微信小程序 5分钟快速入门指南
11月3日,微信正式公测“小程序”。按照“微信之父”张小龙的描述,微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用。对于我们开发者来说,社会需要什么,我们是得学习什么。好吧,废话不多说,先来快速入门吧。首先,是微信小程序开发的技术要求。你得要有html、js、CSS的基础,最好还有现在流行前端JS框架(比如ng-js、vuejs、r
·
11月3日,微信正式公测“小程序”。按照“微信之父”张小龙的描述,微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用。
对于我们开发者来说,社会需要什么,我们是得学习什么。
好吧,废话不多说,先来快速入门吧。
首先,是微信小程序开发的技术要求。你得要有html、js、CSS的基础,最好还有现在流行前端JS框架(比如ng-js、vuejs、reactjs等)的一些基础,那样子在微信平台开发,你会感觉事半功倍。不过没有这些框架基础也是没关系,微信为他们封装的小程序提供了一份超级详细的API,详细地址:链接,有意思的朋友稍后可以再看一下。
然后,安装和部署微信小程序的开发环境。
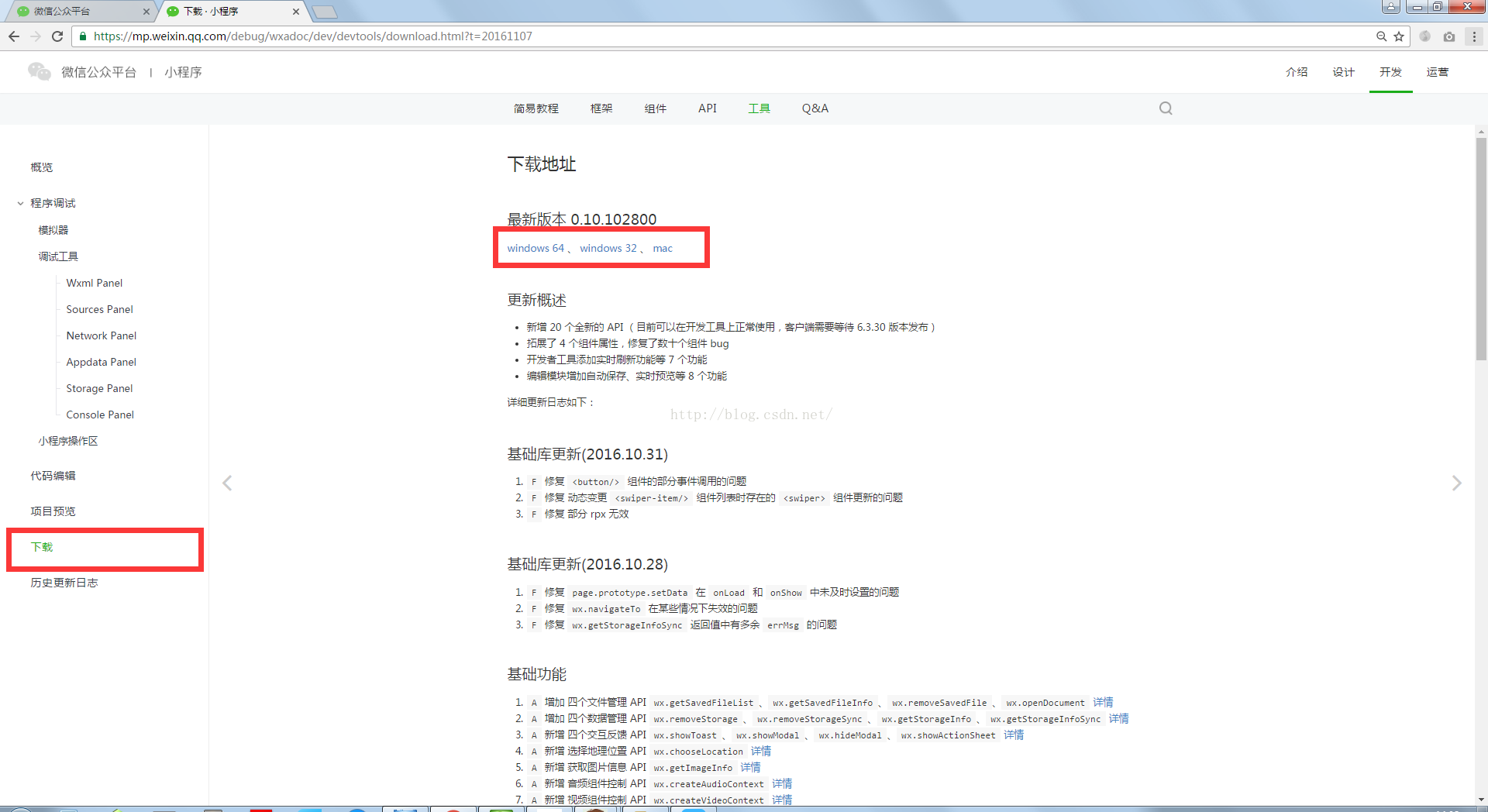
根据你的系统版本选择下载支持win32/64和mac的,linux系统暂不支持 ,下载地址 链接 。
下载完毕,安装===》===》安装完毕后。出现之下界面,没错,这个就是微信开发者工具,这个可以开发公众号网站,还可以开发最新发布的微信小程序。需要用您的手机微信扫一扫,获取您的开发者资料。

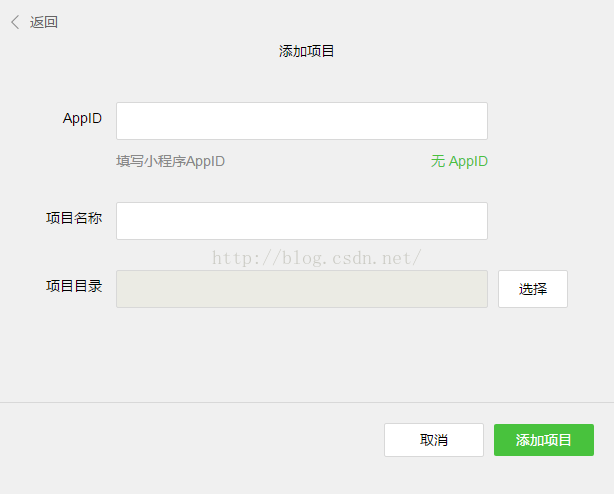
随后“添加项目 ”,跳转到这个页面,如果您有注册企业的小程序的,可以登录微信公众平台看你的AppID,填写进去,如果没有的话,选无AppID。项目名称,目录随意。

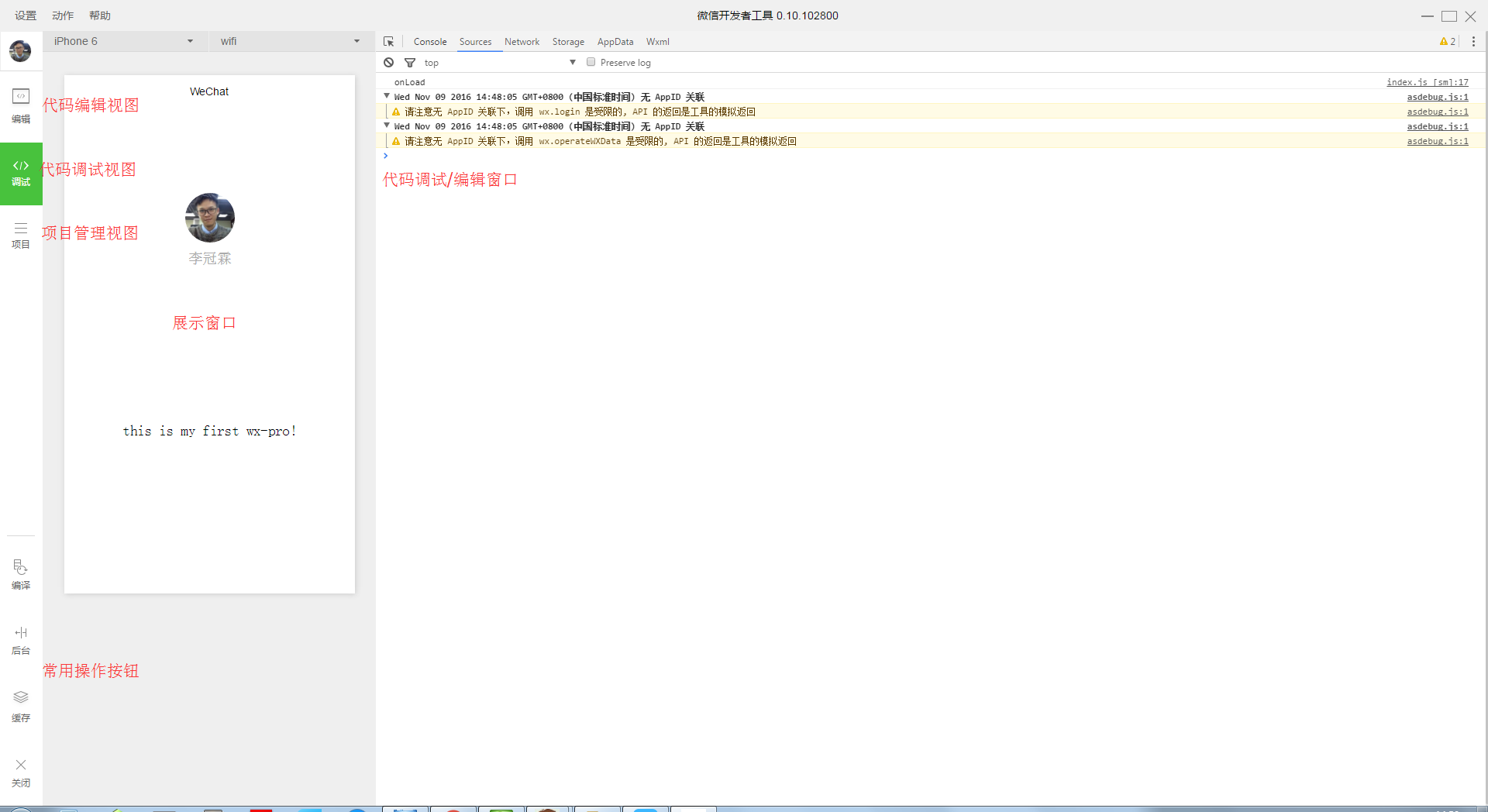
