Vue.js实现的异步获取数据并以表格形式展示内容,实现基本的增删改查操作
vue.js学习:前端框架使用bootstrap,用vue.js结合jQuery实现异步获取数据动态创建表格,以整个页面不出现滚动条(浏览器放大缩小同样要求)、表头固定,内容过多时只在表内容区域出现滚动条形式展示数据。
·
废话不多说,直奔主题。这里用到的插件、框架情况如下:bootstrap3、jQuery、vue.js。此文主要记录初学Vue.js用到的一些知识。
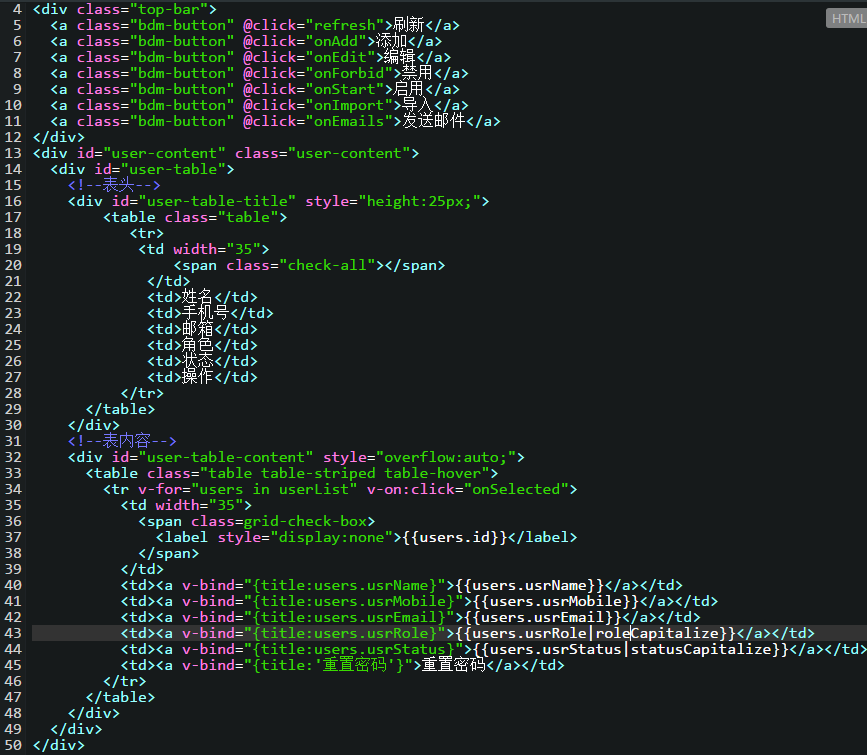
