vue.js 2.0父子组件学习入门套路
前面已经了解过vue的组件化开发了,现在来了解一下父子组件。先来2个子组件myname.vue 内容如下:<template><div id="myname">我的名字是{{name}}</div></template><script>export default{props: ["name"]}</script>有个属性namemyage
·
前面已经了解过vue的组件化开发了,现在来了解一下父子组件。
- 先来2个子组件
myname.vue 内容如下:
<template>
<div id="myname">我的名字是{{name}}</div>
</template>
<script>
export default{
props: ["name"]
}
</script>有个属性name
myage.vue 内容如下:
<style>
#myage{color:red}
</style>
<template>
<div id="myage">我的名字是{{age}}</div>
</template>
<script>
export default{
props: ["age"]
}
</script>有个属性age
2.新建一个me.vue,作为上面2个组件的父组件,看看这个父组件是如何挂载子组件的?
<template>
<div id="me">
<myname name="jack"></myname>
<myage age="18"></myage>
</div>
</template>
<script>
import age from "./myage.vue";
import name from "./myname.vue";
export default{
components:{"myname":name, "myage":age}
}
</script>要注意到给2个子组件属性都赋值了
3.那么我们在jssrc/index.js 就可以直接引入me.vue这个组件了
import Vue from "vue";
import me from "./../components/me.vue";
new Vue({
el:".container",
components:{"me": me} // 挂载组件
});同样在html/index.html模板里就应该修改如下:
<div class="container">
<me></me>
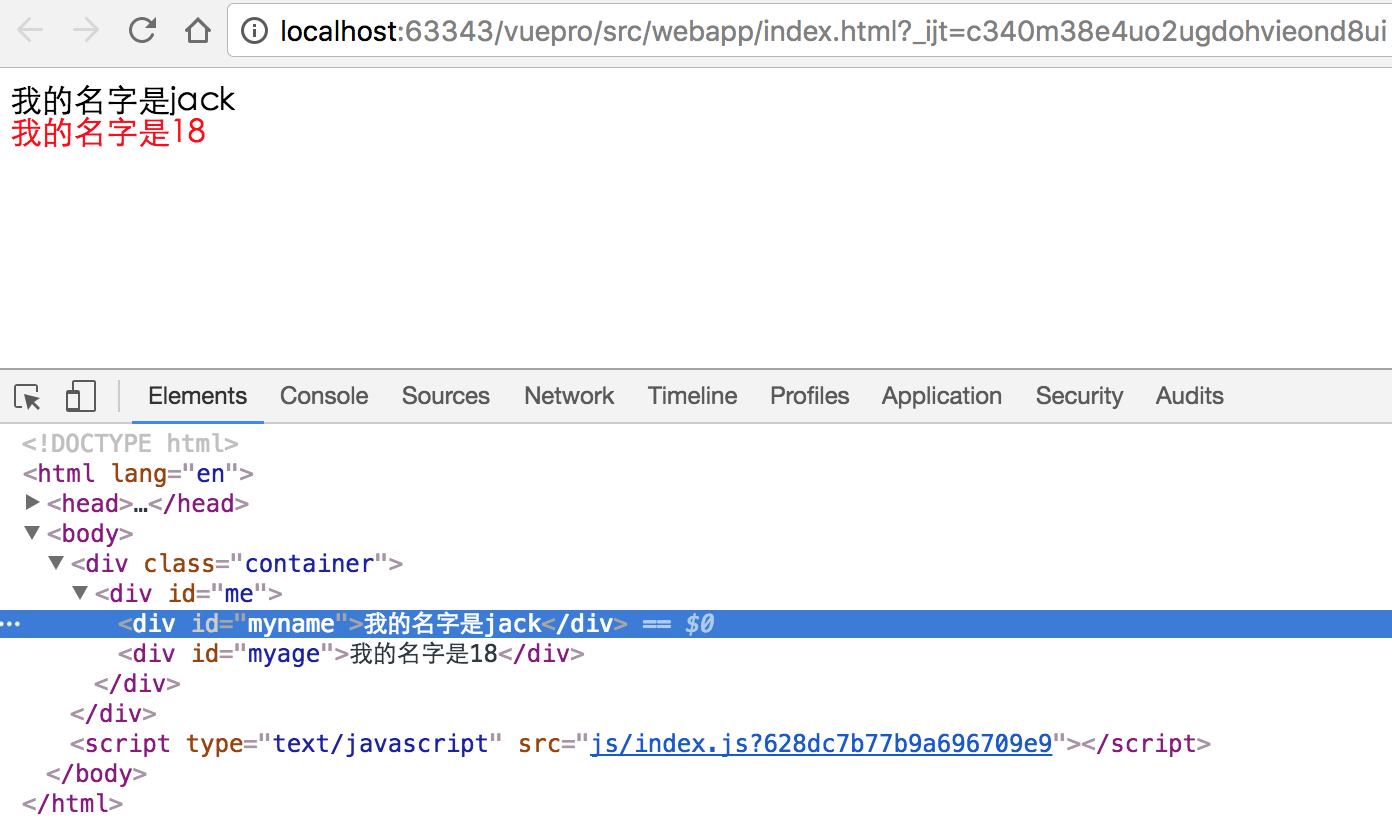
</div>打包之后,查看:
然而到了这里,我们觉得还是有点儿麻烦
如果我就在模板上写一个
<me name="张三" age="22"></me>就可以自动加载该多好?
