微信:小程序学习笔记(2)
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和react native的这种方式来看待。1.开发思维需要转变jquery 在操作dom是非常好用和便利。然而在小程序开发就要换成了数据驱动就要对其换一种开发思维方式了。因为小程序目前文档中已经说明了限制了window和document。很多年前
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和react native的这种方式来看待。数据绑定的支持可以对一些视图进行刷新。
1.开发思维需要转变
jquery 在操作dom是非常好用和便利。然而在小程序开发就要换成了数据驱动就要对其换一种开发思维方式了。因为小程序目前文档中已经说明了限制了window和document。
很多年前adobe flex的推出mxml的语言,这种早期的设计后来也被证实是超前的设计。在angular 和现在微信开发依旧可以看到一些缩影。微信wxml会倾向于react native的方案。采取数据data绑定视图变化也是传统的mvc方式。
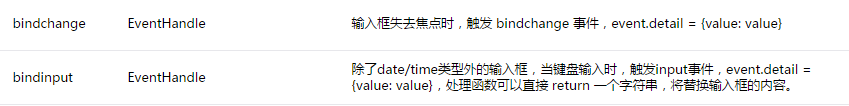
类似input这些组件,在过去我们经常使用$(“#id”).val().获取id值去调用文本输入框内容是判断否为空。而采用数据的方式,则先定义一个文本变量。然后通过输入事件获得内容,再用这个方式去和数据进行判断。
内容会通过这个事件通知来得到当前的值。
<view class="container2">
<view class="panel">
<label class="title">请输入查询内容</label>
<input class="inputarea" bindinput="onInput"/>
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>
</view>
</view>Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
});.container2{
background-color: #efeff4;
height:100%
}
.panel{
padding-top: 20px;
}
.title{
margin-left: 4%;
}
.inputarea{
width: 100%;
height: 60px;
background-color: #ffffff;
margin-top: 10px;
}
.searBtn{
margin-top: 40px;
width: 92%;
}我们可以不用理会样式先,关注是文本框如何获取到内容。input支持事件获取。有这个字段就可以获得用户输入的内容了。
2.如何触发按钮点击
大部分想在测试过程调用一个接口,这个调用方式是最直接也是最傻瓜。在小程序提供案例请求了个人微信信息,返回后可以获取到小头像和名字的基础信息。
好了,按钮是如何点击处理?
同样
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>定义按钮绑定一个点击触控行为bindtap=’onRequest’,通过这个点击事情获取文本输入的内容。然后在me.js里面进行对代码编辑。加入onRequest的函数处理。
Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
},
onRequest:function(){
console.log("我点击了"+inputValue );
});3.点击后我希望调用接口
网络请求支持https 和websocket。方法API如下
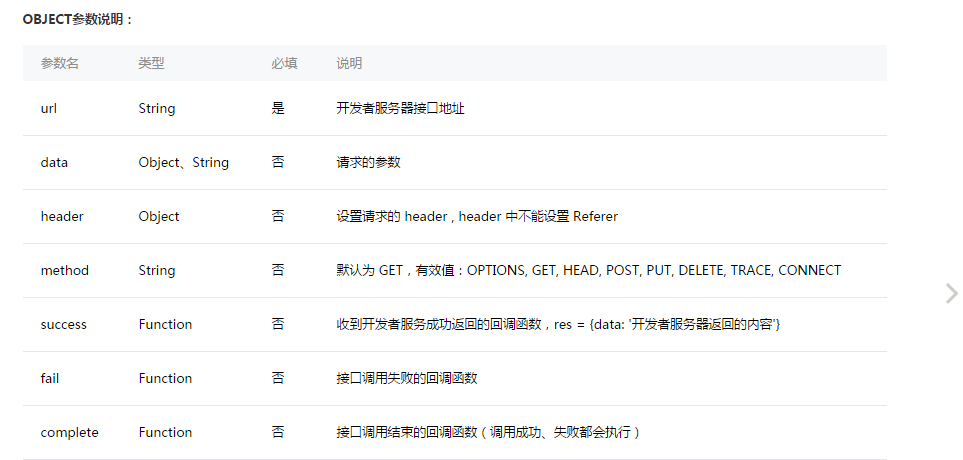
wx.request(OBJECT)
这里提供了相应参数说明文档。
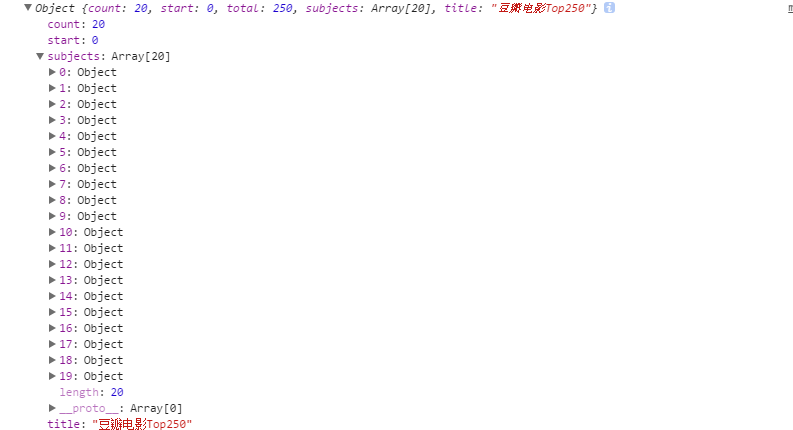
我们尝试调用豆瓣的电影接口,返回一些数据回来。它可以处理成功的函数调度,同时在错误的时候,也可以进行输出反馈。
wx.request({
url: 'https://api.douban.com/v2/movie/top250',
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data);
wx.redirectTo({
url: '../logs/logs'
})
},
fail:function(){
console.log("接口调用失败");
}
})通过点击这个按钮后,出现了我们想要的数据。
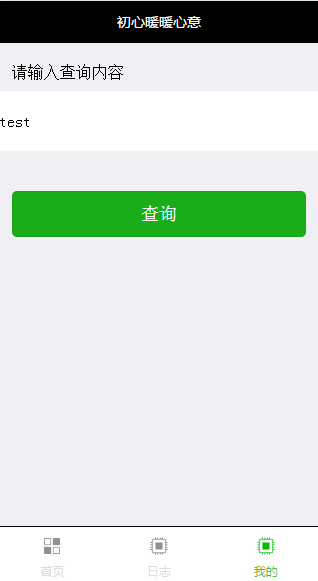
效果图展示。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容













所有评论(0)