购物车demo教程
购物车demo教程源码是这个路径,本人学习用,谢谢大神,涉及版权,我去掉!demo:http://xiaoluoboding.github.io/vue-demo-collection/shopping-cart/#!/github:http://github.com/xiaoluoboding/vue-demo-collectionwebpack 热气说明
购物车demo教程
源码是这个路径,本人学习用,谢谢大神,涉及版权,我去掉!
demo:http://xiaoluoboding.github.io/vue-demo-collection/shopping-cart/#!/
github:http://github.com/xiaoluoboding/vue-demo-collection
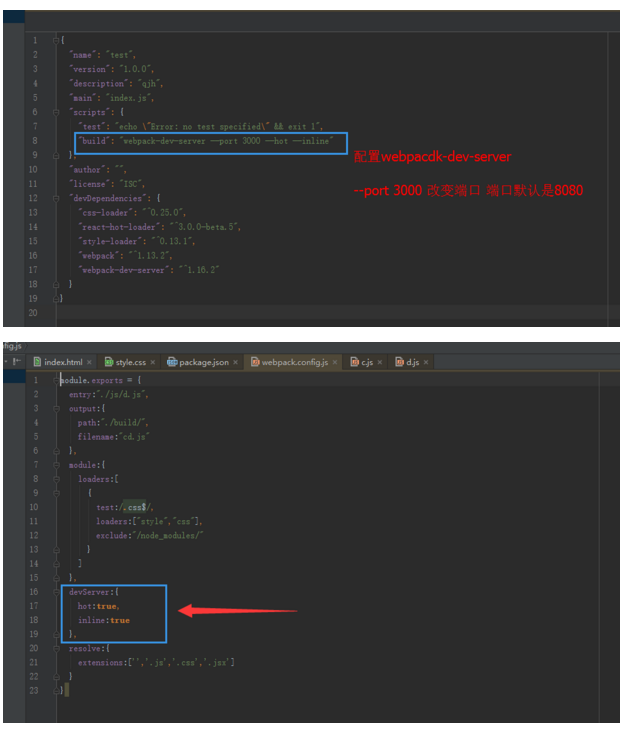
webpack 热气说明

模块说明:

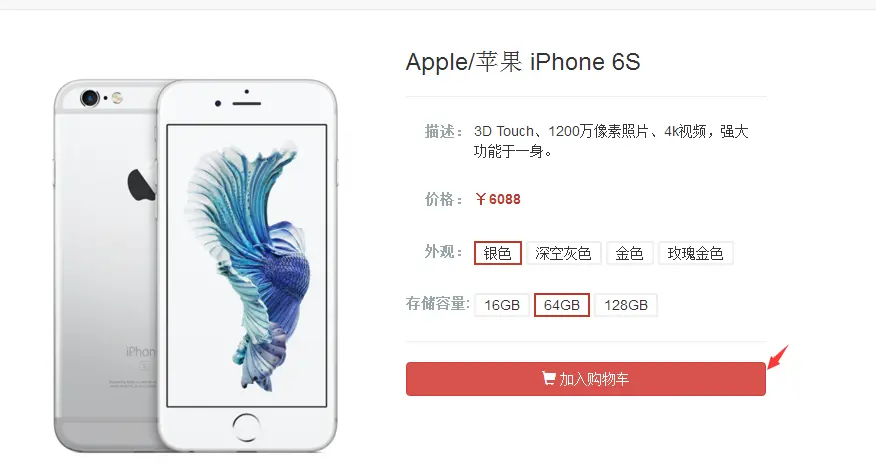
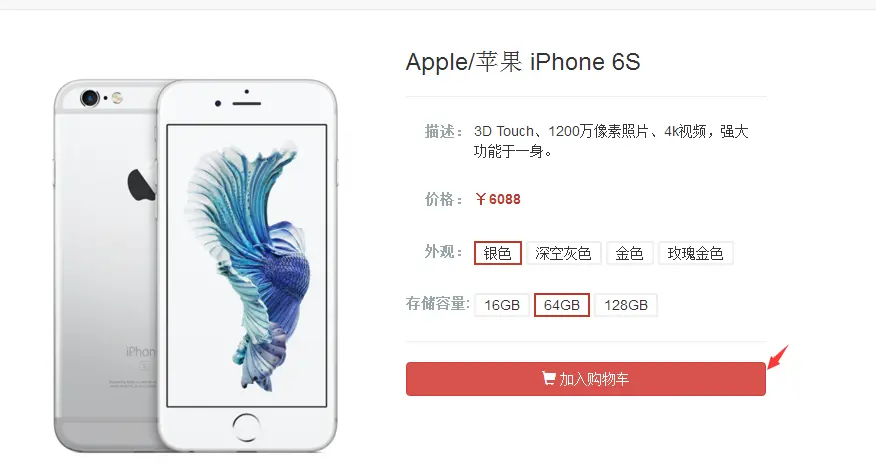
1.商品界面
2.购物车界面商品界面