如何做到这一点呢?
1.修改me.vue
<template>
<div id="me">
<myname v-bind:name="name"></myname>
<myage v-bind:age="age"></myage>
</div>
</template>
<script>
import age from "./myage.vue";
import name from "./myname.vue";
export default{
props:["name","age"],
components:{"myname":name, "myage":age}
}
</script>对比之前,我们发现在me.vue里我们写上了2个props:name和age, 然后在对应的子节点里通过v-bind 绑定这2个属性。
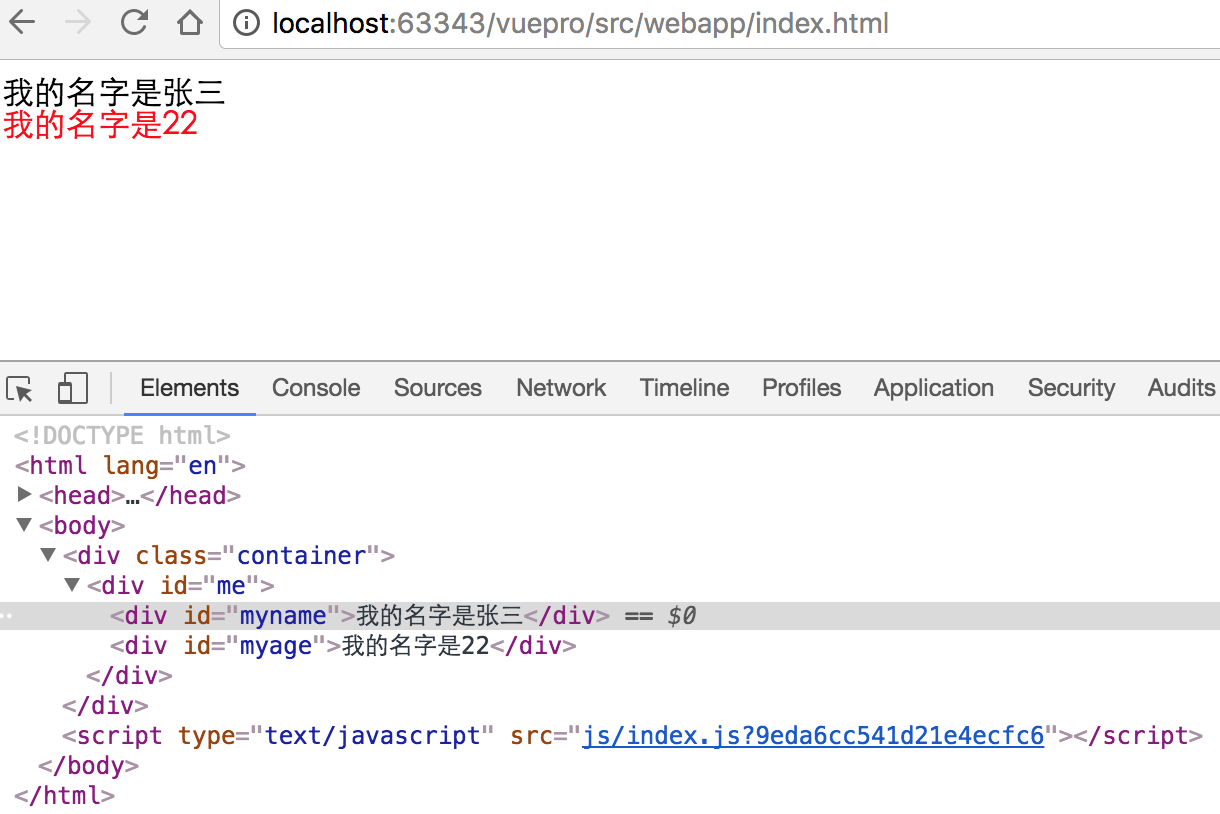
最后浏览器查看效果:
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容











所有评论(0)