function (Vue, opti
·
方法一:
//在mian.js中写入函数Vue.prototype.changeData = function (){
alert('执行成功');
}
//在所有组件里可调用函数
this.changeData();
方法二:
// 写好自己需要的base.js文件exports.install = function (Vue, options) {
Vue.prototype.changeData = function (){
alert('执行成功');
};
};
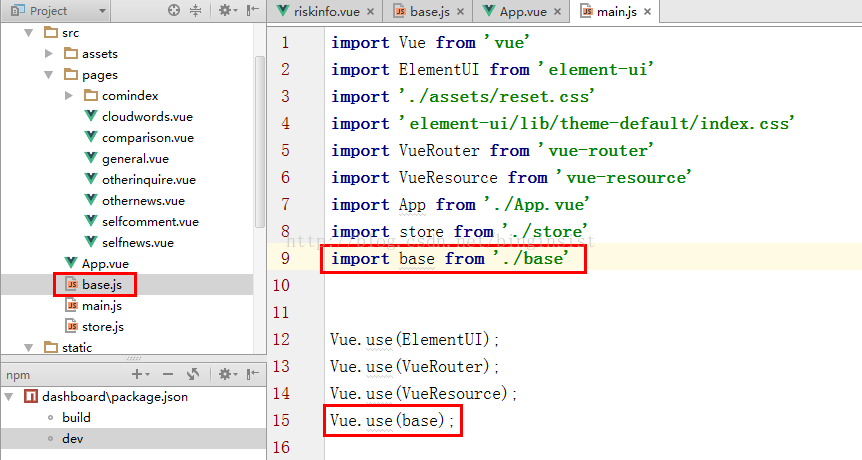
// main.js 引入并使用
import base from './base'
Vue.use(base);
//在所有组件里可调用函数
this.changeData();
目录结构:
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)