这个界面的actions[事件]
加入购物车事件
界面信息:state[数据]
{
title:
dec:
price:
color:颜色=>银色 深空灰色 金色 玫瑰金色
meory:容量 =>16GB 64GB 128GB
}代码
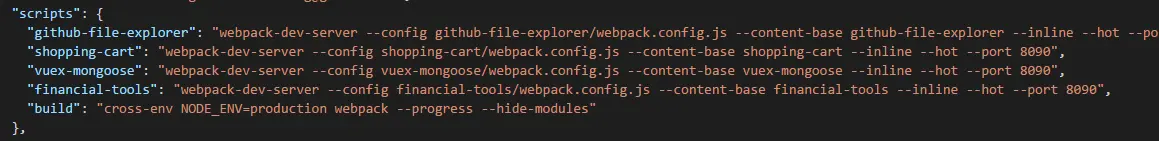
运行
cnpm install //安装
npm run dev //确定 vue-cli
webpack //使用webpack 编译
webpack-dev-server // 开启webpack 服务器
大家看好package.json的包了,不要下错了
"dependencies": {
"babel-runtime": "^6.0.0",
"mongoose": "^4.5.7",
"vue": "^1.0.0",
"vue-resource": "^0.7.4",
"vue-router": "^0.7.13",
"vuex": "^0.6.3",
"vux": "^0.1.3"
},main.js 分析
技术:
vue-router

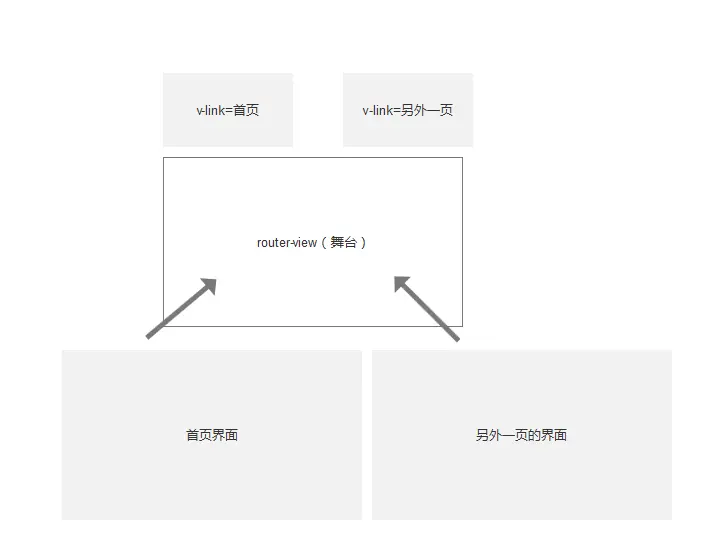
router-view 就是一个舞台,你的界面都放在这里面演示


所以我们的main.js如何写!?
引入首先写好router的 map,表明我的这个路径对应哪个界面
router.map({
'/': {
component: require("./components/Index.vue")
},
'/index': {
component: require("./components/Index.vue")
},
'/cart': {
component: require("./components/Cart.vue")
}
})component 是对应路径的 渲染到router-view的组件
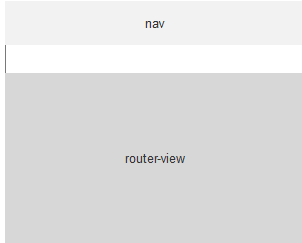
来看看首页app.vue

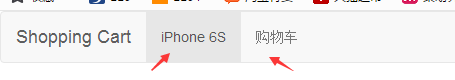
所以我们写一个nav组件先

2个v-link +boostrap美化
//简单版
<li v-link="{path:'/index'}"><a href="#!">首页</a></li>
<li v-link="{path:'/cart'}"><a href="#!">购物车</a></li>
//没事找事版本
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" v-link="{ path: '/' }">Shopping Cart</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li v-link="{path:'/index'}"><a href="#!">首页</a></li>
<li v-link="{path:'/cart'}"><a href="#!">购物车</a></li>
</ul>
</div>
</div>
</nav> 做好的组件如何在父组件使用能?
看代码
import Nav from './c/Nav.vue';
export default{
components: {'tai-nav': Nav}
}接下来就是index界面美化了
来看看index界面的美版


左右2遍 一个大图片,一个是信息


我们需要的activeItem数据去哪里找呢??
数据 对vuex是用来管理数据的,所以这里引入vuexd的概念
这里就是vuex
vuex只需要在根组件应用,那么其他的界面都可以使用
1.如何声明vuex
2.使用vuex呢
//vuex/store.js
import Vue from 'vue';
import Vuex from 'Vuex';
Vue.use(Vuex);
const state = {
activeItem: {}
}
const mutations = {}
export default new Vuex.Store({
state,
mutations
})
//app.vue
import store from './vuex/store'
export default{
store,
components: {'tai-nav': Nav}
}这里不得不说,所有的组件的数据都在state中,不好,vuex支持分开,模块,每个模块都有state
代码下面,
//m/index.js
const state = {
activeItem: {}
}
const mutations = {}
export default {
state,
mutations
}
//store.js
import index from './m/index.js'
export default {
modules:{
index
}
}<hr/>
我们目前是使用vuex来拿到数据,我们还要修改数据呢??
使用vuex的actions -->mutaions 来修改state
更多推荐
 已为社区贡献259条内容
已为社区贡献259条内容







所有评论(0)