Vue--过滤器
vue – 过滤器一、Vue提供的过滤器vue本身提供了很多便利的过滤器,这里列举一下,具体的可以参考官方文档过滤器。例子中使用到的data和methodsdata:{message: 'hello world',money: 12345,num: [1,2,3,4,5],obj: {name: 'Li
·
vue – 过滤器
一、Vue提供的过滤器
vue本身提供了很多便利的过滤器,这里列举一下,具体的可以参考官方文档过滤器。
例子中使用到的data和methods
data:{
message: 'hello world',
money: 12345,
num: [1,2,3,4,5],
obj: {
name: 'Linda',
age: 39,
sex: 'male'
},
arr:[{
name: 'lily',
age: 23
},{
name: 'lisa',
age: 24
},{
name: 'linda',
age: 25
},{
name: 'tom',
age: 26
},{
name: 'susie',
age: 21
}]
},
//用于测试debounce的控制器
methods: {
fade: function(){
document.getElementById('btn-fade').style.display = 'none';
}
},
示例和运行结果截图
-
json:输出经
JSON.stringify()处理后的结果<div class="item"> <p> <strong>格式化json</strong> </p> {{ obj | json }} </div>若不使用json过滤器,则结果如下图,这应该并不是我们想要的。
-
capitalize:首字母大写
<div class="item"> <p> <strong>capitalize首字母大写:</strong> </p> {{ message | capitalize }} </div> -
uppercase:转化为大写表示
<div class="item"> <p> <strong>uppercase转换为大写表示:</strong> </p> {{ message | uppercase }} </div> -
lowercase:转化为小写表示
<div class="item"> <p> <strong>lowercase转换为小写表示:</strong> </p> {{ 'HELLO WORLD' | lowercase }} </div> -
currency: 格式化货币表示
<div class="item"> <p> <strong>currency输出货币表示第一个参数表示货币符号(默认为$),第二个参数是要保留的小数位数(默认为两位)</strong>: </p> {{ money | currency '£' 1 }} </div> -
pluralize: 给值添加后缀
<div class="item"> <p> <strong>pluralize如果只有一个参数,复数形式只是简单地在末尾添加一个 “s”。如果有多个参数,参数被当作一个字符串数组,对应一个、两个、三个…复数词。 如果值的个数多于参数的个数,多出的使用最后一个参数</strong> </p> <ul v-for="item in num"> <li> {{ item }}{{ item | pluralize 'st' 'nd' 'rd' 'th' }} </li> </ul> </div> -
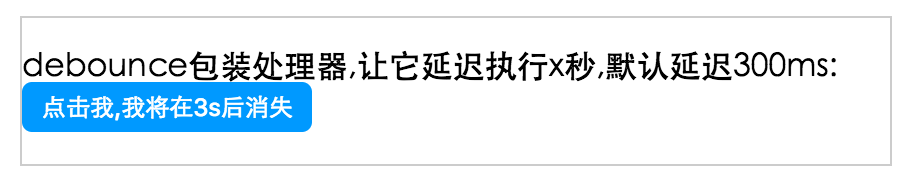
debounce: 延迟执行处理器
<div class="item"> <p> <strong>debounce包装处理器,让它延迟执行x秒,默认延迟300ms:</strong> <button id="btn-fade" @click="fade | debounce 3000">点击我,我将在3s后消失</button> </p> </div> -
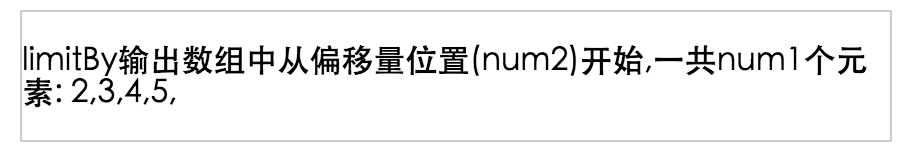
limitBy: 输出数组中从偏移量位置(1)开始,一共4个元素
<div class="item"> <p> <strong>limitBy输出数组中从偏移量位置(num2)开始,一共num1个元素:</strong> <span v-for="item in num | limitBy 4 1">{{ item }},</span> </p> </div> -
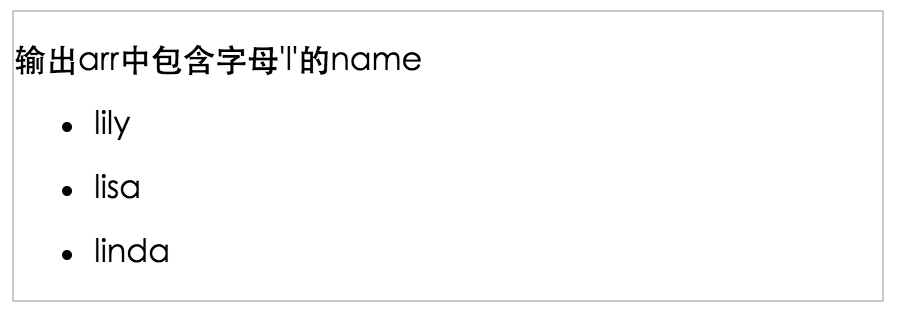
filterBy: 输出指定字符索引的值
<div class="item"> <p> <strong>输出arr中包含字母'l'的name</strong> </p> <ul v-for="item in arr | filterBy 'l' in 'name' "> <li>{{ item.name }}</li> </ul> </div> -
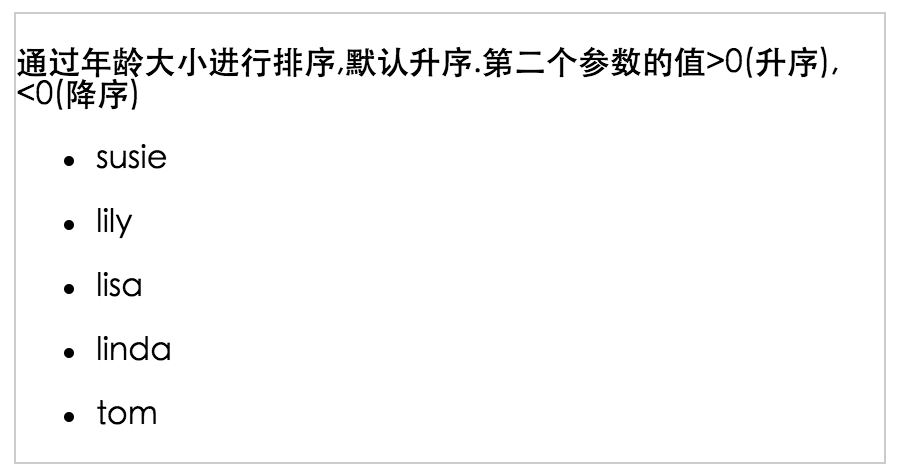
orderBy: 对给定的数组中的元素进行排序
<div class="item"> <p> <strong>通过年龄大小进行排序,默认升序.第二个参数的值>0(升序),<0(降序)</strong> </p> <ul v-for="item in arr | orderBy 'age' 1"> <li>{{ item.name }}</li> </ul> </div>
二、自定义过滤器
JS部分
//自定义过滤器
filters: {
reverse: function(value){
return value.split('').reverse().join('')
}
}
Html部分
<div class="item">
<p>
<strong>过滤器的本质就是一个函数</strong>
<p>{{message | reverse}}</p>
</p>
</div>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





















所有评论(0)