解决Bootstrap container样式左右内边距15px,导致屏幕不美观
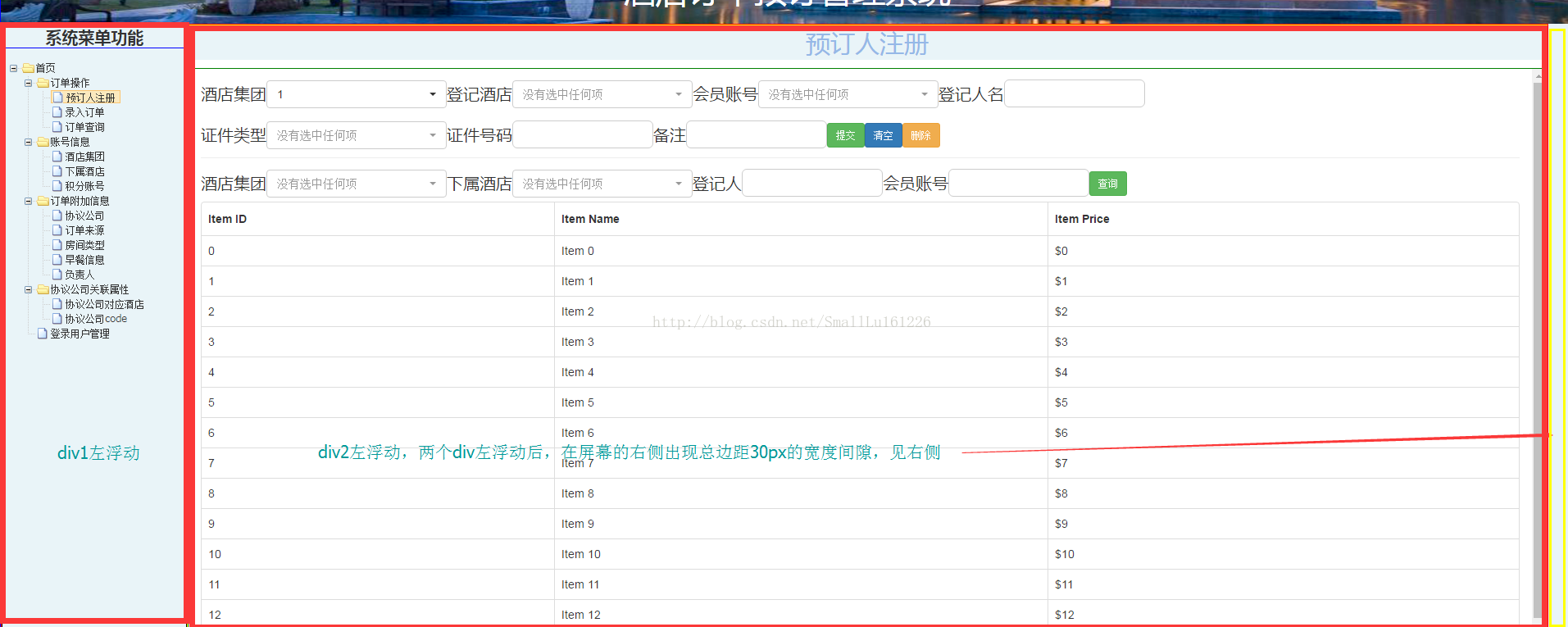
首先上问题:此问题为bootstrap的 container样式导致,该样式默认左右内边距15px为了栅栏效果而设计,具体看源码css样式,如下图,右侧黄色边框边距和30px,实为两个div左浮动,将边距挤到右侧;解决它很简单:只需复写 container样式 padding-left:0px 和padding-right:0px; 然后在该容器子元素 row复写样式 .row{margi
·
首先上问题:此问题为bootstrap的 container样式导致,该样式默认左右内边距15px为了栅栏效果而设计,具体看源码css样式,如下图,右侧黄色边框边距和30px,实为两个div左浮动,将边距挤到右侧;
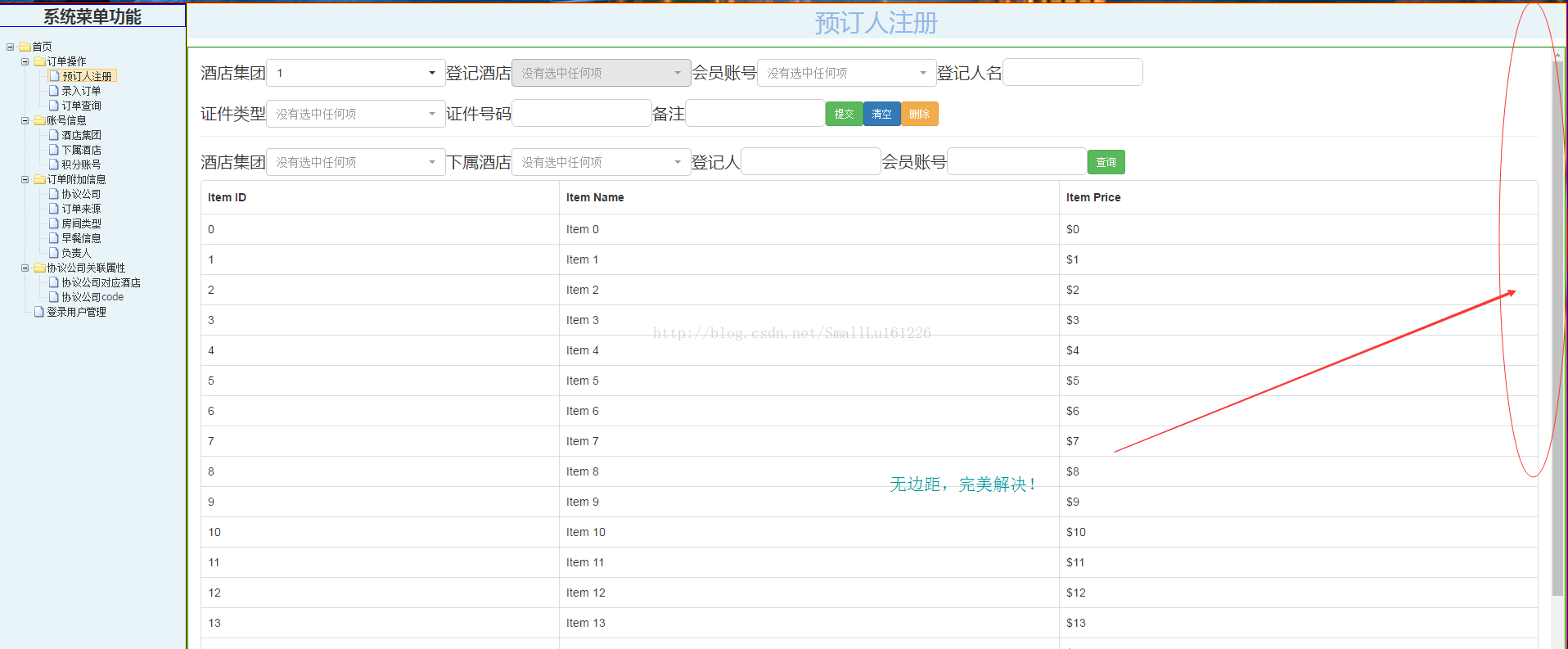
解决它很简单:只需复写 container样式 padding-left:0px 和padding-right:0px; 然后在该容器子元素 row复写样式 .row{margin:0};即可,如果row有子元素列,col-*-* {padding:0}即可,修改后,结果图:
还有种方案:定义面板样式,可以完美避开这个问题,例如:<div class="panel panel-default"></div>
以上仅代表个人观点,不喜勿喷。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)