一、HTML部分如图:
图中用到两个表格,即表头用一个table实现而不直接写在一个table中,是因为有这样的一个需求:整个页面不出现滚动,即使放大、缩小浏览器最外层也不出现滚动条,而且表头需固定,当内容条数过多时只有表内容区域可以出现滚动条。(此处无分页功能)。
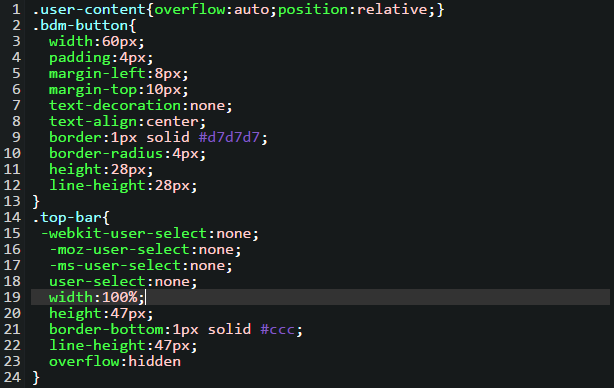
二、CSS的部分内容如下:
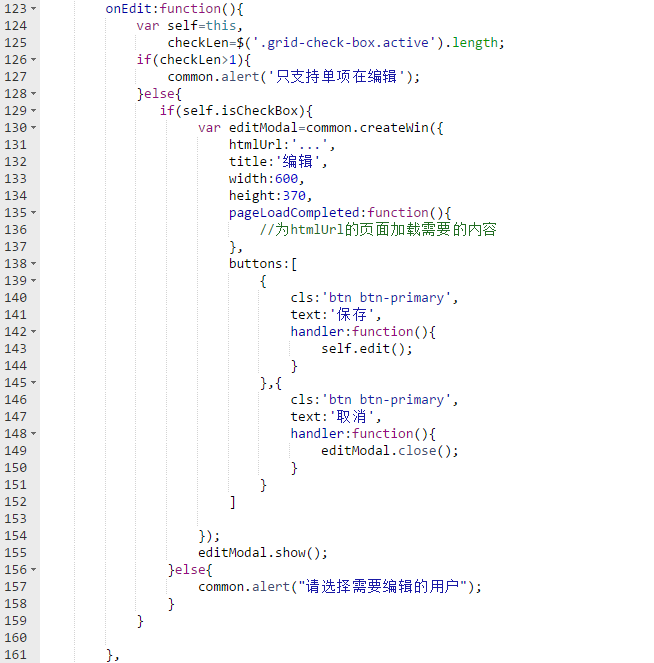
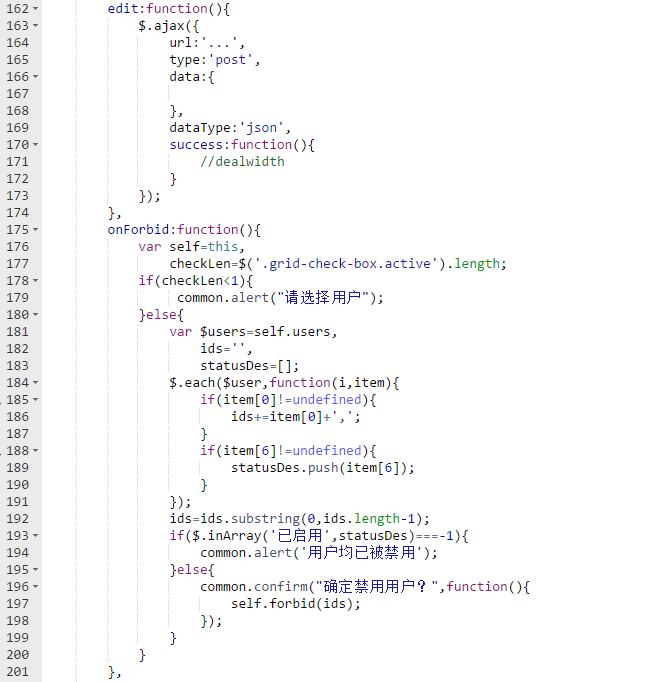
