vuejs 多页面框架
记录一下自己搭起多页面的框架先看一下我的文件结构现在做了首页和用户管理页面每个页面的配置包括 .vue + .js + .html具体内容就不说了主要的配置是在webpack.config.js里面module.exports = {entry: {index:'./src/main.js',user:'./src/User.js'},ou
·
记录一下自己搭起多页面的框架
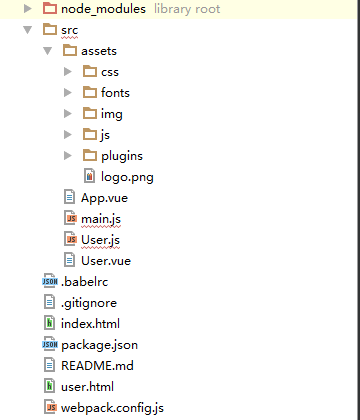
先看一下我的文件结构 
现在做了首页和用户管理页面
每个页面的配置包括 .vue + .js + .html
具体内容就不说了
主要的配置是在webpack.config.js里面
module.exports = {
entry: {
index:'./src/main.js',
user:'./src/User.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name].build.js'
},如上图所示 在入口里配置不同的页面js 对应一个name
然后在出口调用的时候 调用相关name的build.js
例如 index.html 文件中
就这样调用
<script src="/dist/index.build.js"></script>更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)