weex 实践:工具框架
http://www.jianshu.com/p/c0828c33b025官方提供的脚手架用来作为入门确实不错,但真正用来开发项目,功能又不足。weex给人的感觉就是做单页,只有集成到现有应用,就连页面切换比如导航,tabbar,切换的src竟然是url,即带http的js,而不是项目里面vue文件或者we文件。刚开始接触的人肯定懵逼,无从下手...这篇文章我会介绍一些我刚开始接触
http://www.jianshu.com/p/c0828c33b025
官方提供的脚手架用来作为入门确实不错,但真正用来开发项目,功能又不足。weex给人的感觉就是做单页,只有集成到现有应用,就连页面切换比如导航,tabbar,切换的src竟然是url,即带http的js,而不是项目里面vue文件或者we文件。刚开始接触的人肯定懵逼,无从下手...
这篇文章我会介绍一些我刚开始接触时的思路,与其说是工具,不入说是各种架构。
weex-pack
看到这个工具的时候眼前一亮,前面捣鼓官网demo的时候,一直苦恼于vue版如何将vue文件打包成对应js文件,还有分别部署集成weex到各平台。研究了demo里面的配置,想搬到beta版里面来,最终还是不成功,在将要放弃的时候,看到了weex-pack,纠结很久决定选择weex的we语法。
weexpack应该也是weex团队出品,官方demo就用到了。下面是摘了weexpack的介绍:
weexpack 是 weex 新一代的工程开发套件,是基于weex快速搭建应用原型的利器。它能够帮助开发者通过命令行创建weex工程,添加相应平台的weex app模版,并基于模版从本地、GitHub 或者 weex 应用市场安装插件,快速打包 weex 应用并安装到手机运行,对于具有分享精神的开发者而言还能够创建weex插件模版并发布插件到weex应用市场。
安装流程参考文档。
安装并创建项目后,打包h5并运行就可以在浏览器看到效果:
$ weexpack build web
$ weexpack run webHanJindeiMac:weexpack_demo hanjin$ weexpack run web
=> Starting web service
npm WARN xxx@1.0.0 No repository field.
> xxx@1.0.0 build /Users/hanjin/weex/weexpack_demo
> webpack
Hash: 23effaf8e8e5d570d7ff
Version: webpack 1.14.0
Time: 1219ms
Asset Size Chunks Chunk Names
index.js 183 kB 0 [emitted] index
modules/main.js 7.64 kB 1 [emitted] modules/main
modules/next.js 7.64 kB 2 [emitted] modules/next
weex_tmp/h5_render/demo/index.js 11.2 kB 3 [emitted] weex_tmp/h5_render/demo/index
[85] ./src/common/api.js 1.11 kB {0} [built]
+ 95 hidden modules
=> server is running
please open http://localhost:8080/web/index.html
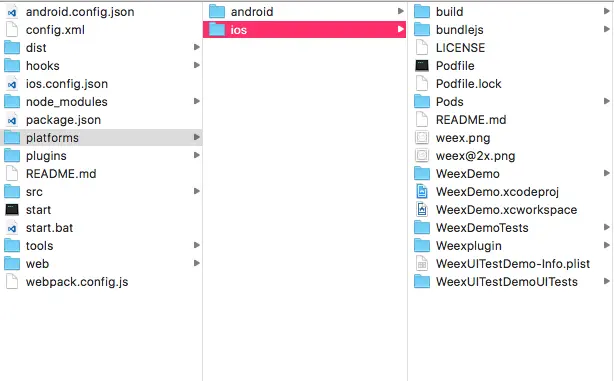
接下来就可以打包运行ios或者安卓应用了,在platforms目录里面就可以看到集成了weex,自动构建了包含了jsbunled 的ios和安卓项目工程,如果安装了xcode,android studio,还会自动打开模拟器并运行。
HanJindeiMac:weexpack_demo hanjin$ weexpack platform list
Installed platforms:
android
ios
Available platforms:
android ^6.2.1
browser undefined
ios ^4.0.5
很赞吧,自动构建自动打包,对应的we文件都能打包成js,前端开发者的福音,可惜还不支持vue,说是还在开发计划中,weex sdk推出sdk0.10稳定版后跟进。issues。
这里有一个支持vue的weex-vue-starter-kit,有兴趣的可以试试。
这是我的demo地址:https://github.com/oneaileJ/weexDemos/tree/master/weexpack_demo
另外还有几个非常好的参考demo分享给大家:WeexOne,weex-android-joke。
Weex + Vuex + vue-router
在学习Vue的时候,我就接触到了Vuex和vue-router。
官方也提供了一个基于 Weex 和 Vue 开发的完整项目 weex-hackernew 。
-
vue-router是vue的路由工具,用vue.js编写应用的时候,我们可以把所有组件(页面也即组件),都组合在一个应用里面,只要把 vue-router 加进来,配置好组件和路由映射,然后告诉 vue-router 在哪里渲染它们,利用路由进行切换实现页面跳转,但weex只支持路由的abstract跳转模式。