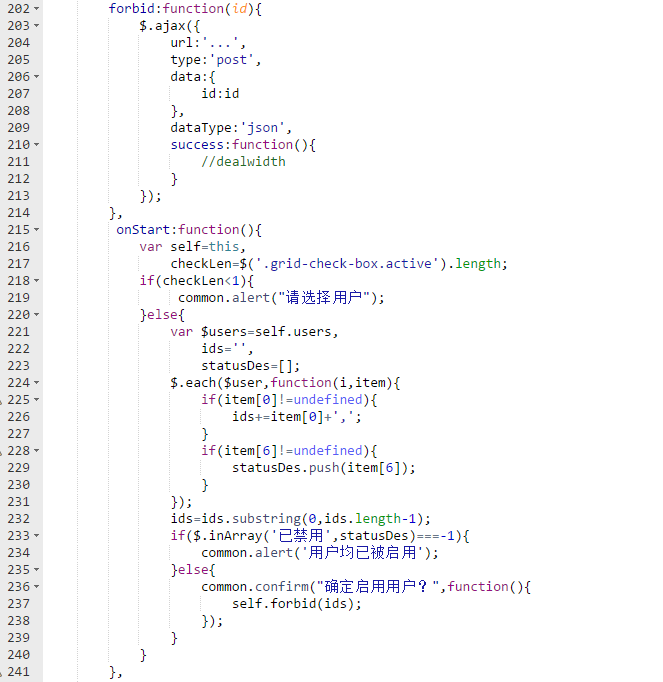
三、js部分
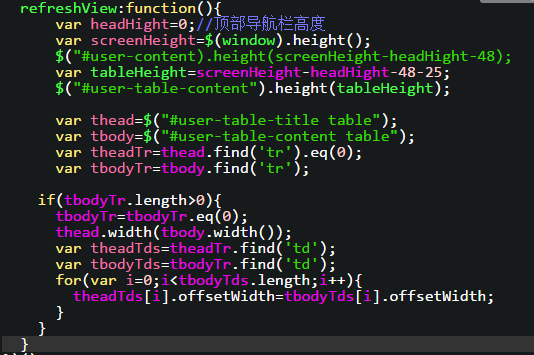
此处,穿插一小段非Vue.js的js代码,这段代码主要是实现顶部导航栏、工具操作栏及表头都固定的源码。具体如图所示:
图中的headHeight表示导航栏的高度。由于HTML部分没给出对应源码,故我把它设为0.源码中计算公式中的减去48,这个48是上文HTML中.top-bar的高度,25则是表头的高度。
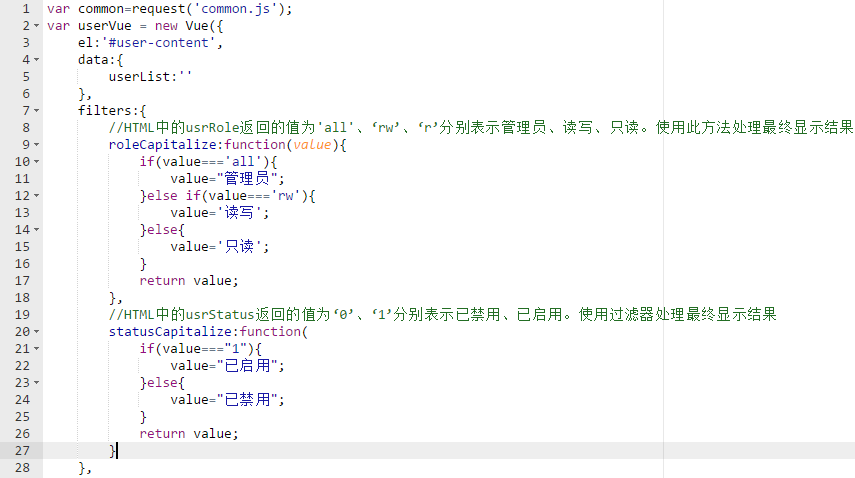
