vuejs路由学习(1)
准备工作1、先准备一个bootstrap的导航栏http://v3.bootcss.com/components/#navbar封装成一个叫做page-nav的组件,在index.js中加入导航栏的组件加载2、做一个很简单的新闻组件,并在index.js中加载<template><div class="news-list"><div class="row">
·
准备工作
1、先准备一个bootstrap的导航栏
http://v3.bootcss.com/components/#navbar
封装成一个叫做page-nav的组件,在index.js中加入导航栏的组件加载
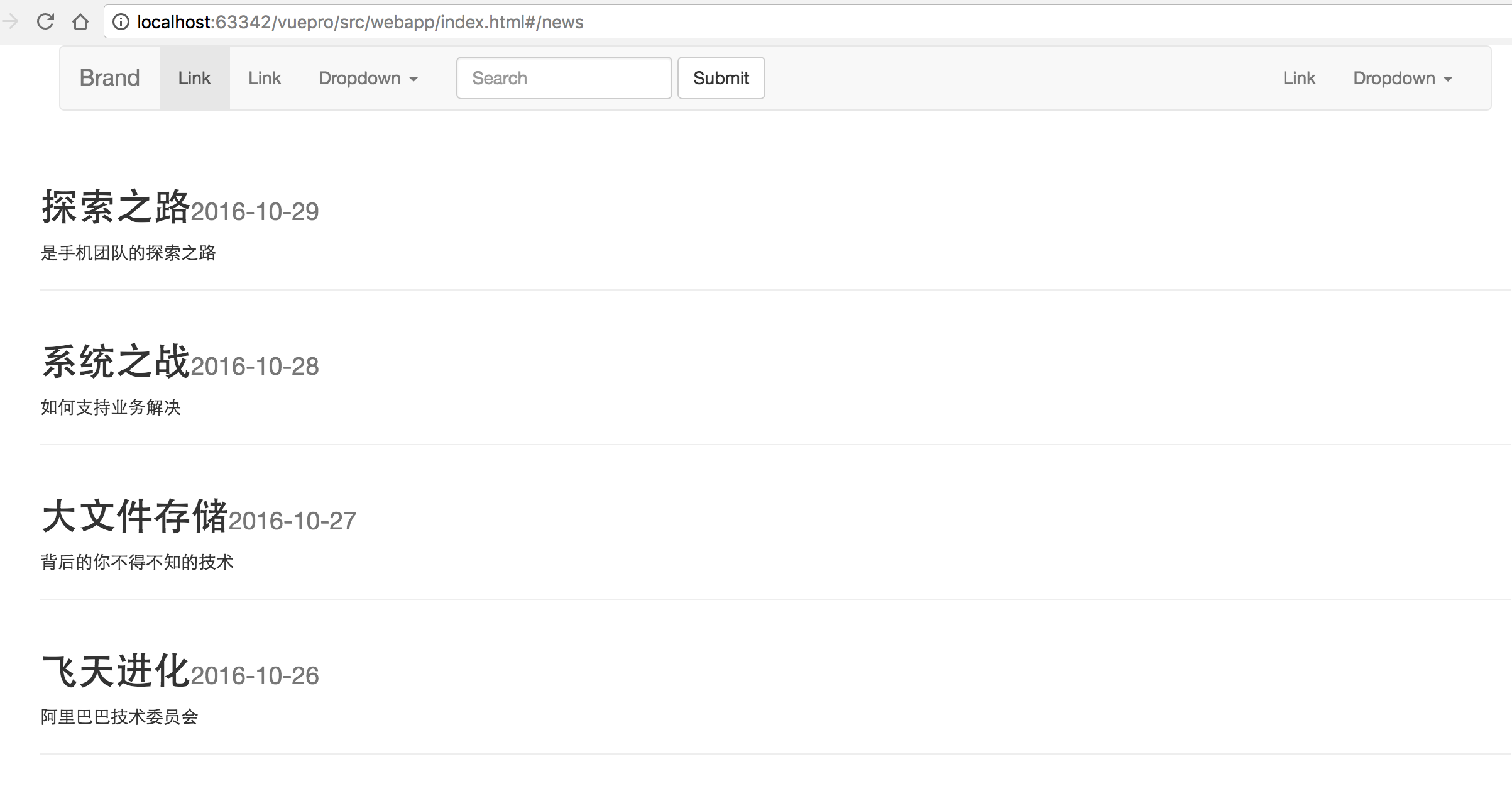
2、做一个很简单的新闻组件,并在index.js中加载
<template>
<div class="news-list">
<div class="row">
<div class="page-header" v-for="news in newslist">
<h2>{{news.title}}<small>{{news.pubtime}}</small></h2>
<p>{{news.desc}}</p>
</div>
</div>
</div>
</template>
<style>
.news-list{
clear: both;
}
</style>
<script>
export default{
data(){
return{
newslist:[
{pubtime:"2016-10-29",title:"探索之路",desc:"是手机团队的探索之路"},
{pubtime:"2016-10-28",title:"系统之战",desc:"如何支持业务解决"},
{pubtime:"2016-10-27",title:"大文件存储",desc:"背后的你不得不知的技术"},
{pubtime:"2016-10-26",title:"飞天进化",desc:"阿里巴巴技术委员会"},
]
}
},
}
</script>官方路由
http://router.vuejs.org/zh-cn/installation.html
1、安装
npm install vue-router2、修改模板
<div class="container">
<page-nav></page-nav>
<router-view></router-view>
</div>3、修改入口文件jssrc/index.js
import Vue from "vue";
import userlogin from "./../components/user-login.vue";
import pagenav from "./../components/page-nav.vue";
import newslist from "./../components/news-list.vue";
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 全局使用插件
const routerConfig = new VueRouter({
routes: [
{ path: '/news', component: newslist },
{ path: '/login', component: userlogin }
]
})
// 全局组件,不加入路由管理
Vue.component("page-nav",pagenav);
let myvue = new Vue({
el:".container",
router:routerConfig,
});4、最终实现输入/news 显示新闻页面,输入/login 显示登录页面

更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容








所有评论(0)