填写后,打开的,就是进去微信公众开发者工具了,这个就是您想要看到的界面。熟悉前端开发调试的朋友,会发现,右边的调试窗口跟chrome长得有点像是不是?好吧。腾讯老大哥的东西,一向都是和人家的东西长得有点像的。

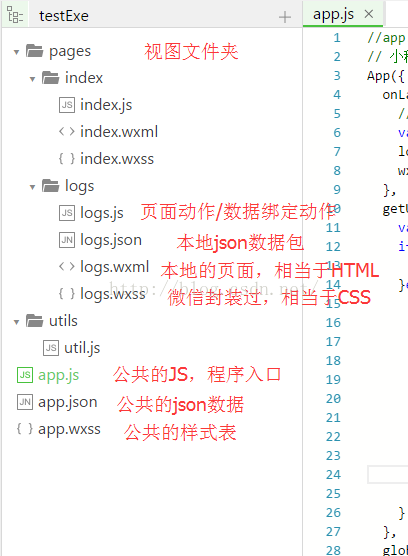
点击“编辑 ”视图。app.js是小程序的逻辑文件,是小程序的公共入口。app.json文件,可以配置小程序的导航栏样式,配置底部tab菜单样式等等。app.wxss为小程序的公共样式,相当于是全局样式。 page文件夹里面的内容,可以理解为是视图文件夹,里面定义一些要跳转页面的wxml和对应的js和样式。当然,这几个文件结构远远不够满足您项目的分层要求,如果有需要你可以自己建一些,images、video等等的文件夹。

接下来,就可以在这个开发工具做你们自己想要做的项目了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)