vue-router还支持了vue的全部过度动效transition,而且weex也支持transition,so,页面切换解 决了,切换的效果有了。 -
Vuex是用来状态管理的,构建中大型应用的时候,可以更好地在组件外部管理状态,把组件的共享状态抽取出来,用一个全局单利模式来管理。利用Vuex就可以全局管理路由状态,
配置路由:
export default new Router({
// mode: 'abstract',
routes: [
{ path: '/top', component: createStoriesView('top') },
{ path: '/new', component: createStoriesView('new') },
{ path: '/show', component: createStoriesView('show') },
{ path: '/ask', component: createStoriesView('ask') },
{ path: '/job', component: createStoriesView('job') },
{ path: '/article/:url(.*)?', component: ArticleView },
{ path: '/item/:id(\\d+)', component: CommentView },
{ path: '/user/:id', component: UserView },
{ path: '/', redirect: '/top' }
]
}) 在入口套上 <router-view></router-view>,所有组件页面将在这里渲染。
<template>
<div @androidback="back">
<router-view></router-view>
</div>
</template>
<script>
export default {
methods: {
back: function () {
this.$router.back()
}
}
}
</script>在配置里面,将路由和状态注册到根组件上,就可以全局调用了:
// sync the router with the vuex store.
// this registers `store.state.route`
sync(store, router)
// register global utility filters.
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
// register global mixins.
Vue.mixin(mixins)
// create the app instance.
// here we inject the router and store to all child components,
// making them available everywhere as `this.$router` and `this.$store`.
new Vue(Vue.util.extend({ el: '#root', router, store }, App))利用混合,封装跳转代码,然后所有需要切换的时候就可以直接调用 jump () :
export default {
methods: {
jump (to) {
if (this.$router) {
this.$router.push(to)
}
}
}
}看下ArticleView.vue组件的调用。
<template>
<div>
<web class="webview" :src="url | https"></web>
<text class="fixed-button" @click="jump(`/`)">back</text>
</div>
</template> 在项目中使用 Vuex 和 vue-router ,确实能够实现同一份代码,在 iOS、Android、Web 下都能完整地工作。由于所有页面和组件都组合在一个文件里面,打包js文件势必很大,加载费时,所有请求都在一个文件里面,也费时,相对于原生组件还是有差距,体验也有不足。
所以,在开发h5页面的时候可以采用Vuex 和 vue-router,移动端还是采用weex提供组件比较好。
降级
降级使用就是用weex提供的web组件或者在原生应用里面利用原生web组件,嵌入weex生成的h5页面,利用浏览器来加载h5页面。
很多app在原生项目里面都有用web组件,加载webapp页面或者h5页面,来达到构建整个应用或者混合,比如很多应用的超炫的活动页,更新频繁,就可以这么干,我见过然后自己也这样干过。
这样确实能节省成本,一次生成,三端同时实现。但需要用到原生功能的时候还是要进行原生扩展。
参考
Vuex
vue-router 2
weex-pack
weex-vue-starter-kit
Weex Market
更多推荐
 已为社区贡献259条内容
已为社区贡献259条内容







所有评论(0)