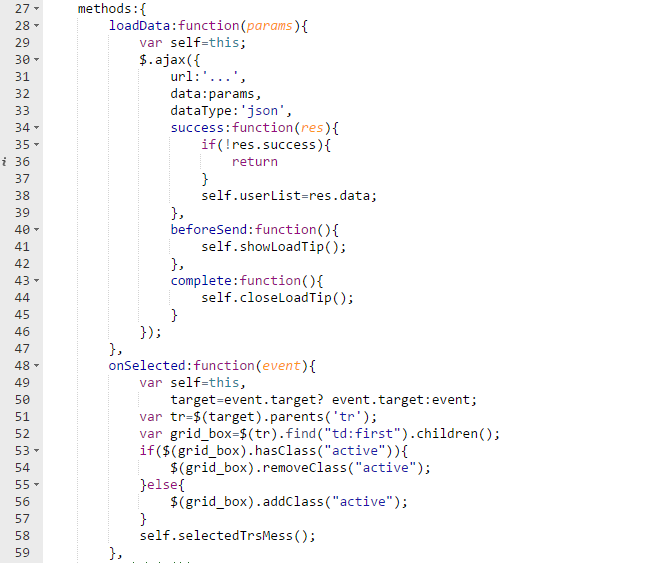
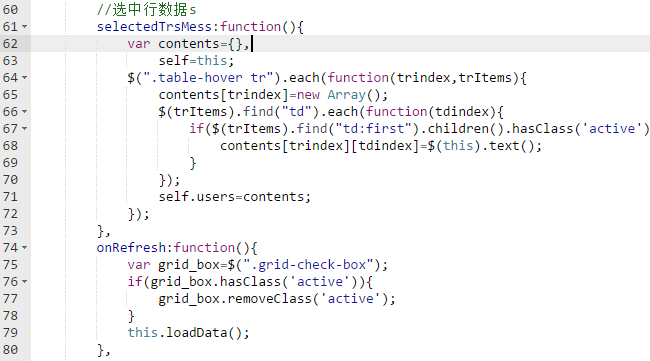
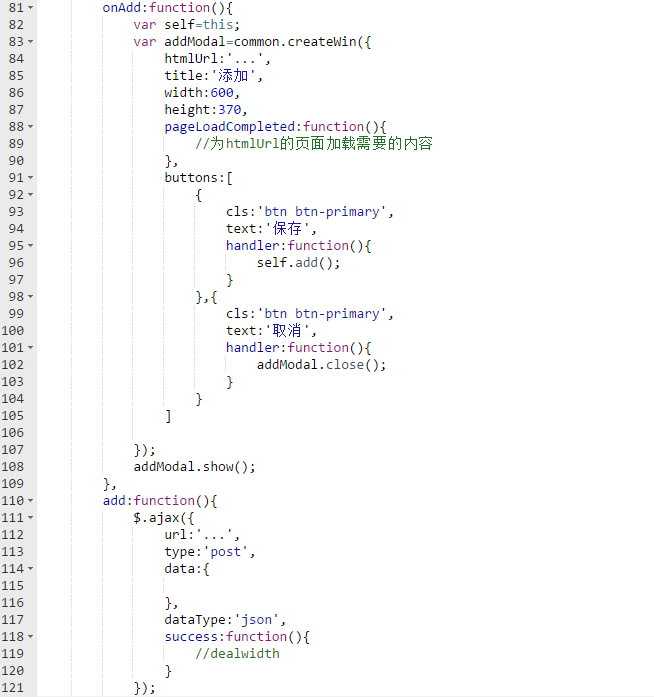
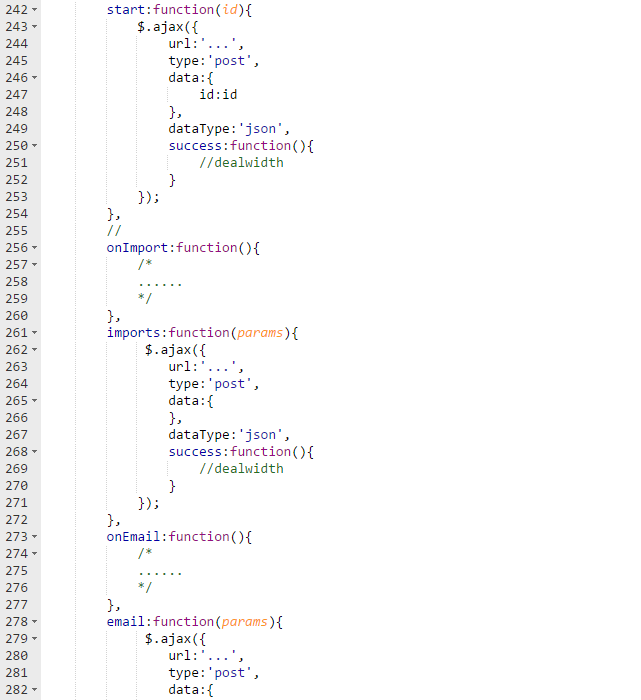
下面开始Vue的内容:不多说,直接上代码图。







更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)